Sublime Text는 아름다운 사용자 인터페이스와 코드 썸네일, 다중 선택, 단축키 명령 등과 같은 강력한 기능을 갖춘 탁월한 크로스 플랫폼 편집기입니다. 키 바인딩, 메뉴 및 도구 모음도 사용자 정의할 수 있습니다. Sublime Text의 주요 기능에는 맞춤법 검사, 북마크, 완전한 Python API, Goto 기능, 즉각적인 프로젝트 전환, 다중 선택, 다중 창 등이 포함됩니다.
또한 Sublime Text에는 패키지 관리 도구를 통해 쉽게 설치하고 관리할 수 있는 플러그인이 많이 있습니다. 이 기사에서 소개하는 Sublime Web Inspector는 많은 플러그인 중에서 탁월한 개발 지원 플러그인으로, 웹 개발자가 Sublime Text에서 직접 JavaScript 코드를 디버그하는 데 도움을 줄 수 있습니다.
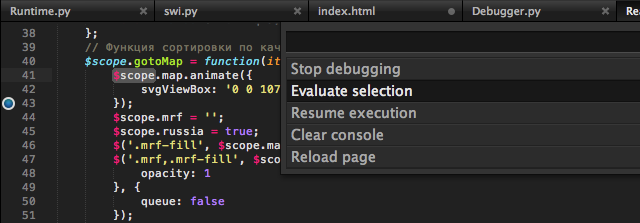
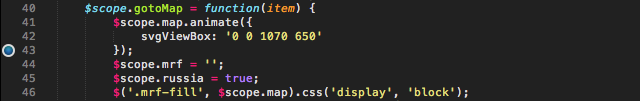
Sublime Web Inspector의 주요 기능은 다음과 같습니다. 중단점편집기에서 중단점을 설정하고 삭제할 수 있습니다.

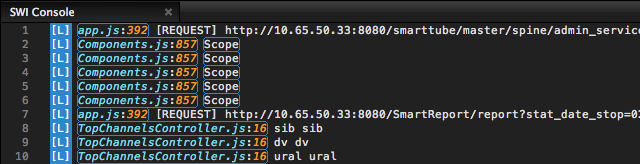
레벨별로 정렬된 모든 콘솔 메시지를 확인하세요.

파일과 코드 줄을 탐색하려면 name:line 영역을 클릭하고, 개체의 속성을 연결하려면 Object을 클릭하세요.

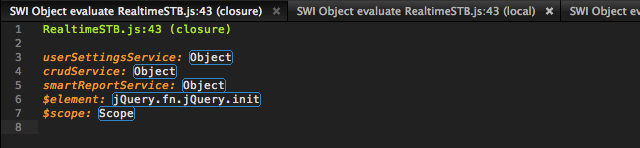
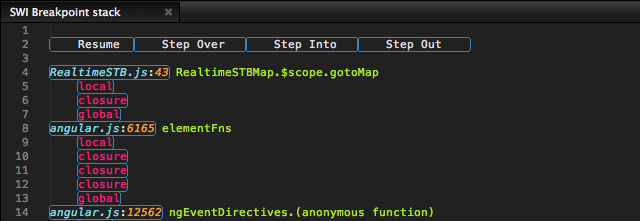
중단점에서는 실행 중인 코드와 모든 변수(로컬, 글로벌, 클로저)의 스택을 볼 수 있습니다.

Firebug와 유사한 모니터링 기능을 추가합니다.