Bootstrap 팝오버 플러그인은 확장된 보기를 제공합니다. 팝오버 플러그인은 요구 사항에 따라 콘텐츠와 마크업을 생성합니다. 기본적으로 팝오버는 트리거 요소 뒤에 배치됩니다.
팝오버는 툴팁과 유사하여 확장된 보기를 제공합니다. 팝오버를 활성화하려면 사용자가 해당 요소 위로 마우스를 가져가면 됩니다. 팝업 상자의 내용은 Bootstrap Data API를 사용하여 완전히 채울 수 있습니다. 이 방법은 도구 설명에 의존합니다.
이 플러그인의 기능을 별도로 참조하려면 Tooltip 플러그인에 따라 달라지는 popover.js를 참조해야 합니다. 또는 Bootstrap 플러그인 개요 장에서 언급한 대로 bootstrap.js 또는 bootstrap.min.js의 축소된 버전을 참조할 수 있습니다.
1. 사용법
팝오버 플러그인 요구 사항에 따라 콘텐츠와 마크업을 생성합니다. 기본적으로 팝오버는 트리거 요소 뒤에 배치됩니다. 다음 두 가지 방법으로 팝오버를 추가할 수 있습니다.
데이터 속성을 통해: 팝오버를 추가하려면 앵커/버튼 태그에 data-toggle="popover"를 추가하면 됩니다. 앵커의 제목은 팝오버의 텍스트입니다. 기본적으로 플러그인은 팝오버를 상단에 배치합니다.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
JavaScript를 통해: JavaScript를 통해 팝오버 활성화:
$('#identifier').popover(옵션)
Popover 플러그인은 앞서 설명한 드롭다운 메뉴 및 기타 플러그인과 같은 순수한 CSS 플러그인이 아닙니다. 플러그인을 사용하려면 jquery(javascript 읽기)를 사용하여 활성화해야 합니다. 페이지의 모든 팝오버를 활성화하려면 다음 스크립트를 사용하세요.
$(function () { $("[data-toggle='popover']").popover(); });
2. 예시
팝업 상자는 요소를 클릭하면 제목과 내용이 포함된 컨테이너가 팝업되는 것을 의미합니다.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
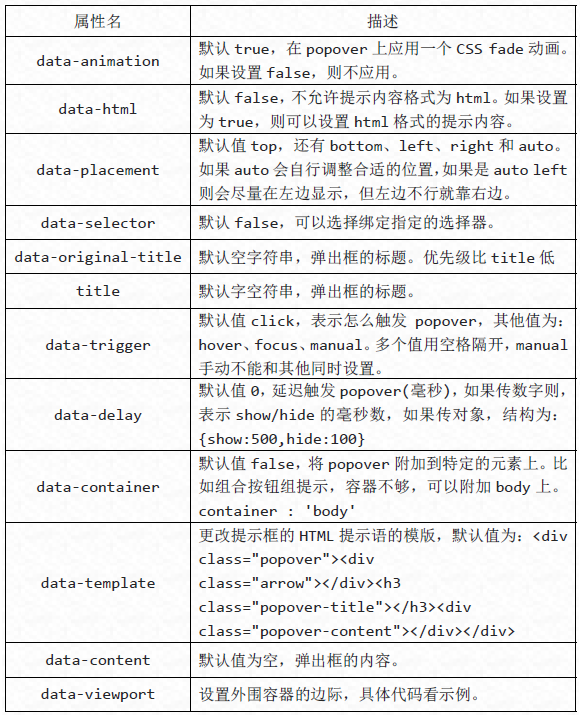
팝업 상자 플러그인에는 다음과 같이 프롬프트 표시를 구성하는 많은 속성이 있습니다.

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); JavaScript를 통해 실행되는 메소드는 4가지가 있습니다.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
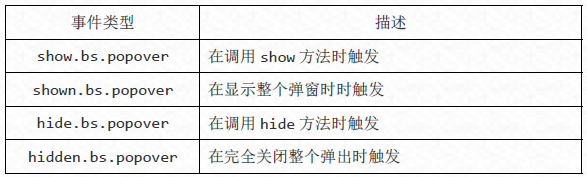
Popover 플러그인에는 네 가지 유형의 이벤트가 있습니다.

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
위 내용은 이 글의 전체 내용입니다. 부트스트랩 팝업박스 플러그인을 배우시는 모든 분들에게 도움이 되었으면 좋겠습니다.