add() 일치하는 요소 컬렉션에 요소를 추가합니다. 이것은 jquery 참조 매뉴얼의 설명입니다. 그러나 제공된 예제 링크가 잘못되어 add()에 대한 예제 설명이 없습니다. 다음은 add()의 사용법을 더 잘 이해하기 위한 몇 가지 예입니다.
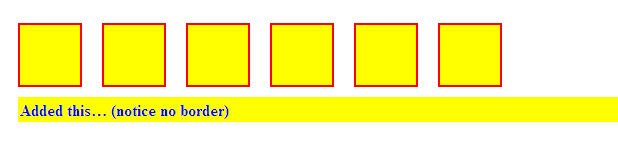
예제 1
이 항목을 추가했습니다… (경계선 없음)

설명: 여기서 add("p")는 합계, 즉 $("div")의 CSS와 p의 CSS를 의미합니다. 여기서 div에는 테두리가 있습니다. 그리고 p는 그렇지 않습니다.
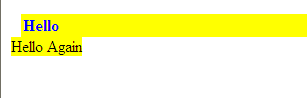
예제 2
안녕하세요
다시 안녕하세요
p 및 span CSS,
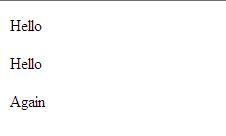
$("p,span").css("background","yellow");예제 3:
안녕하세요

Clone()은 p를 복사하여 문서 본문에 Again을 삽입하는 것을 의미합니다.
여기에 문장을 삽입하세요. clone()을 사용하지 않으면 원래 p는 더 이상 존재하지 않게 됩니다. 다음 예를 보세요.