『jQuery』.html(), .text() 및 .val()_jquery 개요 및 사용
이 섹션에서는 주로 jQuery 에서 .html(), .text(), .val()을 사용하는 방법을 소개합니다. 요소의 HTML 구조, 요소의 텍스트 내용, 양식 요소의 값을 읽고 수정하는 세 가지 방법입니다. jQuery는 요소의 HTML 구조와 요소의 텍스트 콘텐츠를 조작하기 위한 다양한 방법을 제공합니다. 예를 들어 기존 요소 내부, 주변, 앞 또는 뒤에 새 요소를 추가할 수 있습니다. ; 또는 한 요소를 다른 요소로 바꾸거나 요소의 내용이나 구조를 읽거나 수정할 수도 있습니다. 때때로 우리는 모호하고 요소에 콘텐츠를 추가해야 할지, 아니면 요소를 추가해야 할지 알 수 없습니다. 예를 들어 기존 요소에 콘텐츠를 효과적으로 추가해야 합니다.
여기에서는 요소를 추가, 삭제, 교체하는 방법을 주로 공유합니다. jQuery는 요소의 구조와 내용을 조작하는 세 가지 방법을 제공합니다.
- .html(): 요소의 HTML 콘텐츠, 세부정보를 읽고 수정합니다. .html();
- .text(): 요소의 텍스트 콘텐츠, 세부정보를 읽고 수정합니다. .text();
- .val(): 양식 요소의 값 필드 값, 세부정보 .val()을 읽고 수정합니다.
보시다시피 이러한 방법을 사용하면 요소의 원본 콘텐츠를 쉽게 읽거나 수정할 수 있으며, HTML의 값도 쉽게 읽고 수정할 수 있습니다.
조작 요소의 HTML 구조 - .html()
jQuery의 .html() 메서드를 사용하면 요소의 HTML 콘텐츠를 읽고 수정할 수 있습니다. 이를 사용하는 세 가지 주요 방법이 있습니다: .html(), .html(htmlString), .html(function(index) ,html ){...}), 구체적인 사용법을 차례로 살펴보겠습니다.
1. 요소의 HTML 구조 읽기 - .html()
문법:
$("Element").html();
반환 값: 문자열
지침:
.html() 메서드는 요소의 HTML 콘텐츠를 가져오는 데 사용됩니다. 선택기가 동시에 두 개 이상의 요소를 선택하는 경우 첫 번째 요소의 HTML 콘텐츠만 읽을 수 있습니다. 또한 이 방법은 XML 정사각형 파일에는 유효하지 않습니다.
요소의 HTML 콘텐츠를 읽으려면 먼저 요소를 선택한 다음 jQuery에서 .html() 메서드를 호출해야 합니다. 예를 들어 다음 코드에서는 div.demo에서 p 요소를 선택합니다. 그런 다음 .html()을 통해 다음과 같이 이 요소의 HTML 콘텐츠를 읽습니다.
HTML 코드:
jQuery 코드
$(document).ready(function(){
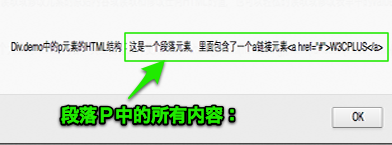
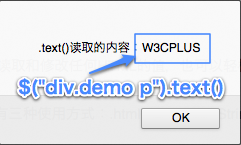
alert("Div.demo에 있는 p 요소의 HTML 구조:" $("div .demo p" ).html());
});
결과

위 코드는 위 그림과 같이 경고 상자를 표시하고 원본 HTML 태그 내의 요소를 표시합니다. 위의 내용은 div.demo에 P 요소가 하나만 있다는 것입니다. 둘 이상이면 어떻게 될까요? 무슨 일이 일어날지 너무 기대됩니다:
HTML 마크업
jQuery 코드
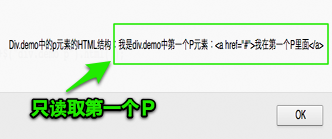
alert("Div.demo에 있는 p 요소의 HTML 구조:" $("div.demo p").html( ))
});
效果

