JavaScript_기본 지식을 사용하여 DOM 요소의 위치와 크기를 얻는 방법
在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽略的一部分,要想写出预想效果的JavaScript代码,我们需要了解一些基本知识。
基础概念
为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性
|
offsetWidth |
clientWidth |
scrollWidth |
|
offsetHeight |
clientHeight |
scrollHeight |
|
offsetLeft |
clientLeft |
scrollLeft |
|
offsetTop |
clientTop |
scrollTop |
이러한 속성을 이해하려면 HTML 요소의 실제 콘텐츠가 콘텐츠를 수용하기 위해 할당된 상자보다 클 수 있으므로 콘텐츠 영역이 실제 뷰포트일 때 스크롤 막대가 나타날 수 있다는 점을 알아야 합니다. 콘텐츠가 뷰포트보다 큽니다. 이 경우 요소의 스크롤 막대 위치를 고려해야 합니다.
1. 요소의 내부 크기를 기술하는데 사용되는 clientHeight와 clientWidth는 요소 내용의 크기, 테두리를 제외한 내부 여백(실제로 IE에 포함됨), 여백, 스크롤바 부분을 의미합니다
2. 요소의 외부 크기를 설명하는 데 사용되는 offsetHeight 및 offsetWidth는 외부 여백과 스크롤 막대 부분을 제외한 요소 내용, 내부 여백, 테두리를 나타냅니다.
3. clientTop과 clientLeft는 패딩 가장자리와 테두리 외부 가장자리 사이의 가로 및 세로 거리, 즉 왼쪽 및 위쪽 테두리 너비를 반환합니다.
4. offsetTop 및 offsetLeft는 요소의 왼쪽 상단 모서리(테두리의 외부 가장자리)와 위치가 지정된 상위 컨테이너(offsetParent 객체)의 왼쪽 상단 모서리 사이의 거리를 나타냅니다.
5. offsetParent 객체는 요소의 가장 최근에 배치된(상대, 절대) 상위 요소를 참조하여 재귀적으로 역추적하며, 배치된 상위 요소가 없으면 null이 반환됩니다.
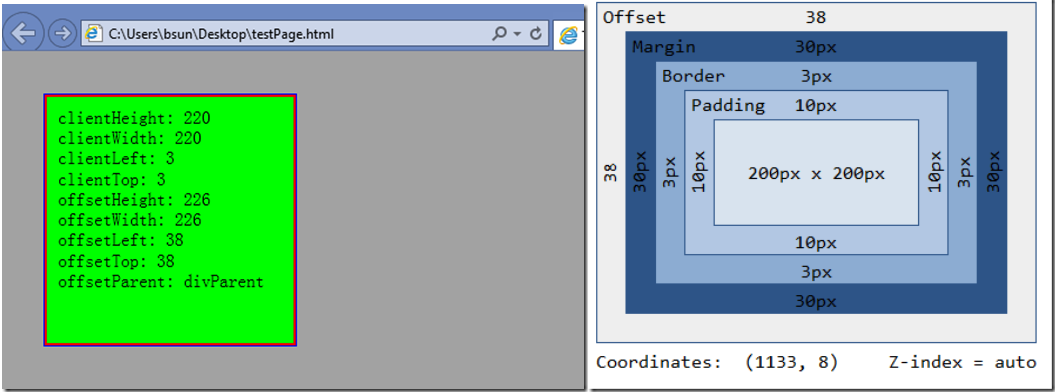
이해를 돕기 위해 간단한 예를 작성해 보세요
효과는 사진과 같습니다

그림에서 clientHeight는 위쪽과 아래쪽에 10px 패딩이 있는 div의 높이임을 알 수 있습니다. clientWidth도 마찬가지입니다.
clientLeft와 ClientTop은 div의 왼쪽 및 위쪽 테두리 너비입니다.
offsetHeight는 clientHeight 위와 아래의 3px 테두리 너비의 합입니다. offsetWidth도 마찬가지입니다.
offsetTop은 div 30px maggin offsetparent 8px 패딩이고, offsetLeft는 동일합니다
6. scrollWidth 및 scrollHeight는 요소의 콘텐츠 영역에 패딩과 오버플로 크기를 더한 값입니다. 콘텐츠가 오버플로 없이 콘텐츠 영역과 정확히 일치하는 경우 이러한 속성은 clientWidth 및 clientHeight와 동일합니다.
7. scrollLeft 및 scrollTop은 요소의 스크롤 막대 위치를 참조하며 쓰기 가능합니다.
