Firefox의 JS 엔진은 다음 코드와 같은 for Each in 구문을 지원한다고 들었습니다.
FireFox만 지원하므로 거의 모든 JS 코드에서는 이 기능을 사용하지 않습니다.
그러나 ActionScript는 기본적으로 for Each 구문을 지원합니다. 배열, 벡터 또는 사전에 관계없이 열거 가능한 객체라면 for in 및 for Each in이 될 수 있습니다.
이전에는 "each"라는 단어를 입력하는 것이 너무 게으르기 때문에 항상 익숙한 for in을 사용하여 횡단할 때 큰 차이를 느끼지 못했습니다.
그런데 오늘 곰곰이 생각해보고 데이터 구조의 관점에서 분석해 보니 JS든 AS든 for in과 for Each in 사이에는 근본적인 효율성 차이가 있다는 걸 느꼈습니다.
이유는 간단합니다. 배열은 진정한 의미의 배열이 아닙니다!
배열의 진정한 의미는 무엇인가요? 물론 전통언어에서는 type[]으로 정의된 데이터형이며, 모든 요소는 연속적으로 저장된다.
"배열"도 배열을 의미하지만 JS에 익숙한 사람들은 이것이 실제로 비선형 의사 배열이며 아래 첨자는 임의의 숫자일 수 있다는 것을 알고 있습니다. arr[1000000]을 쓴다고 해서 실제로 100만 개의 요소를 수용할 수 있는 공간이 적용되는 것은 아니지만 1000000을 해당 해시 값으로 변환하므로 작은 저장 공간에 해당하므로 많은 메모리가 절약됩니다.
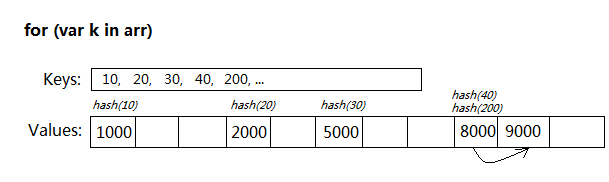
예를 들어 다음 배열이 있습니다.

순회 중 arr[k]에 접근할 때마다 Hash(k) 계산이 수행되고, 해시 테이블의 용량에 따라 모듈로를 취하여 최종적으로 충돌 연결 목록에서 결과를 찾습니다.
foreach...in 구문이 지원되는 경우 내부 데이터 구조에 따라 훨씬 더 빨라질 것으로 결정됩니다.

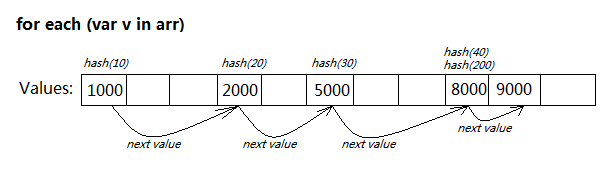
배열은 키 목록을 저장하고 각 값을 연결 목록으로 연결합니다. 값이 추가되거나 삭제될 때마다 해당 링크 관계가 업데이트됩니다.
각...in을 탐색할 때 해시 계산 없이 첫 번째 노드부터 역방향으로만 반복하면 됩니다.
물론 AS3의 Vector와 같은 선형 배열의 경우 둘 사이에 큰 차이가 없으며 HTML5의 이진 배열 ArrayBuffer도 마찬가지입니다. 그러나 이론적 관점에서 볼 때 arr이 연속 선형 배열이더라도 각각의 in은 여전히 더 빠릅니다.
...in을 탐색할 때 arr[k]에 액세스할 때마다 첨자 범위를 벗어났는지 확인해야 하며, 각 in에 대해 반복 변수는 다음을 기반으로 맨 아래 레이어에서 직접 피드백됩니다. 내부 연결 리스트를 사용하여 범위를 벗어난 확인 프로세스를 저장합니다.