从上面效果图中我们可以明显的看出,同样的一段jQuery代码,所得到的效果不一样。这里再次证明了如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
2、修改一个元素的HTML内容——.html(htmlString)
语法:
$("Element").html(htmlString);//htmlString是用来设置每个匹配元素的一个HTML 字符串
返回值:jQuery对象
说明:
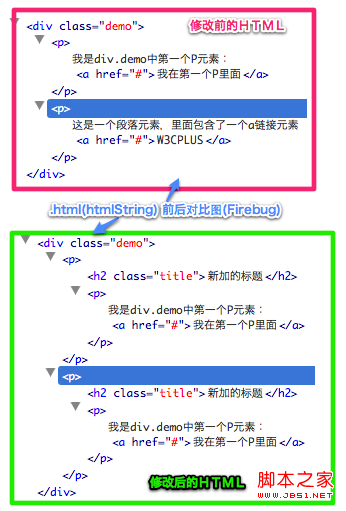
重新设置第一个匹配元素的html内容,这些元素的任何内容完全被新的内容取代。基于上面的实例,将原来的段落的HTML内容完全取代:
HTML Markup
jQuery Code:
效果:

从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的HTML内容将被替换,并且都被替换成一样的HTML结构,也就是.html(htmlString)方法中指定的“htmlString”结构。换句话,如果你使用.html(htmlString)方法选定了多个元素,那么这些选定的元素的HTML内容都会被.html(htmlString)方法中的“htmlString”所替代。就如上图所示。
3。使用一个回调函数来替换一个元素的HTML内容
语法:
$("Element").html(function(index,html){...});
返回值:jQuery对象
说明:
用来返回设置HTML内容的一个函数。接收元素的索引位置和元素旧的HTML作为参数。
使用个回调函数来替换一个元素的HTML内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的html内容。
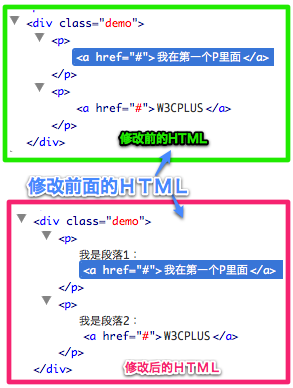
函数的返回值随后被用来作为替代HTML。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的html内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

操作元素的纯文本内容——.text()
前面的.html()方法让你可以读取或修改元素的HTML内容——包括元素的HTML标签;而jQuery中的.text()方法仅仅是对元素的纯文本的操作。他和.html()方法一样包含了三种使用方法:
1、读取文本内容——.text()
语法:
$("Element").text();
返回值:返回字符串;
说明:
将获取匹配元素集合中每个元素的文本内容结合,包括他们的后代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文档中使用。.text()方法的结果是由所有匹配元素包含的文本内容组合起来的文本(由于不同的浏览器对HTML分析器的不同,在返回的文本换行和其他空格可能会有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
jQuery Code:
$(document).ready(function(){
alert(".text()读取的内容:" + $("div.demo p").text());
});
效果:

从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
.text()和.html()方法一样可以同时选定多个元素,但有一点不同:.html()匹配多个元素时,只会读取匹配元素中的第一个;而.text()方法不同,他在匹配多个元素时,会同时读取多个元素的内容,如:
HTML Markup
jQuery Code
$(document).ready(function(){
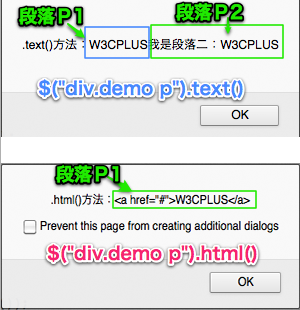
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
效果:

