Node.js_node.js를 기반으로 프런트엔드와 백엔드 분리 구현
기본 소개
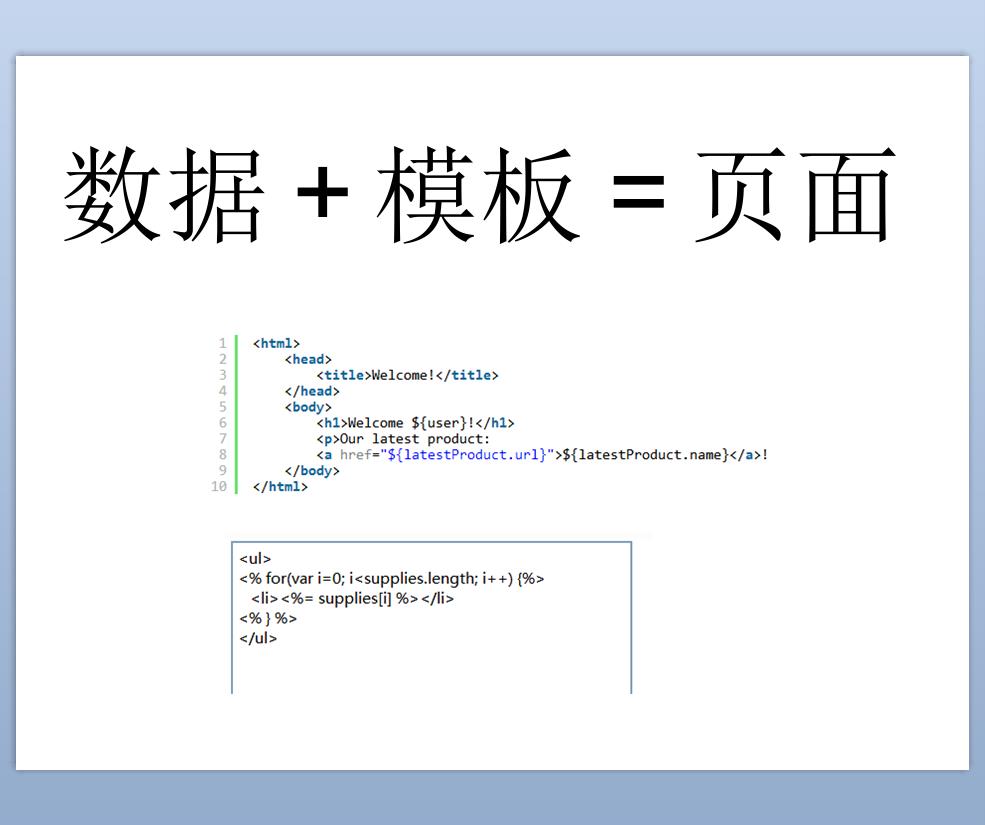
먼저 중요한 개념인 '템플릿'부터 시작하겠습니다. 광범위하게 말하면, 웹에서의 템플릿은 데이터를 입력한 후 파일을 생성할 수 있는 페이지입니다. 엄밀히 말하면 특정 형식의 파일과 제공되는 데이터를 사용하여 페이지를 컴파일하고 생성하는 템플릿 엔진이어야 합니다. 템플릿은 크게 프런트엔드 템플릿(예: ejs)과 백엔드 템플릿(예: freemarker)으로 구분되며 각각 브라우저 측과 서버 측에서 컴파일됩니다.
