JS 모달 대화 상자와 넌모달 대화 상자 조작 기술 요약_기본 지식
모달창 자바스크립트 스킬 요약(값 전달, 열기, 새로고침)
1. 팝업되는 페이지에서 head> 태그를 사용하지 않으면 모달 창이 팝업되고, 버튼을 클릭하면 새 페이지가 다시 팝업됩니다.
2. 페이지를 팝업하는 버튼의 이벤트 처리에는 현재 모달 창을 닫는 Response.Write(new Function().ClosePage()) 문이 있어야 합니다.
3. 우스꽝스러운 캐싱 사유로 인해 모달 창에서 데이터를 수정하면 상위 페이지의 데이터가 새로 고쳐지는 것을 볼 수 있는데, 다시 버튼을 클릭하면 모달 창이 다시 팝업됩니다. 모달 창의 내용이 여전히 지난 번과 동일하다는 사실을 발견했습니다. 실험 후 html 코드를 수동으로 변경한 후에도 팝업 모달 창을 클릭하면 여전히 동일한 페이지가 나타납니다. aspx 페이지 뒤에 임의의 매개변수를 추가하면 여기에서 우회할 수 있습니다. 이 문제를 피하기 위해 위 모달 창 코드를 다음과 같이 변경할 수 있습니다.
public string ModalWindow(string openAspxPage,int width,int height)
{
string js = string.Format("javascript:window.showModalDialog("{0}&rand=" new Random ().Next ().ToString() "",window,"status:false;dialogWidth:{1}px;dialogHeight:{2}px")",openAspxPage,width,height);
return js;
}
빨간색으로 표시된 일부 매개변수는 사용자 정의된 매개변수입니다. 이 매개변수는 전체 프로젝트에서 유일한 변경 이름이어야 하며 의미가 없습니다(가장 안전한 방법은 이 변경 이름을 다음과 같이 지정하는 것입니다. lakjsdflawdfqwoifa 이름).
기본적으로 위 조건이 충족된다면 페이지 생성 시 모달창을 조작하는 것이 비교적 간단합니다.
//---------------------------------- ------------------------------------- ----------------
모달 창 - 가끔 매우 유용하다고 생각하게 만드는 창
b/s 구조 프로젝트인 showModalDialog 및 showModelessDialog 사용에 대해 팝업되는 창 window.open을 사용하는 것이 일부 광고 차단 도구에 의해 차단됩니다. 문제를 해결하려면 showModalDialog를 사용할 수밖에 없습니다. 그러나 showModalDialog의 단점은 페이지 간 값을 전송하기가 너무 번거롭다는 것입니다(두 가지 방법이 있습니다). 값을 전송하는 것). 그러나 실제로 이 가로채기 문제를 해결하는 다른 방법은 없으며 유일한 방법은 이것을 사용하는 것입니다. 코드는 단 두번의 스트로크로 작성했는데, 코드 디버깅을 하다가 문제가 발견되었습니다. 마지막으로 단일 단계 추적 및 디버깅을 통해 문제가 실제로 읽기 페이지 캐시라는 것이 입증되었습니다. 이는 showModalDialog 및 showModelessDialog를 사용하여 asp.net에서 팝업 양식을 만들 때 page_load 이벤트에
Response.Cache.SetNoStore();
Response.AppendHeader("Pragma", "no-cache");
캐시를 삭제합니다. showModalDialog 메서드를 테스트하려면 asp, php, js, vbscript를 사용하면 캐시를 지울 필요가 없으므로 안심하고 사용할 수 있습니다. showModalDialog에 대해서는 아래에서 찾은 자세한 소개를 참조하세요.
showModalDialog 사용 경험 및 showModelessDialog
1. showModalDialog와 showModelessDialog의 차이점은 무엇입니까?
ShowModalDialog: 열린 후에는 입력 포커스가 항상 유지됩니다. 대화 상자를 닫지 않으면 사용자는 기본 창으로 전환할 수 없습니다. 경보의 작동 효과와 유사합니다.
ShowModelessDialog: 열린 후 사용자는 입력 포커스를 무작위로 전환할 수 있습니다. 메인 창에는 아무런 영향을 주지 않습니다.(최대한동안 차단됩니다. :P)
2. showModalDialog 및 showModelessDialog의 하이퍼링크가 새 창에 표시되는 것을 방지하는 방법은 무엇입니까?