2、替换文本内容——.text(textString)
语法
$("Element").text(textString);//textString用于设置匹配元素内容的文本
返回值:jQuery对象
说明:
.text(textString)方法和.html(htmlString)方法都是一样用来替换元素的内容,他们不同之种是:.html(htmlString)方法会把HTML标签当作新的HTML标签来替换原来的内容,而.text(textString)则把HTML标签会转换成纯文本内容来代替元素的旧内容。换句话说,.text(textString)方法中如果包含了HTML的标签,此方法会将< 替换为 <,>替换为>。我们在前面的.html(htmlString)实例基础上把.html()换成.text()。
HTML Markup
jQuery Code
$(document).ready(function(){
$("div.demo p").text('
新加的标题
我是div.demo中第一个P元素:< href="#">我在第一个P里面
');});
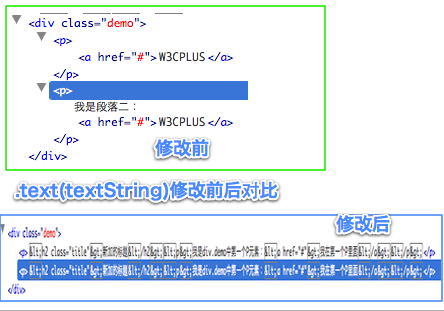
效果:

效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html(htmlString)方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text(textString)会将所匹配元素的内容替换成相同的内容。
3、使用一个回调函数来替换一个元素的文本内容
.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像.text(textString)把多个元素换成相同的内容。
语法
$("Element").text(function(index,text){...});
返回值:jQuery对像
说明:
用来返回设置文本内容的一个函数。接收元素的索引位置和元素旧的文本值作为参数。使用回调函数来替换一个元素的内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的文本内容。
函数的返回值随后被用来作为替代元素的纯文本内容。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的千篇一文本内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
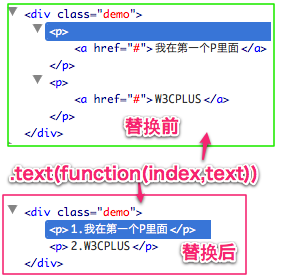
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
效果

操作表单字段Value值——.val()
前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个.val()方法。这个方法就像.text()方法一样,可以读取,修改表单字段“value”的值。
1、获取表单元素值——.val()
语法
$("Element").val();
返回值:将返回的是字符串或数组
说明
.val()方法主要用于获取表单元素的值。至于“
HTML Markup
Red
노란색
파란색
10pt
12pt
14pt
< ;/div>
jQuery 코드
$(document).ready(function () {
$('#submitBtn' ).click(function () {
alert($('#colorRadio input:radio').val());
alert($('#sizeCheck input:checkbox').val());
})
});
效果