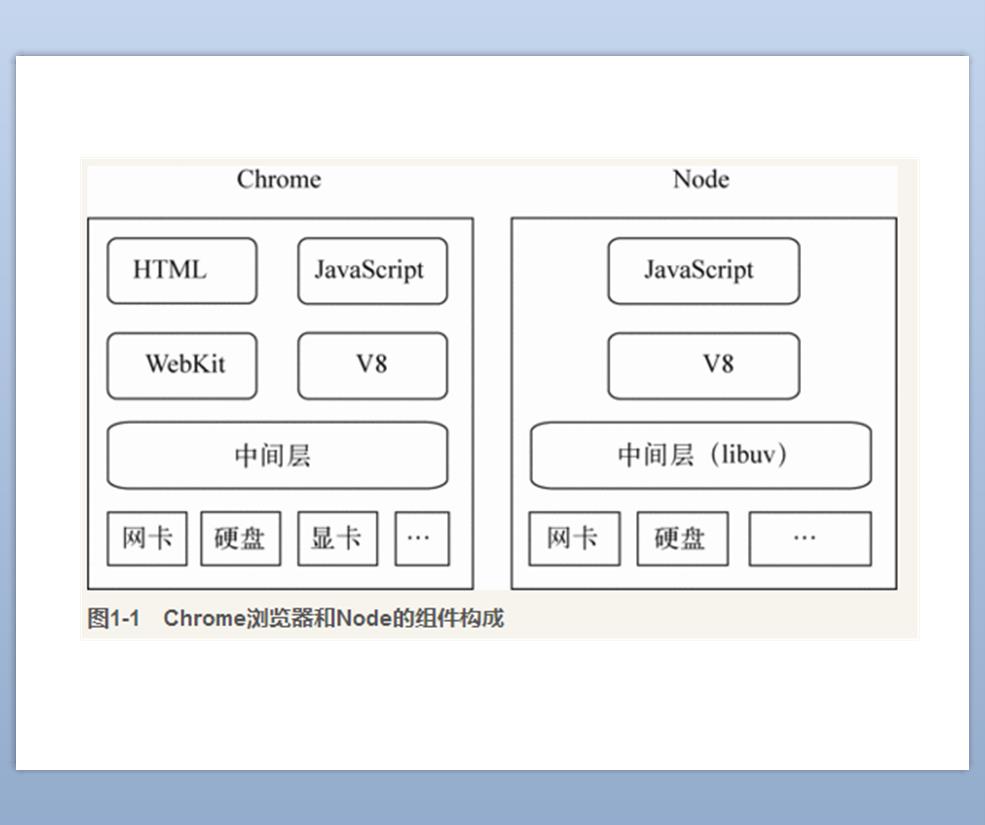
현장에 있던 일부 학생들은 node.js에 대해 잘 알지 못했기 때문에 node.js에 대한 추가 지식이 있습니다. 공식 웹사이트에 제공된 정의는 이벤트 기반, 비동기식 등입니다. 여기서는 node.js의 구조를 설명하기 위해 Pu Lingshu의 사진을 빌려왔습니다. Java를 아시는 분이라면 jvm의 js 버전으로 이해하시면 됩니다. 브라우저에는 일반적으로 렌더러와 js 스크립트 엔진이 포함되어 있습니다. 예를 들어 Chrome 브라우저는 웹킷 커널 렌더러와 V8 스크립트 엔진을 사용하는 반면 node.js는 v8 엔진을 사용합니다. 전체적으로 node.js에 DOM 및 BOM이 없다는 점을 제외하면 브라우저의 F12 디버깅 도구와 마찬가지로 js 실행 환경입니다.
이 사진은 node.js의 번영을 어느 정도 촉진하고 기술 지원을 제공해 온 훌륭한 패키지 관리자인 npm, cnode 커뮤니티, github 등 node.js에 대한 몇 가지 정보를 설명합니다.
대개 기술의 중심에는 대기업이 있습니다. 예를 들어 현재 Google의 Angular와 Facebook의 React가 매우 인기가 있습니다. 여기에는 대기업 3개만 예시로 나열되어 있습니다. 말할 필요도 없이 Taobao의 Midway 아키텍처, 국내 node.js의 선구자인 Pu Ling이 Taobao에서 나왔습니다. Qunar는 또한 "QTX"라고 불리는 기술 프레임워크를 개발했습니다. 360 Yueying이 이끄는 75 팀은 ES6/ES7(thinkjs) 기반의 웹 서버 프레임워크를 고안했습니다. 당시 우리 기술 이사는 이에 대해 매우 낙관적이었습니다. 그러나 저는 ES6와 플러그-인을 배울 시간이 없었습니다. 기능이 충분히 풍부하지 않아서 여전히 더 성숙한 Express를 선택했습니다.