열린 웹페이지에
3. showModalDialog 및 showModelessDialog의 콘텐츠를 새로 고치는 방법은 무엇입니까?
showModalDialog 및 showModelessDialog에서는 F5를 눌러 새로 고침을 할 수 없으며 메뉴가 팝업되지 않습니다. 이는 자바스크립트에만 의존할 수 있습니다. 다음은 관련 코드입니다:
"reload " href="filename.htm" style="display:none">reload...
filename.htm을 웹페이지 이름으로 바꾸고 이를 웹페이지에 넣습니다. 열려면 F5를 누르면 새로 고쳐질 수 있습니다. 이는
참고: 접속 시 자동으로 새로고침하고 싶다면, 열린 페이지에서 레코드 변수를 설정하면 모달 창이 열리면 해당 변수가 1로 설정되며, 이후 위의 방법을 사용하여 모달을 새로고침하면 됩니다. window.window가 닫히면 창이 열리면 변수가 0이 됩니다.
4. showModalDialog(또는 showModelessDialog)로 열린 창을 javascript를 사용하여 닫는 방법.
또한
5. showModalDialog 및 showModelessDialog의 데이터 전송 기술.
예:
이제 showModalDialog(또는 showModelessDialog)에서 var_name 변수를 읽거나 설정해야 합니다.
일반 전달 방법:
window.showModalDialog("filename.htm",var_name)
// var_name 변수 전달
showModalDialog(또는 showModelessDialog)에서 읽고 설정할 때:
Alert(window.dialogArguments) // var_name 변수 읽기
window.dialogArguments="oyiboy" // var_name 변수 설정
이 방법도 만족스러운데, var_name을 연산하면서 두 번째 변수인 var_id를 연산하고 싶다면 어떻게 할까요? 더 이상 운영할 수 없습니다. 이것이 이 배송 방법의 한계입니다. showModalDialog(또는 showModelessDialog)를 읽고 설정할 때:
Alert(window.dialogArguments.var_name) //var_name 변수 읽기
window.dialogArguments.var_name ="oyiboy" //var_name 변수 설정
동시에 var_id 변수도 조작할 수 있습니다
alert(window.dialogArguments.var_id)//var_id 변수 읽기
Window.dialogArguments.var_id ="001"//var_id 변수 설정
양식 개체의 요소 등 창의 모든 개체에 대해 작업을 수행합니다.
window.dialogArguments.form1.index1.value="index1 요소의 값을 설정합니다."
팝업 창의 반환 값: window.returnValue = ...
6. showModelessDialog는 상호 운용됩니다.
다음 코드의 주요 기능은 showModelessDialog 내에서 다른 showModelessDialog의 위치를 이동하는 것입니다.
메인 파일의 js 코드 일부.
var s1=showModelessDialog('control.htm',window,"dialogTop:1px;dialogLeft:1px") //제어 창 열기
var s2=showModelessDialog('about:blank',window,"dialogTop : 200px;dialogLeft:300px") //제어된 창 열기
.htm 코드의 일부를 제어합니다.
코드 복사
<script> <br> //윈도우의 위치 데이터가 "xxxpx" 모드이므로 위치 데이터를 동작시키기 위한 특별한 동작 기능이 필요합니다. <br>함수 countNumber(A_strNumber,A_strWhatdo) <br>{ <br>A_strNumber=A_strNumber.replace('px','') <br>A_strNumber-=0 <br>switch(A_strWhatdo) <br>{ <br>case "-":A_strNumber-=10;break; <br>case " ":A_strNumber =10;break; <br>} <br>return A_strNumber "px" <br>} <br> </script>
input type="button" onclick="window.dialogArguments.s2.dialogLeft=countNumber(window.dialogArguments.s2.dialogLeft,'-')" value="왼쪽으로 이동">
창 이름 지정 방법: var s1=showModelessDialog('control.htm',window,"dialogTop:1px;dialogLeft:1px")
변수 액세스 방법: window.dialogArguments.s2.dialogTop
이 예는 showModelessDialog와 showModelessDialog의 차이점일 뿐입니다. 위치 연산 기능은 이 원리를 이용하여 showModelessDialogs, 전송 변수 및 데이터 등 간의 표시 페이지를 서로 제어합니다. 이는 귀하의 성과에 따라 다릅니다.