.val()은 返回的是匹配的 元素集合中 의 第一个, 想你想返回选中의 radio或checkbox에 值, 如果此时你只使用.val()방법, 那么返回的将是第一个值,跟选中不选择中没有任何关系,就如上图所示,如果你想返回你选择的值,你就需要 Image 下면这样操,작才能得到选中的值:
$(document).ready(function () {
$('#submitBtn' ).click(function () {
alert($('input:radio[name=color]:checked').val());
alert($('input:checkbox[name=size] :checked').val());
});
});
此时单选(radio)将返回你选择中的值,但checkbox不是,如果你同时选中多个checkbox时.val()只会返回第一个选择中的值,如果没有选中任何值,此时将返加的是“정의되지않음”.刚才说过对于“체크박스”유무选中时,返加的将只是第一个值,如果需要전체부返回,我们就需要使用each()对checkbox进行遍历
$(document).ready(function () {
$('#submitBtn').click(function () {
alert( $('input:radio[name=color]:checked').val())
$('input:checkbox[name=size]:checked').each( function() {
alert ( $(this).val());
});
});
当.val()방식법应사용에서
HTML 마크업
jQuery 코드
alert($("#dropdown").val());
var colors = $("#listbox") .val();
for(색상에 대한 var 키){
alert(colors[key])
}
});
2、替换表单元素的Value值——.val(value)
语法
$("Element").val(value);//value表示的是:一个文本字符串或一个以字符串形式的数组来设定每个匹配元素的值。
返回值jQuery对象
说明
这个方法常用来设置表单域的值,同样对于“
$("input").val("test");
上面代码最终会将所有inupt的value值替换成“test”,在平时的应用中我们一般是不这样使用的。.val(value)常应用在input[type="text"]的focus和blur上,如:
HTML Markup
jQuery Code
$("input:text").focus(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == this.defaultValue) {
$(this).val("");
}
});
$("input:text").blur(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == ""){
$(this).val(this.defaultValue);
}
});
3、使用一个回调函数来替换表单字段“value”的值
前面的.val(value)可以将选中的表单元素的value值改成相同的,那么我们往往是需要设置成不同的value值,此时我们就需使用这个方法,通过一个函数来设置这个值。这个函数通过两个参数,当前元素的所引值和它当前的值。
语法
$("Element").val(function(index,value){...});
返回值jQuery对象
说明
使用这个函数的返回值来设置每个匹配的input元素的“value”值,下面我们来看一个checkbox和radio上的实例:
HTML Markup
jQuery Code
$(document).ready(function(){
$("input:radio[name=color]").val(function(index,oldVal){
return "color-" + (index+1) + ":" + oldVal;
});
$("input:checkbox[name=size]").val(function(index,oldVal){
return "size-" + (index+1) + ":" + oldVal;
});
$("#setValue").click(function(){
var $msg = $("input:radio[name=color]:checked").val() + ",";
$("input:checkbox[name=size]:checked").each(function(){
$msg += $(this).val() + ",";
});
$("#txtBox").val($msg);
});
});
对于多选择下接框,我们可以这样来改变:
HTML Markup
옵션>
<옵션>블루
});
. 위에서 소개한 val ()의 특정 용도, 그렇다면 어떤 상황에서 .val() 메서드를 사용할 수 있습니까?
.val()을 사용하여 선택한 목록 항목을 읽고 수정할 수 있습니다. 위의 예에서 볼 수 있듯이 물론 이러한 값은 목록 항목에 이미 존재합니다. .val()을 사용하면
- .val()을 사용하여 라디오 및 체크박스의 값을 읽거나 selected="checked" 속성을 사용하여 선택된 값을 읽을 수 있지만 체크박스의 경우 순회하려면 각각()을 사용해야 합니다. 그렇지 않으면 처음 선택한 값 가져오기만 읽을 수 있습니다.
- 함수를 사용하여 양식에 있는 여러 요소의 값을 동적으로 변경할 수 있습니다.
- 이 섹션에서는 주로 jQuery에서 .html(), .text() 및 .val() 세 가지 메소드의 사용법을 학습합니다. 마지막으로 이 세 가지 메소드를 요약합니다.
- 은 요소의 HTML 태그를 읽고 수정하는 데 사용됩니다.
- .text()는 요소의 일반 텍스트 내용을 읽거나 수정하는 데 사용됩니다.
- .val()은 양식 요소의 값을 읽거나 수정하는 데 사용됩니다.
- 이 세 가지 방법의 기능 비교
.html(), .text() 및 .val()은 모두 선택한 요소의 콘텐츠를 읽는 데 사용됩니다. .html()만 요소의 HTML 콘텐츠(Html 태그 포함)를 읽는 데 사용됩니다. ), .text()는 하위 요소를 포함하여 요소의 일반 텍스트 콘텐츠를 읽는 데 사용되고, .val()은 양식 요소의 "값" 값을 읽는 데 사용됩니다. 그 중 .and .text() 메서드는 양식 요소에 사용할 수 없으며 .val()은 양식 요소에만 사용할 수 있습니다. 또한 .html() 메서드를 여러 요소에 사용할 경우 첫 번째 요소만 사용할 수 있습니다. .val() 메소드는 .html()과 동일합니다. 여러 요소에 적용하면 첫 번째 양식 요소의 "값" 값만 읽을 수 있지만 .text()는 다릅니다. .text () 여러 요소에 적용하면 선택한 모든 요소의 텍스트 내용을 읽습니다.
.html(htmlString), .text(textString) 및 .val(value)은 모두 선택한 요소의 내용을 대체하는 데 사용됩니다. 세 가지 메소드가 동시에 여러 요소에 사용되는 경우 대체됩니다. . 선택한 모든 요소의 내용입니다.- .html(), .text() 및 .val()은 모두 콜백 함수의 반환 값을 사용하여 여러 요소의 내용을 동적으로 변경할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