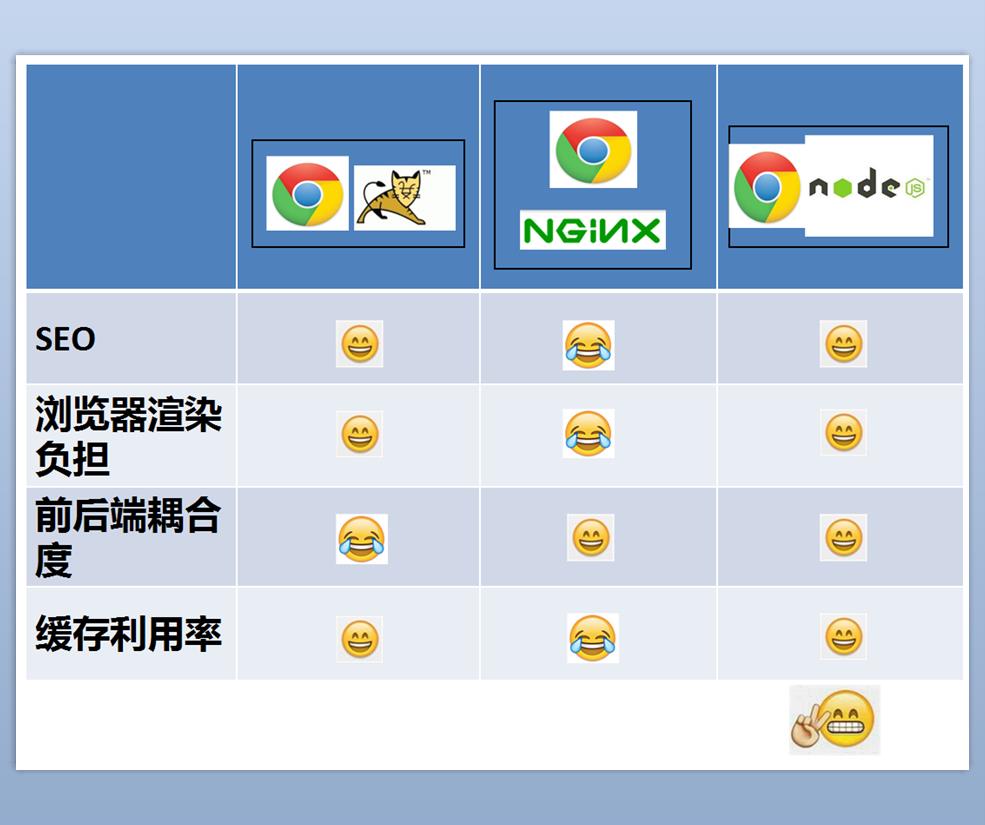
본론으로 돌아가서 이 표에는 제가 접한 세 가지 프런트엔드 및 백엔드 분리 개발 방법이 나열되어 있습니다. 첫 번째는 Java와 같은 백엔드 언어 템플릿을 가장 일반적으로 사용하는 것입니다. SEO 친화적이고 캐시 활용도가 높으며 브라우저 렌더링 부담이 줄어드는 것이 가장 큰 문제입니다. 문제가 발생할 수 있나요? 프런트엔드 직원은 데이터를 볼 수 없고, 백엔드 직원은 페이지를 이해하지 못하며, 템플릿 파일은 뜨거운 감자와 같습니다. 두 번째는 우리 프로젝트의 모바일 측면에 대한 현재 구현 계획입니다. 이는 각도(Angular 지침은 프런트엔드 템플릿으로 간주될 수 있음)와 같은 프레임워크와 nginx와 같은 역방향 프록시 서버를 사용하여 프런트엔드와 백엔드를 완전히 분리하고 ajax를 통해 데이터와 상호 작용합니다. 이 솔루션은 이전 솔루션과 정반대의 장점과 단점을 가지고 있습니다. 프런트엔드 템플릿의 성능은 항상 문제가 되며, 특히 모바일 측, 특히 저사양 모바일 장치에서는 더욱 그렇습니다. 마지막은 새로운 프로젝트의 프런트엔드 서버로 node.js를 사용하는 것입니다. 이는 프런트엔드 책임을 브라우저에서 템플릿 레이어로 나누어 위의 모든 문제를 해결합니다. 나중에 분석할 것이다.
물론 소규모 프로젝트에도 풀스택 개발이 매우 적합합니다. 전통적인 jsp/php 개발의 경우 풀스택 개발의 통신 비용이 낮고 개발자가 전체 기능 모듈을 더 쉽게 이해할 수 있으므로 제품 디자인을 더 잘 복원할 수 있습니다. 특히 현재 js 언어 기반 풀스택 개발의 등장: meteor 및 MEAN 기술을 사용하면 프런트엔드 및 백엔드 개발을 하나의 언어로 직접 수행할 수 있으며 Mongodb와 결합하여 브라우저에서 데이터베이스까지 데이터를 직접 사용할 수 있습니다. 탈출하지 않고 SQL을 작성할 필요가 없으며 개발 비용이 크게 절감됩니다.