============================================= === ====================
window.showModalDialog() 메서드는 HTML 콘텐츠를 표시하는 모달 대화 상자를 만드는 데 사용됩니다.
window.showModelessDialog() 메서드는 HTML 콘텐츠를 표시하는 비모달 대화 상자를 만드는 데 사용됩니다.
사용법:
vReturnValue = window.showModalDialog(sURL [, vArguments] [,sFeatures])
vReturnValue = window.showModelessDialog(sURL [, vArguments] [,sFeatures])
매개변수 설명:
sURL--필수 매개변수, 유형: 문자열. 대화 상자에 표시할 문서의 URL을 지정하는 데 사용됩니다.
vArguments--선택적 매개변수, 유형: 변형. 대화 상자에 매개변수를 전달하는 데 사용됩니다. 배열 등을 포함하여 전달되는 매개변수 유형은 제한되지 않습니다. 대화 상자는 window.dialogArguments를 통해 전달된 매개변수를 가져옵니다.
sFeatures--선택적 매개변수, 유형: 문자열. 대화 상자의 모양과 기타 정보를 설명하는 데 사용되며 다음 중 하나 이상을 세미콜론 ";"으로 구분하여 사용할 수 있습니다.
1.dialogHeight: 대화 상자 높이, 100px 이상. IE4의 대화 상자 높이 및 대화 상자 너비의 기본 단위는 em이고 IE5 이상에서는 편의상 모달 대화 상자를 정의할 때 단위를 px로 사용합니다.
2.dialogWidth: 대화상자 너비.
3.dialogLeft: 화면 왼쪽으로부터의 거리입니다.
4.dialogTop: 화면으로부터의 거리.
5.center: {yes | no | 1 | 0}: 창이 중앙에 있는지 여부는 기본값이지만 높이와 너비는 계속 지정할 수 있습니다.
6.help: {yes | no | 0}: 도움말 버튼을 표시할지 여부, 기본값은 yes입니다.
7.ressible: {예 | 아니요 | 0 } [IE5+]: 크기를 조정할 수 있는지 여부입니다. 기본값은 아니오입니다.
8.status: {yes | no 1 | 0} [IE5]: 상태 표시줄을 표시할지 여부입니다. 기본값은 yes[Modal] 또는 no[Modal]입니다.
9.scroll:{ yes | no | 0 | on off }: 대화 상자에 스크롤 막대가 표시되는지 여부를 나타냅니다. 기본값은 예입니다.
다음 속성은 HTA에서 사용되며 일반적으로 일반 웹페이지에서는 사용되지 않습니다.
10.dialogHide:{ yes | no | 1 | 0 | off }: 인쇄 또는 인쇄 미리보기 중에 대화 상자를 숨길지 여부입니다. 기본값은 아니오입니다.
11.edge:{ sunken | raise }: 대화 상자의 테두리 스타일을 지정합니다. 기본값은 증가합니다.
12.unadorned:{ 예 | 아니요 | 0 |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 다중 모드 3D 개체 감지를 향상하기 위한 정확한 형상 정렬: GraphAlign 적용
Oct 27, 2023 am 11:17 AM
다중 모드 3D 개체 감지를 향상하기 위한 정확한 형상 정렬: GraphAlign 적용
Oct 27, 2023 am 11:17 AM
원제: GraphAlign: EnhancingAccurateFeatureAlignment by Graphmatching for Multi-Modal3DObjectDetection 다시 작성해야 하는 내용은 다음과 같습니다. 논문 링크: https://arxiv.org/pdf/2310.08261.pdf 저자 소속: Beijing Jiaotong University Hebei University of Science and Technology Tsinghua 대학 논문 아이디어: LiDAR와 카메라는 운전 중 3D 물체 감지를 위한 자동 보완 센서입니다. 그러나 포인트 클라우드와 이미지 간의 부자연스러운 상호 작용을 연구하는 것은 어려운 일이며, 핵심은 이질적인 양식의 특징 정렬을 수행하는 방법에 있습니다. 현재 많은 방법이 단순히 프로젝트를 수행합니다.