이해를 돕기 위해 아래에 간단한 예를 작성해 보세요
>
코드 복사
FireFox 및 IE10(IE10 이하 버전에서는 박스 모델이 W3C 표준과 일치하지 않습니다. 논의 없음) , 호환성 문제는 아래에 소개하겠습니다) 결과는 scrollHeight: 494 이고, Chrome과 Safari에서는 결과 scrollHeight: 502 가 얻어지는데, 이는 8px 의 차이를 기준으로 간단히 추측할 수 있습니다. divParent의 패딩이
인지 계산해 보겠습니다.
결과가 어떻게 나오는지 볼 수 있습니다. 우선, scrollHeight에는 divDisplay에 필요한 높이, 400px의 높이, 위와 아래의 패딩 10px, 위와 아래의 테두리 3px, 여백이 포함되어야 합니다. 위와 아래가 30px이므로
400 10*2 3*2 30*2=486
이런 식으로 486 8=494, 486 8*2=502가 실제로 그렇습니다.
FireFox와 IE10에서는 패딩이 계산되지 않습니다이러한 기본 지식을 바탕으로 요소의 위치와 크기를 계산할 수 있습니다.
문서 및 뷰포트를 기준으로 한 좌표좌표인 DOM 요소의 위치를 계산할 때 문서 좌표와 뷰포트 좌표라는 두 가지 좌표계가 사용됩니다. 우리가 자주 사용하는 문서는 페이지 전체 부분입니다. 창에 보이는 부분뿐만 아니라 창 크기 제한으로 인해 스크롤 막대가 나타나는 부분도 왼쪽 상단이 원점 상대라고 부릅니다. 문서 좌표에.
뷰포트는 문서 내용을 표시하는 브라우저 부분입니다. 브라우저 셸(메뉴, 도구 모음, 상태 표시줄 등), 즉 현재 창에 표시되는 페이지 부분은 포함되지 않습니다. 스크롤바는 제외.
문서가 뷰포트보다 작으면 문서의 왼쪽 상단 모서리가 뷰포트의 왼쪽 상단 모서리와 동일하다는 의미입니다. 일반적으로 두 좌표계 간에 전환하려면 스크롤 오프셋(스크롤 오프셋)을 더하거나 빼야 합니다.
좌표계 간 변환을 위해서는 브라우저 창의 스크롤 막대 위치를 결정해야 합니다. 이러한 값은 IE 8 이하 버전을 제외하고 창 개체의 pageXoffset 및 pageYoffset에서 제공됩니다. 일반적인 상황에서는 문서 루트 노드(document.documentElement)를 쿼리하여 이러한 속성 값을 얻을 수 있지만 이상한 모드에서는 쿼리해야 합니다. 문서 본문을 통해.
코드 복사
function getScrollOffsets(w) {
var w = w || window; 왼쪽, y: d.documentElement.scrollTop };
>
코드 복사
코드는 다음과 같습니다.
function getViewPortSize(w) {
var w = w || window;
문서 좌표
모든 HTML 요소에는 요소의 X 및 Y 좌표를 반환하는 offectLeft 및 offectTop 속성이 있습니다. 많은 요소의 경우 이러한 값은 문서 좌표이지만 요소 및 일부 다른 요소(테이블 셀)의 위치가 지정된 하위 요소의 경우입니다. ), 반환은 조상 좌표를 기준으로 합니다. 간단한 재귀와 누적을 통해 계산할 수 있습니다
코드는 다음과 같습니다.function getElementPosition(e) {
var x = 0, y = 0;
뷰포트 좌표를 계산하는 것은 비교적 간단합니다. 요소의 getBoundingClientRect 메소드를 호출할 수 있습니다. 이 메서드는 각각 뷰포트를 기준으로 요소의 네 위치 좌표를 나타내는 왼쪽, 오른쪽, 위쪽 및 아래쪽 특성이 있는 개체를 반환합니다. getBoundingClientRect에서 반환된 좌표에는 요소의 패딩과 테두리가 포함되지만 외부 여백은 포함되지 않습니다. 호환성이 매우 높고 사용이 매우 쉽습니다
요소 크기
위의 좌표 계산 방법을 통해 요소 크기를 쉽게 구할 수 있습니다. W3C 표준을 준수하는 브라우저에서는 getBoundingClientRect가 반환하는 개체에 너비와 높이도 포함되지만 원래 IE에서는 구현되지 않지만 개체의 오른쪽-왼쪽 및 아래쪽-상단을 반환하면 쉽게 계산할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7395
7395
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