이번에 node.js 서버를 구축하는 데 사용된 일부 플러그인입니다. 유명한 Express는 더 이상 소개할 필요가 없는 경량 웹 서버 프레임워크입니다. Express4가 기본적으로 핸들바 템플릿 엔진을 사용하는 것은 우연입니다. 핸들바는 "약한 논리" 템플릿 엔진이 될 가치가 있으며, 디자인 개념에 따라 템플릿 논리를 줄이고 변수 및 페이징만 사용하려고 합니다. 도우미 두 개만 확장했습니다. 특정 기사: https://yalishizhude.github.io/2016/01/22/handlebars/Superagent는 여전히 express4 때문에 사용됩니다. 테스트 코드가 supertest를 사용하고 supertest가 superagent를 기반으로 하기 때문입니다. 슈퍼에이전트는 요청을 전달하고 시작하는 데 사용됩니다. 슈퍼에이전트가 여전히 너무 약해서 긴 연결을 설정할 수 없습니다. 요청 플러그인을 사용하는 것이 좋습니다. RestfuleAPI에 대해 특별히 소개할 내용은 없습니다. 프런트엔드 서버와 백엔드 서버는 모두 이 사양을 사용합니다. 기본적으로 URL은 리소스를 가리키며, 추가, 삭제, 수정 및 쿼리가 수행됩니다. 특정 요청 메소드로 표현되고, 상태 코드는 결과를 나타냅니다. ~ Gulp 패키징 도구인 webpack은 오랫동안 연구해 왔는데, 페이지를 추가할 때마다 구성 파일을 수정해야 한다는 것을 알게 되었습니다. 괴로워서 포기했어요.