 Windows 10 바탕 화면 대화 상자 전환 단축키는 무엇입니까? Windows 10 바탕 화면 대화 상자 전환 단축키 목록
Jul 12, 2023 pm 10:29 PM
Windows 10 바탕 화면 대화 상자 전환 단축키는 무엇입니까? Windows 10 바탕 화면 대화 상자 전환 단축키 목록
Jul 12, 2023 pm 10:29 PM
Windows 10 사용자는 컴퓨터를 사용할 때 여러 개의 대화 상자를 여는 상황에 자주 직면합니다. 그렇다면 Windows 10에서 바탕 화면 대화 상자를 전환하는 단축키는 무엇입니까? 창을 전환하려면 Alt+Tab을 누르기만 하면 됩니다. 분할 화면을 설정한 후 다른 데스크톱으로 전환하려면 Win+Ctrl+키보드 왼쪽/오른쪽을 누르면 매우 편리합니다. Windows 10에서 바탕 화면 대화 상자 전환을 위한 단축키 목록: 1. 창 전환: [Alt] + [Tab] 2. 작업 보기: [Win] + [Tab], 키보드를 놓아도 페이지가 사라지지 않습니다. . 3. 새로운 가상 데스크탑 생성: [Win] + [C
 win10 설치 소프트웨어에 나타나는 대화 상자를 닫는 방법
Dec 31, 2023 am 11:47 AM
win10 설치 소프트웨어에 나타나는 대화 상자를 닫는 방법
Dec 31, 2023 am 11:47 AM
win10 시스템을 사용하는 사용자는 소프트웨어를 설치할 때 매우 번거로운 대화 상자를 접하게 됩니다. 그러나 실제로는 이 상자를 닫을 수 있기 때문에 함께 시청할 수 있도록 튜토리얼을 준비했습니다. win10 설치 소프트웨어에 나타나는 대화 상자를 닫는 방법. win10 설치 소프트웨어에 나타나는 대화 상자를 닫는 방법: 1. 먼저 단축키 "win+r"을 눌러 실행을 열고 "control"을 입력한 후 Enter를 누릅니다. 2. 그런 다음 내부에서 "보안 및 유지 관리"를 선택하십시오. 3. 그런 다음 왼쪽의 "사용자 계정 컨트롤 설정 변경"을 클릭하십시오. 4. 그런 다음 작은 파란색 사각형을 길게 누르고 "알리지 않음" 위치로 당긴 다음 확인을 클릭합니다.
 SFT를 상당히 능가하는 O1/DeepSeek-R1의 비밀은 멀티 모달 대형 모델에서도 사용할 수 있습니다.
Mar 12, 2025 pm 01:03 PM
SFT를 상당히 능가하는 O1/DeepSeek-R1의 비밀은 멀티 모달 대형 모델에서도 사용할 수 있습니다.
Mar 12, 2025 pm 01:03 PM
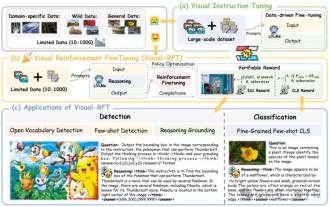
상하이 Jiaotong University, Shanghai Ailab 및 Chinese University of Hong Kong의 연구원들은 Visual-RFT (Visual Enhancement Fine Tuning) 오픈 소스 프로젝트를 시작했으며, 이는 LVLM (Language Big Model)의 성능을 크게 향상시키기 위해 소량의 데이터 만 필요합니다. Visual-Rft는 영리하게 DeepSeek-R1의 규칙 기반 강화 학습 접근 방식을 OpenAI의 RFT (Rencement Fine Tuning) 패러다임과 결합 하여이 접근법을 텍스트 필드에서 시야로 성공적으로 확장합니다. Visual-RFT는 시각적 하위 분류 및 객체 감지와 같은 작업에 대한 해당 규칙 보상을 설계함으로써 텍스트, 수학적 추론 및 기타 필드로 제한되는 DeepSeek-R1 메소드의 한계를 극복하여 LVLM 교육을위한 새로운 방법을 제공합니다. Vis
 Vue에서 대화 상자와 모달 상자를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 09:26 AM
Vue에서 대화 상자와 모달 상자를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 09:26 AM
Vue에서 대화 상자와 모달 상자를 구현하는 방법은 무엇입니까? 프런트엔드 기술의 지속적인 개발과 업데이트로 인해 프런트엔드 페이지 개발은 점점 더 복잡해지고 다양해졌습니다. 대화 상자와 모달 상자는 프런트 엔드 페이지에 자주 나타나는 요소이며 보다 유연하고 다양한 대화형 효과를 얻는 데 도움이 될 수 있습니다. Vue에는 대화 상자와 모달 상자를 구현하는 방법이 많이 있습니다. 이 기사에서는 몇 가지 일반적인 구현 방법을 소개합니다. 1. Vue 자체 구성 요소를 사용하십시오. Vue.js는 전환 및 tra와 같은 일부 내장 구성 요소를 제공합니다.
