그래픽 카드 가속을 사용하여 노트북을 히터로 쉽게 바꿔보세요! _자바스크립트 기술
최근에 많은 일이 있었고, 오랫동안 엉뚱한 일에 대해 글을 쓰려고 여기에 오지 않았습니다. 그런데 오늘 아침에 아주 흥미로운 일이 생각나서 30분 동안 그것에 대해 간략하게 생각해보고 공유할 글을 썼습니다.
날씨가 추울 때, 손발이 차가울 때~ 그래서 이 따뜻한 수첩은 손을 말리는 데 딱 좋은 도구가 됩니다 :)
유일한 단점은 더운거 싫을 때 항상 팬이 계속 돌고 있다는 점이에요. 이제 정말 따뜻하게 만들고 싶지만 그럴 수 없습니다.
해결 방법도 매우 간단합니다. 거기에 3D 게임을 걸고, 뜨겁지 않아도 특수 효과를 켜면 작동하지 않습니다. 그러나 이것은 많은 시스템 리소스를 차지하므로 단순히 "히터"를 직접 만드는 것이 좋습니다!
컴퓨터에서 가장 인기 있는 하드웨어는 CPU와 그래픽 카드입니다. 팬이 격렬하게 회전하지 않더라도 이 두 하드웨어가 쉬지 않고 작동하도록 해주세요~
원래는 vc를 사용하여 CPU와 GPU를 소비하는 간단한 작은 프로그램을 작성하려고 계획했지만 저와 같은 jsfan으로서 어떤 문제라도 생각해 볼 것입니다. 웹에서도 구현할 수 있습니까? 결과는 물론 긍정적입니다!
요즘 브라우저는 GPU 하드웨어 가속을 지원하는데, 그냥 js로 구현하면 어떨까요~ 코드 몇 줄이면 가능해요!
코드는 매우 간단합니다. 이미지를 계속 렌더링하는 것뿐입니다. 약간의 합리화 작업을 마친 후 간단히 이미지를 제거하고 빈 캔버스로 직접 교체했습니다. 어쨌든, 우리의 목적은 아름답게 보이는 것이 아니라 단지 하드웨어를 작동시키고 열을 발생시키는 것입니다!
사용해보고 싶다면 여기를 클릭하세요: http://www.etherdream.com/FunnyScript/GPUHeater.html (ie9를 사용하는 것이 가장 좋습니다)

가열.. .
< ;canvas id ="p2" width="512" height="512" style="position:absolute; left:-999px; top:-999px">
<script><br>var ctx = document.getElementById('p').getContext('2d');<br>var src = document.getElementById('p2'); <div class="cnblogs_code"> <p>setInterval(function() {<br> for(var i=0; i ctx.drawImage(src, 0, 0);<br>}, 16);<br> </script>
좋아, 코드는 충분히 간단하지만 작동합니다. 팬이 윙윙거리기 시작했습니다. .
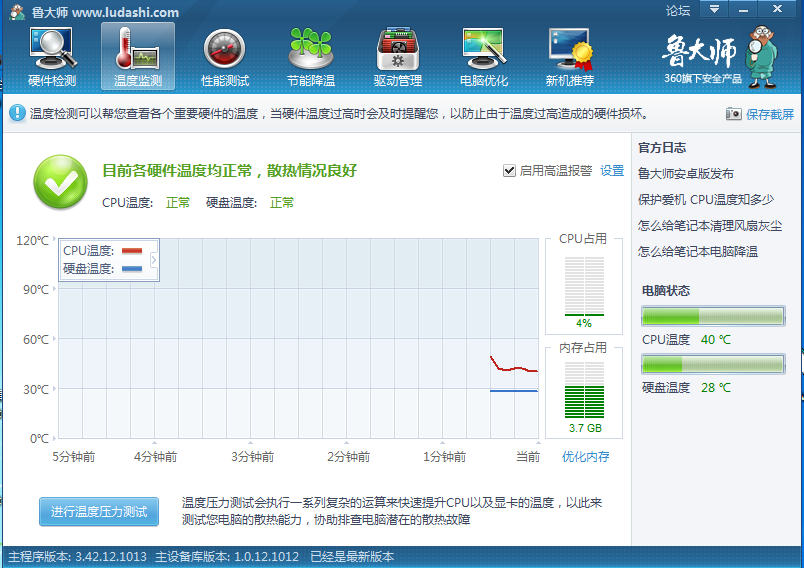
IE9에서는 예상대로 정확하게 실행됩니다. CPU 사용량은 1% 미만이고 페이지가 최소화된 경우에도 페이지가 계속 렌더링됩니다. 생성되는 구체적인 열량은 Lu 마스터가 결정해야 합니다.

처음에는 40도에 불과했는데, 곧 기온이 치솟기 시작했습니다. 통합 그래픽 카드이고 노트북 하드웨어가 상대적으로 서로 가깝기 때문에 온도가 CPU로 계산됩니다. . .

물론 Worker를 사용하여 여러 스레드를 만든 다음 집약적인 작업을 수행하여 CPU 리소스를 완전히 소비할 수도 있습니다~
그러나 "워밍"하는 동안 다른 프로그램 실행에 영향을 미치므로 여기서 CPU가 낭비되지 않습니다.
지금은 그게 다입니다. 위 코드는 IE9에서만 최적으로 실행됩니다.
현재 HTML5와 Worker 스레드를 지원하지 않는 브라우저가 여전히 많습니다. 이 "온라인 히터"의 호환성을 높이기 위해 다음에 시간이 나면 stage3D를 사용하여 GPU를 가속화하고 플래시 버전을 만들겠습니다. 비동기 셰이더 소비. . .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