개발 과정
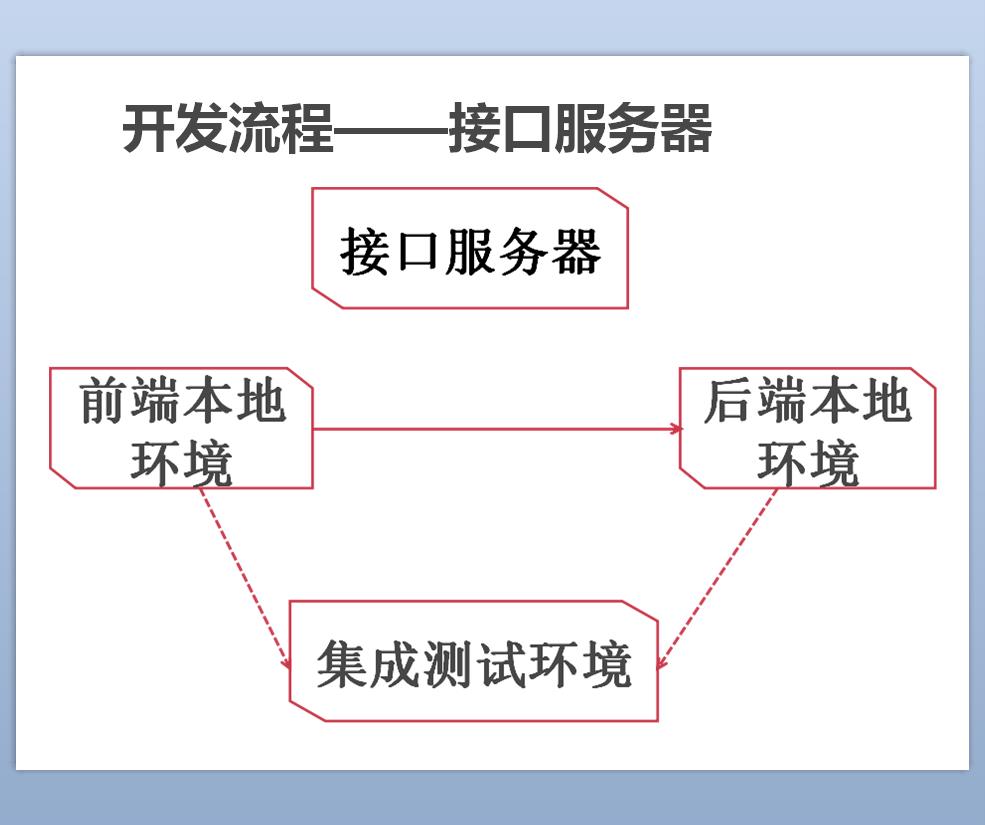
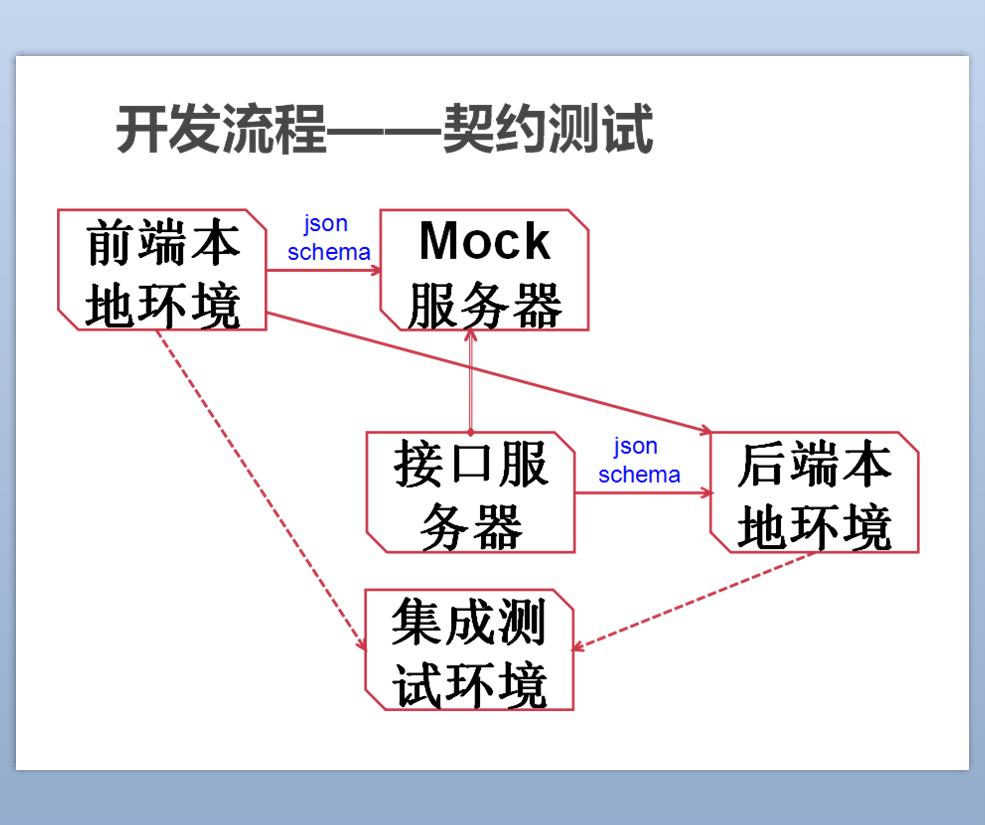
이번 공유가 주로 node.js를 프런트엔드 서버로 사용하여 프런트엔드와 백엔드 분리를 달성하는 방법에 관한 것이라면, Taobao UED의 기사를 읽어보세요. 실제로 프론트엔드와 백엔드 분리의 가장 큰 문제는 통신 비용, 특히 인터페이스 정의 및 디버깅 비용의 증가입니다. 위에 표시된 기존 개발 프로세스에서는 인터페이스 정의가 인터페이스 서버에 배치되고 프런트 엔드와 백 엔드가 인터페이스 문서의 가짜 데이터를 기반으로 로컬 디버깅을 수행한 다음 공동 디버깅을 수행합니다. 프론트엔드와 백엔드가 싸우기 시작하는 경우입니다. 이 매개변수가 잘못되어 반환 값이 잘못되었습니다. 즉, 시간 낭비입니다. 우리 프로젝트에서 이 문제가 어떻게 해결되는지 살펴보겠습니다~
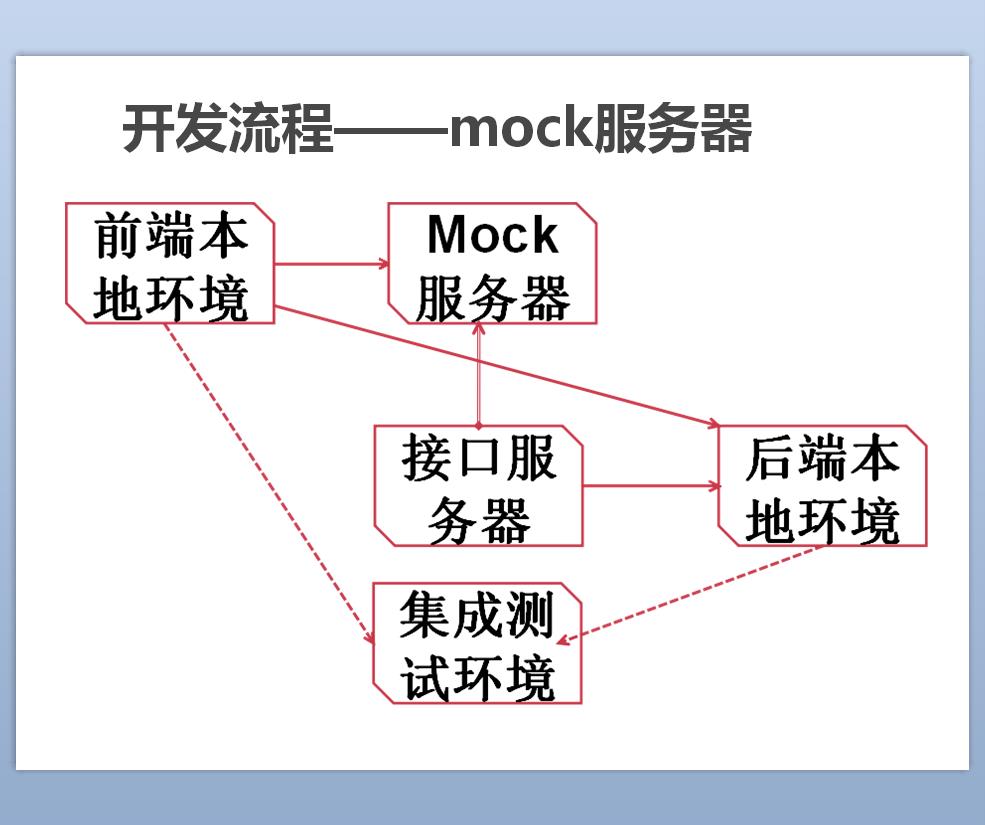
