Select 옵션(IE8 호환성 보기 모드)을 작동하는 JQuery의 버그_jquery
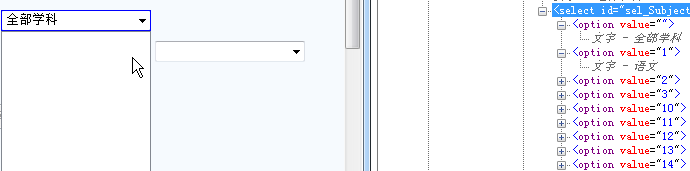
버그 장면:



개발자 도구를 통해 보면 드롭다운 목록 상자에 옵션이 있지만 클릭하여 선택할 때 아무것도 표시되지 않습니다.
재현 단계 :
이 문제는 계단식 드롭다운 상자에서 발생하며 첫 번째 목록이 변경되면 그에 따라 두 번째 목록의 값도 변경됩니다.
이 예에서는 다음 방법을 사용하여 데이터를 바인딩합니다.
//드롭다운 상자 바인딩
//ctnSelector: 드롭다운 상자 ID, # 포함,
//jsonData: JSON 데이터,
//txtField: 텍스트 필드 이름 ,
//valField: 값 필드 이름,
//strOptions: 기본적으로 추가되는 항목
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector). length == 0) { return false };
var optList = strOptions; if (typeof (jsonData) != 정의되지 않음) for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; .Base.js.
}
optList = "<옵션 값='" jsonData[jitem][valField] "'>" jsonData[jitem][txtField] ""
}
$(ctnSelector).html(optList);
}
정상적으로 로딩되면 문제 없습니다!
그러나 첫 번째 드롭다운 상자의 값이 변경되고 두 번째 드롭다운 상자의 옵션이 지워지기 때문에
그래도 두 번째 드롭다운 상자를 클릭하여 항목을 선택하려고 하면
첫 번째 드롭다운 상자에 해당하는 두 번째 드롭다운 상자에 이전에 표시되었던 항목은 표시할 수 없습니다
. 첫 번째 항목만 표시되거나 스크립트를 통해 선택한 항목으로 설정됩니다!
해결책
:
DOM 방식을 사용하여 옵션을 조작합니다. 코드는 다음과 같습니다.
코드 복사
//valField: 값 필드 이름,
//strOptions: 기본적으로 추가된 항목
function InitSelectOptions(ctnSelector, jsonData, txtField, valField , strOptions) {
if ($(ctnSelector).length == 0) { return false }; $(ctnSelector).empty()
var sel = $(ctnSelector).get( 0);
var newOpt = $(strOptions);
var newOption1 = document.createElement("OPTION");
newOption1.text = newOpt.text(); .val();
sel.options.add(newOption1);
if (typeof (jsonData) != 정의되지 않음) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //flareJ.Base.js로 인해 발생한 문제를 해결합니다.
}
var newOption = document.createElement("OPTION");
newOption.text = jsonData[jitem][txtField]
newOption.value = jsonData[jitem][valField]; 🎜>sel.options.add(newOption)
}
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Bluetooth 5.3 및 5.2 버전의 비교 및 차이점 분석
Dec 28, 2023 pm 06:08 PM
Bluetooth 5.3 및 5.2 버전의 비교 및 차이점 분석
Dec 28, 2023 pm 06:08 PM
요즘 많은 휴대폰에서 블루투스 5.3 버전을 지원한다고 하는데, 블루투스 5.3과 5.2의 차이점은 무엇인가요? 사실 블루투스 5의 후속 업데이트 버전이라 대부분의 성능과 기능에는 큰 차이가 없습니다. Bluetooth 5.3과 5.2의 차이점: 1. 데이터 속도 1과 5.3은 최대 2Mbps의 더 높은 데이터 속도를 지원할 수 있습니다. 2. 5.2는 최대 1Mbps까지만 도달할 수 있지만, 이는 5.3이 더 빠르고 안정적으로 데이터를 전송할 수 있다는 것을 의미합니다. 2. 암호화 제어 향상 2. Bluetooth 5.3은 암호화 키 길이 제어 옵션을 개선하고 보안을 강화하며 액세스 제어 및 기타 장치에 더 잘 연결할 수 있습니다. 3. 동시에 관리자 제어가 간편해지기 때문에 연결이 더욱 편리하고 빨라지는데, 5.2에서는 그렇지 않습니다.
 Windows 11로 업그레이드할 수 없는 i7-7700에 대한 솔루션
Dec 26, 2023 pm 06:52 PM
Windows 11로 업그레이드할 수 없는 i7-7700에 대한 솔루션
Dec 26, 2023 pm 06:52 PM
i77700의 성능은 win11을 실행하기에 충분하지만 사용자는 i77700을 win11로 업그레이드할 수 없다는 것을 알게 됩니다. 이는 주로 Microsoft에서 부과한 제한 사항 때문이므로 이 제한 사항을 건너뛰는 한 설치할 수 있습니다. i77700은 win11로 업그레이드할 수 없습니다. 1. Microsoft에서는 CPU 버전을 제한하기 때문입니다. 2. Intel의 8세대 이상 버전만 win11로 직접 업그레이드할 수 있습니다. 3. 7세대인 i77700은 win11의 업그레이드 요구 사항을 충족할 수 없습니다. 4. 하지만 i77700은 성능면에서 win11을 완벽하게 원활하게 사용할 수 있습니다. 5. 따라서 이 사이트의 win11 직접 설치 시스템을 사용할 수 있습니다. 6. 다운로드가 완료되면 파일을 마우스 오른쪽 버튼으로 클릭하고 "로드"합니다. 7. 더블클릭하여 "원클릭"을 실행합니다.
