JS 관리 범위에 대한 질문_기본 지식
키워드: 식별자, 실행 컨텍스트, 범위, 범위 체인, 변수 개체, 활성 개체 이론적 지식
JavaScript가 범위와 범위 체인을 관리하는 방법을 이해하는 것이 중요합니다. 범위 체인에서 발견되는 변수 개체의 수가 식별자 확인 성능에 직접적인 영향을 미치기 때문입니다. 범위 체인의 식별자가 깊을수록 식별자를 찾고 액세스하는 데 시간이 더 오래 걸립니다. 범위가 제대로 관리되지 않으면 스크립트 실행 시간에 부정적인 영향을 미칠 수 있습니다.
JavaScript 코드를 실행할 때 JavaScript 엔진은 실행 컨텍스트(실행 컨텍스트)를 생성합니다. 실행 컨텍스트(범위라고도 함)는 코드가 실행되는 환경을 설정합니다. JavaScript 엔진은 페이지가 로드된 후 전역 실행 컨텍스트를 생성한 다음 함수가 실행될 때마다 해당 실행 컨텍스트를 생성하고 마지막으로 현재 활성화된 실행 컨텍스트 스택을 스택의 맨 위에 만듭니다. .
각 실행 컨텍스트에는 식별자 구문 분석을 위해 연관된 범위 체인이 있습니다. 범위 체인에는 실행 컨텍스트 범위 내의 식별자를 정의하는 하나 이상의 변수 개체가 포함되어 있습니다. 전역 실행 컨텍스트의 범위 체인에는 JavaScript에서 사용할 수 있는 모든 전역 변수와 함수를 정의하는 변수 개체가 하나만 있습니다. 함수가 생성되면(실행되지 않음) JavaScript 엔진은 생성 시 실행 컨텍스트의 범위 체인을 함수의 내부 속성 [[Scope]]에 할당합니다. 그런 다음 함수가 실행되면 JavaScript 엔진은 Activity Object(Activetion Object)를 생성하고 초기화 중에 이 함수, 인수, 명명된 매개 변수 및 함수의 모든 로컬 변수에 값을 할당합니다. 활성 객체는 실행 컨텍스트 범위 체인의 맨 위에 나타나고 그 뒤에 함수의 [[scope]] 속성에 있는 객체가 나타납니다.
코드 실행 시 자바스크립트 엔진은 실행 컨텍스트의 범위 체인을 검색하여 변수, 함수 이름 등의 식별자를 확인합니다. 식별자 확인 프로세스는 범위의 최상위에서 시작하여 하향식 순서로 진행됩니다.
이론 검증함수 추가(num1, num2) {
숫자1 숫자2를 반환합니다.
}
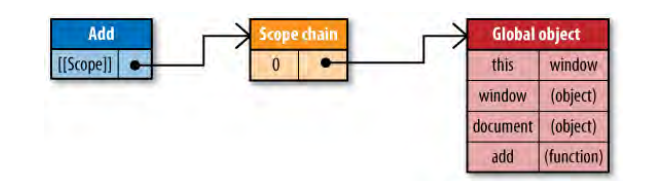
이 코드 실행이 시작되면 add 함수에는 전역 변수 개체만 포함하는 [[scope]] 속성이 있습니다. 아래와 같이:

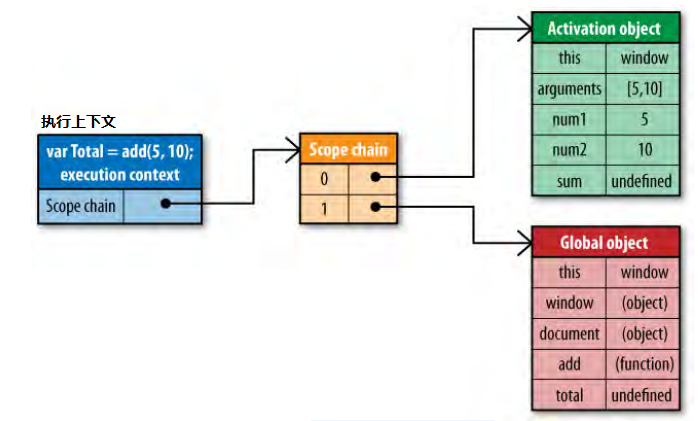
add 함수를 실행할 때 JavaScript 엔진은 새 실행 컨텍스트와 이를 포함하는 인수, num1 및 num2를 포함하는 활성 개체를 생성하고 활성 개체를 범위 체인에 추가합니다. add() 함수 내에서 실행될 때 JavaScript 엔진은 함수의 num1 및 num2 식별자를 구문 분석해야 합니다. var total = add(5, 10);

파싱 프로세스는 함수의 지역 변수를 포함하는 활성 개체인 범위 체인의 첫 번째 개체부터 시작됩니다. 개체에서 식별자를 찾을 수 없으면 검색은 범위 체인의 다음 개체로 계속됩니다. 식별자를 찾으면 검색이 종료됩니다.
효율적인 데이터 액세스로컬 변수는 JavaScript에서 가장 빠르게 읽고 쓸 수 있는 식별자입니다.
좋은 경험 법칙: 함수에서 두 번 이상 사용되는 비지역 변수는 지역 변수로 저장되어야 합니다.
배열과 객체의 경우 자주 액세스하는 값은 항상 로컬 변수에 저장하세요.
사실 HTMLCollection 객체 속성에 액세스할 때마다 DOM 문서가 동적으로 쿼리됩니다.
HTMLCollection 개체의 멤버에 반복적으로 액세스해야 하는 경우 효율적인 방법은 해당 멤버를 배열에 복사하는 것입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