저는 항상 프런트엔드와 백엔드 사이에 인터페이스가 충돌하는 문제가 있어왔습니다. 보수적인 입장에서 저는 반복 개발을 믿기 때문에 첫 번째 단계는 모의 서버를 추가하는 것이었습니다. 이 서버의 마법은 인터페이스 문서를 기반으로 가짜 데이터를 자동으로 생성하고 인터페이스, 즉 API를 구현한다는 것입니다. 프런트 엔드 학생들은 더 이상 테스트를 위해 데이터를 작성할 필요가 없습니다. 아니 누가 나를 프론트엔드 개발자라고 부르나? 나 자신을 먼저 생각하는구나~ 헤헤~ 물론 이것은 프론트엔드 개발에 어느 정도 도움이 될 뿐이고, 백엔드 인터페이스와 문서화 작업을 하게 되면 문제도 생기기 마련이다. 일관성이 없고 공동으로 디버깅됩니다. 무엇을 해야 할까요?
우연히 Master Polang의 블로그에서 Lao Ma가 작성한 프론트엔드와 백엔드 분리에 대한 기사를 봤습니다. 중요한 개념 중 하나가 계약 테스트인데, 이를 양자 테스트라고도 합니다. 핵심 개념은 원격 조인트 디버깅 문제를 해결하는 것입니다. 프론트엔드와 백엔드 모두의 매개변수를 검증하고 모든 사람이 인터페이스 문서에 따라 개발하도록 요구합니다. 이에 영감을 받아 http 요청의 매개변수 확인을 구현하기 위해 json-schema 규칙을 추가했습니다. 규칙을 따르지 않는 사람은 누구나 이를 변경할 것입니다.
이 Redmine은 기록 및 보기 기능 외에는 다른 기능이 없는 최초의 인터페이스 문서 관리자입니다.