 Microsoft Edge가 브라우저에서 유해한 다운로드를 허용하는 것이 쉬운가요?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge가 브라우저에서 유해한 다운로드를 허용하는 것이 쉬운가요?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge는 유해한 다운로드를 허용하는 브라우저에 대해 엄격한 정책을 갖고 있지만 이와 관련하여 약간의 변화가 있는 것 같습니다. "일반적이지 않은" 파일이나 브라우저에서 유해하다고 간주하는 파일을 다운로드할 때 다운로드를 유지하려면 추가 대화 상자가 나타납니다. X(fkaTwitter)의 내부자 @Leopeva64가 공유한 대로 이 대화 상자는 Dev 및 Canary 버전의 브라우저에서 사라집니다. 일반적으로 사용자에게 파일을 다운로드할지 여부를 확인하도록 요청하고 파일 다운로드와 관련된 위험에 대한 간략한 설명을 제공합니다. 점 3개 메뉴에서 유지를 클릭하면 파일이 자동으로 다운로드됩니다. 아래에서 안정 버전과 다른 버전의 차이점을 확인하세요. "일반적이지 않은" 파일을 다운로드하거나 Edge가 생각하는 것
 Java 오류: JavaFX 대화 상자 오류, 처리 및 방지 방법
Jun 24, 2023 pm 03:08 PM
Java 오류: JavaFX 대화 상자 오류, 처리 및 방지 방법
Jun 24, 2023 pm 03:08 PM
널리 사용되는 프로그래밍 언어인 Java는 개발자가 널리 채택하고 적용합니다. 그러나 Java에 능숙한 프로그래머라도 다양한 문제와 오류에 직면할 수 있습니다. 일반적인 문제 중 하나는 JavaFX 대화 상자 오류입니다. JavaFX 대화 상자는 사용자에게 메시지, 확인, 입력 옵션 등을 제공하여 프로그램과 사용자 간의 상호 작용을 설정하는 데 사용할 수 있는 매우 일반적인 UI 구성 요소입니다. 이러한 대화 상자 오류로 인해 프로그램이 제대로 실행되지 않아 불필요한 문제가 발생하고 시간이 낭비될 수 있습니다. 그래서,
 2시간짜리 영화를 4초만에 감상해보세요! 알리바바, 범용 멀티모달 대형 모델 mPLUG-Owl3 출시
Aug 20, 2024 am 10:32 AM
2시간짜리 영화를 4초만에 감상해보세요! 알리바바, 범용 멀티모달 대형 모델 mPLUG-Owl3 출시
Aug 20, 2024 am 10:32 AM
4초 안에 2시간짜리 영화를 본 후 Alibaba 팀의 새로운 성과가 공식적으로 공개되었습니다. 바로 여러 장의 사진과 긴 동영상을 이해하는 데 특별히 사용되는 일반 멀티모달 대형 모델 mPLUG-Owl3의 출시였습니다. 구체적으로 LLaVA-Next-Interleave를 벤치마크로 사용하여 mPLUG-Owl3은 모델의 FirstTokenLatency를 6배 감소시켰고, 단일 A100으로 모델링할 수 있는 이미지 수는 8배 증가하여 400개 이미지에 이르렀고, 실제 측정 시간은 4초로 2시간짜리 영화를 볼 수 있습니다. 즉, 모델의 추론 효율성이 크게 향상됐다. 그리고 모델 정확도를 희생하지 않고 말이죠. mPLUG-Owl3은 단일 이미지, 다중 이미지 및 비디오 필드를 포함한 다중 모드 대형 모델과 관련된 다양한 시나리오에도 사용됩니다.