 Linux 시스템에서 Go 언어는 얼마나 호환되나요?
Mar 22, 2024 am 10:36 AM
Linux 시스템에서 Go 언어는 얼마나 호환되나요?
Mar 22, 2024 am 10:36 AM
Go 언어는 Linux 시스템에서 매우 우수한 호환성을 가지며 다양한 Linux 배포판에서 원활하게 실행될 수 있으며 다양한 아키텍처의 프로세서를 지원합니다. 이 기사에서는 Linux 시스템에서 Go 언어의 호환성을 소개하고 특정 코드 예제를 통해 Go 언어의 강력한 적용 가능성을 보여줍니다. 1. Go 언어 환경을 설치합니다. Linux 시스템에 Go 언어 환경을 설치하는 것은 매우 간단합니다. 해당 Go 바이너리 패키지를 다운로드하고 관련 환경 변수를 설정하기만 하면 됩니다. 다음은 Ubuntu 시스템에 Go 언어를 설치하는 단계입니다.
 비행기 모드에서 Bluetooth 헤드폰을 사용할 수 있나요?
Feb 19, 2024 pm 10:56 PM
비행기 모드에서 Bluetooth 헤드폰을 사용할 수 있나요?
Feb 19, 2024 pm 10:56 PM
현대 기술의 지속적인 발전으로 무선 블루투스 헤드셋은 사람들의 일상 생활에 없어서는 안될 부분이 되었습니다. 무선 헤드폰의 등장으로 손이 자유로워져 음악, 통화, 기타 엔터테인먼트 활동을 더욱 자유롭게 즐길 수 있게 되었습니다. 하지만 비행기를 탈 때 휴대폰을 비행기 모드로 설정하라는 요청을 받는 경우가 많습니다. 문제는 비행기 모드에서 Bluetooth 헤드폰을 사용할 수 있느냐는 것입니다. 이번 글에서는 이 질문에 대해 살펴보겠습니다. 먼저 비행기 모드의 기능과 의미를 이해해 보겠습니다. 비행기 모드는 휴대폰의 특수 모드입니다.
 win10 소프트웨어와의 win11 호환성 문제에 대한 자세한 설명
Jan 05, 2024 am 11:18 AM
win10 소프트웨어와의 win11 호환성 문제에 대한 자세한 설명
Jan 05, 2024 am 11:18 AM
win10 시스템의 소프트웨어는 완벽하게 최적화되어 있지만 최신 win11 사용자라면 누구나 이 시스템이 지원될 수 있는지 궁금할 테니, 다음은 win10을 지원하지 않는 win11 소프트웨어에 대해 자세히 소개합니다. 함께. win11은 win10 소프트웨어를 지원합니까? 1. Win10 시스템 소프트웨어와 Win7 시스템 응용 프로그램도 잘 호환됩니다. 2. Win11 시스템을 사용하는 전문가의 피드백에 따르면 현재 애플리케이션 비호환 문제는 없습니다. 3. 그러니 안심하고 과감하게 업그레이드할 수 있지만, 일반 사용자들은 Win11 정식 버전이 출시될 때까지 기다렸다가 업그레이드하는 것이 좋습니다. 4. Win11은 호환성이 좋을 뿐만 아니라 Windo도 있습니다.
 WIN10 호환성 손실, 복구 단계
Mar 27, 2024 am 11:36 AM
WIN10 호환성 손실, 복구 단계
Mar 27, 2024 am 11:36 AM
1. 프로그램을 마우스 오른쪽 버튼으로 클릭하고 열리는 속성 창에 [호환성] 탭이 없는지 확인합니다. 2. Win10 바탕화면에서 바탕화면 좌측 하단의 시작 버튼을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 [실행] 메뉴 항목을 선택합니다. 3. Win10 실행창이 열리며, 창에 gpedit.msc를 입력한 후 확인 버튼을 클릭하세요. 4. 로컬 그룹 정책 편집기 창이 열립니다. 창에서 [컴퓨터 구성/관리 템플릿/Windows 구성 요소] 메뉴 항목을 클릭하세요. 5. 열린 Windows 구성 요소 메뉴에서 [응용 프로그램 호환성] 메뉴 항목을 찾은 후 오른쪽 창에서 [프로그램 호환성 속성 제거 페이지] 설정 항목을 찾습니다. 6. 설정 항목을 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서
 Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
golang을 사용한 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법 소개: 동시 프로그래밍은 현대 소프트웨어 개발에서 중요한 영역으로, 애플리케이션의 성능과 응답성을 효과적으로 향상시킬 수 있습니다. Go 언어에서는 채널 및 Select 문을 사용하여 동시 프로그래밍을 간단하고 효율적으로 구현할 수 있습니다. 이 기사에서는 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법에 golang을 사용하는 방법을 소개하고 구체적인 내용을 제공합니다.
 PHP 함수 호환성 문제 해결을 위한 모범 사례
May 01, 2024 pm 02:42 PM
PHP 함수 호환성 문제 해결을 위한 모범 사례
May 01, 2024 pm 02:42 PM
PHP 함수 호환성 문제를 해결하기 위한 모범 사례: 버전이 지정된 함수 이름(예: array_map_recursive())을 사용하고 함수 별칭(예: functionarray_map($callback,$array){...})을 활용하여 함수 가용성을 확인합니다(예: : if (function_exists('array_map_recursive')){...}) 네임스페이스 사용(예: 네임스페이스MyNamespace{...})