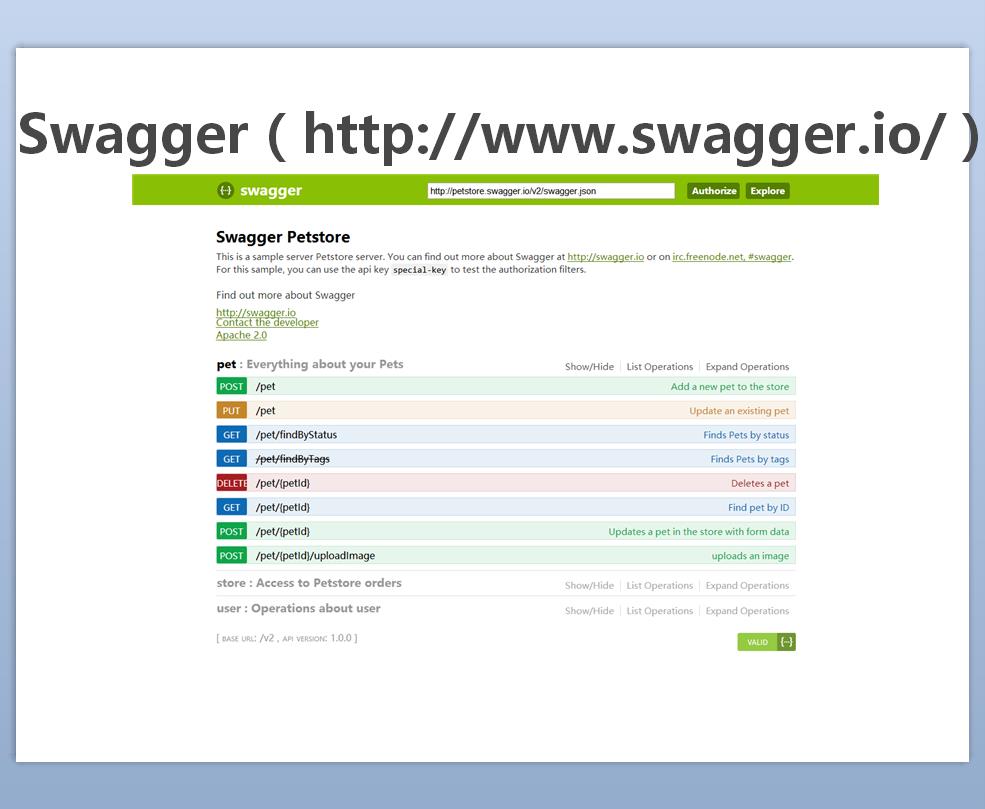
Swagger는 세계에서 가장 인기 있는 인터페이스 문서 서버로 알려져 있으며, 아름다운 인터페이스와 많은 플러그인을 갖추고 있어 백엔드 언어에 대한 테스트 코드를 직접 생성할 수 있습니다. 하지만 배포할 때 전혀 이해가 되지 않았고, yaml 형식도 json만큼 좋지 않아서 포기했습니다.
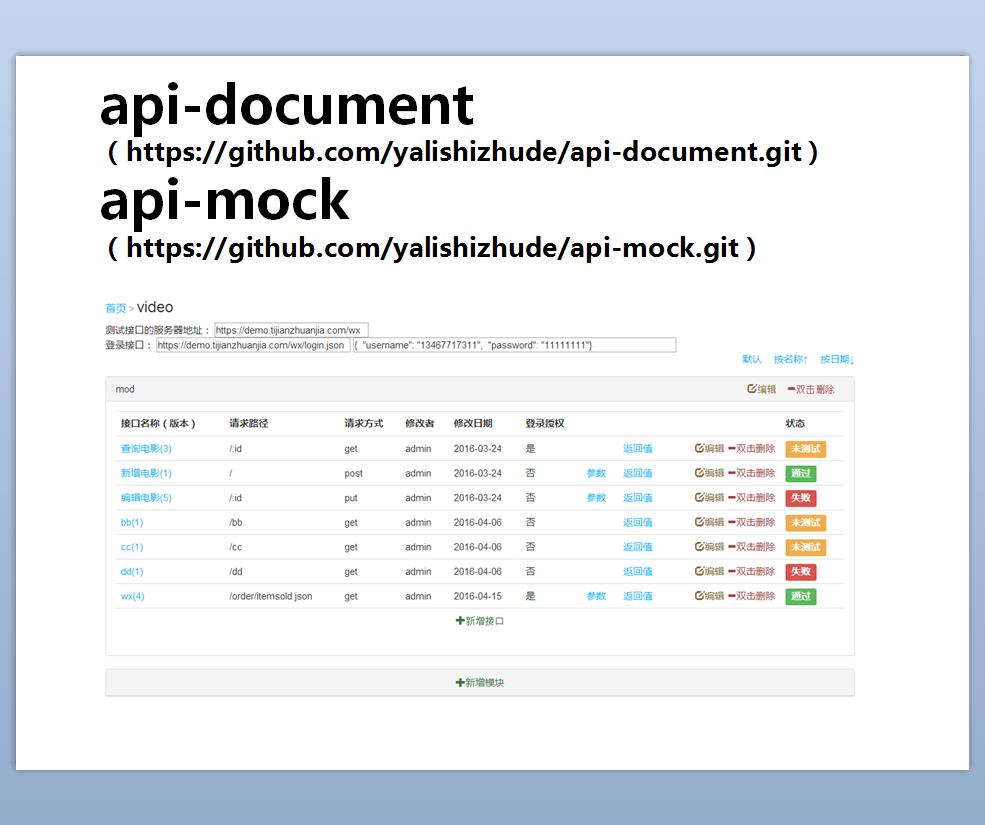
현재 저희 프로젝트에서 사용하고 있는 문서서버 및 모의서버입니다. MEAN 기술을 기반으로 한 서버로, 기본 기능은 다음과 같습니다.
mockjs 플러그인을 사용하면 json-schema를 기반으로 무작위 데이터를 동적으로 생성하고, 인터페이스 매개변수에 대한 검증 및 인터페이스 테스트를 수행하고, 테스트 상태 및 인터페이스 응답 시간을 저장할 수 있습니다. 간단한 json 편집기에는 로그인 확인 기능이 있습니다. 로그인 후 인터페이스를 디버그할 수 있습니다. 모의 서버는 api 서버에 따라 요청에 응답하며 인터페이스가 업데이트되면 자동으로 업데이트됩니다.
몇 가지 질문
Node.js는 프론트엔드 엔지니어의 날개입니다. 그는 날개 달린 천사가 될까요, 아니면 악마가 될까요? 이는 이를 사용함으로써 발생하는 문제가 해결될 수 있는지 여부에 따라 달라집니다.
우선 프론트엔드의 작업량은 당연히 늘어나겠지만, 통신 비용은 줄어들 것입니다. node.js의 단일 스레드 서버 안정성은 실제로 충분하지 않지만 코드와 전체 로그의 견고성은 이를 효과적으로 방지할 수 있습니다. 콜백. node.js 및 ES6/ES7의 q/async 모듈을 포함하여 이 문제에 대한 솔루션이 너무 많습니다. node.js 디버깅. 나는 항상 IDE를 거부했지만, webstorm이 실제로 디버깅에 매우 편리하다는 점은 인정해야 합니다. 제가 사용하는 node-inspector는 괜찮습니다. 인터페이스는 Chrome 개발자 도구와 유사하며 꽤 친숙해 보입니다.
백엔드 프로그래머라면 node.js를 채택해야 합니다. 인터페이스 통합 작업은 처리를 위해 프런트엔드 서버로 넘겨집니다. 동시에 프런트엔드와의 결합이 크게 줄어들고 작업량과 작업 효율성이 감소합니다.
두 가지 경험이 있습니다
node.js를 사용하는 데는 일정한 학습 비용이 들지만 여전히 프런트엔드 개발자에게 매우 친숙합니다. 게다가 프론트엔드에 node.js를 사용한다면 기술적인 내용과 작업량이 모두 향상되어 포지션의 중요성이 더욱 커질 것입니다. 프론트엔드 개발자가 더 많은 가치를 창출할 수 있을 때에만 더 높은 급여를 요구할 수 있는 자격을 얻을 수 있습니다. 직장에서는 제안을 줄이고 실현 가능한 솔루션을 더 많이 제공하는 동시에 단순한 글을 작성하는 대신 기술적인 사전 조사를 수행하는 것이 좋습니다. 안녕하세요.
요약
어떤 사람들은 소개한 것들이 너무 복잡하고 사용하기 너무 번거롭다고 말할 수도 있고, 직접 대면해서 소통하는 것이 더 낫다고 말할 수도 있습니다. 그러한 의심에 대해서는 Tencent의 수석 UI 엔지니어인 Yu Guo가 "웹 풀스택 엔지니어의 자기계발"에서 언급한 예만 사용할 수 있습니다. 한번은 작은 회사의 프런트 엔드 관리자에게 전화해서 코드 관리 방법을 물었을 때 상대방은 FTP를 사용하여 직접 업로드할 수 있다고 했습니다. 또한 부하 직원들이 항상 잘못된 코드를 업데이트한다고 불평했습니다. 그는 왜 svn이나 git을 사용하지 않았는지 수동으로 업데이트하는 것이 더 낫다고 말했습니다. 이 이야기의 진실이 바로 내 질문에 대한 답이다~

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까?
Aug 10, 2023 pm 01:01 PM
Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까?
Aug 10, 2023 pm 01:01 PM
Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까? 프런트엔드와 백엔드 분리 아키텍처의 인기로 인해 프런트엔드에서 AJAX 요청을 통해 양식 데이터를 백엔드로 보내는 것이 일반적인 방법이 되었습니다. 이 기사에서는 Java를 사용하여 프런트엔드와 백엔드 분리를 통해 양식 데이터 상호 작용을 처리하는 방법을 알아봅니다. SpringBoot를 백엔드 프레임워크로 사용하고 간단한 예를 통해 전체 프로세스를 보여드리겠습니다. 먼저 SpringBoot 프로젝트를 생성하고 관련 종속성을 추가해야 합니다. p에서
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.