JS 상속--프로토타입 체인 상속 및 클래스 상속_기본 지식
상속이란 무엇입니까? 답변: 다른 사람이 무료로 제공하는 과정을 상속이라고 합니다.
상속을 사용하는 이유는 무엇인가요? 답변: 기성품을 선택하세요.
글쎄, 모두가 이미 사용 가능한 것을 선택하고 싶어하기 때문에 그것을 상속하는 방법을 배워야 합니다!
이해하기 전에 생성자, 객체, 프로토타입 체인...
등의 개념을 이해해야 합니다.JS에서 일반적으로 사용되는 두 가지 상속 방법:
- 프로토타입 체인 상속(객체 간 상속) 클래스 상속(생성자 간 상속)
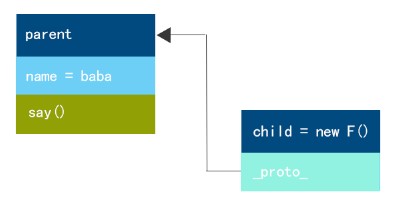
프로토타입 체인 상속:
//상속할 개체
var parent= {
name : "baba"
say : function(){
alert("나는 바바입니다");
}
}
//새 개체
var child = proInherit(부모);
//테스트
alert(child.name); //"바바"
child.say() //"나는 바바입니다"
proInherit(obj) 메서드를 사용하고 개체를 전달하여 개체의 속성과 메서드를 상속합니다. 이 메서드는 내장된 메서드가 아니므로 직접 정의해야 합니다.
function proInherit(obj){
function F () {}
F.prototype = obj ;
새 F() 반환;
}
여기서 F()는 임시 빈 생성자이고 F()의 프로토타입은 상위 개체로 설정되지만 동시에 _proto_ 링크의 이점을 활용하여 상위 개체의 모든 기능을 갖습니다.
체인 다이어그램:

클래스 상속:
//부모 클래스 생성자
함수 Parent( ) {
this.name = "baba";
}
//부모 클래스 프로토타입 메서드
Parent.prototype.getName = function() {
return this.name;
}
//하위 클래스 생성자
function Child() {
this.name = "cc";
}
//클래스 상속
classInherit(부모, 자식);
//인스턴스
var child = new Child();
alert(child.getName()) //“baba”
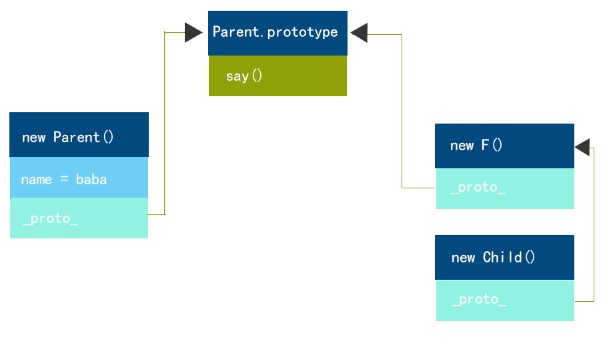
상속의 핵심 메소드를 살펴보겠습니다: classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P. 프로토타입;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
이 방법을 분석해 보세요.
- 먼저 빈 생성자 F()를 만들고 해당 인스턴스의 _proto_ 속성을 사용하여 상위 클래스와 하위 클래스의 프로토타입 체인을 빌드합니다. 이는 하위 클래스가 인스턴스화된 후 상위 클래스와 함께 속성이나 메서드를 수정하는 C.prototype = P.prototype을 방지하기 위한 프록시 역할을 합니다. 클로저에 인스턴트 함수와 F() 저장을 전반적으로 사용하면 다중 상속 중에 빈 생성자가 많이 생성되는 것을 방지하여 메모리 소비를 줄일 수 있습니다. 마지막 줄은 프로토타입 체인으로 인해 C의 인스턴스 객체 생성자가 P를 가리키므로 재설정된다는 의미입니다.
체인 다이어그램:
 이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
입니다.
상속 복사:
//상속 복사
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "객체" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//부모 다시 쓰기
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//인스턴스
var child = new Child();
var parent = new Parent();
copyInherit(부모, 자식);
Alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
copyInherit(p,c) 분석
변수에 값을 할당할 때 값 전달과 참조 전달의 두 가지 방법이 있습니다. 상위 객체의 속성에 배열 유형 또는 객체 유형이 포함된 경우 c[i] = toStr.call(p[ i] ) == astr ? [] : {}; 이 문장은 하위 개체의 속성을 수정할 때 상위 개체의 속성이 변경되는 것을 방지합니다.
요약:
클래스 상속은 모두가 이 생성자 메서드에 익숙하기 때문에 더 일반적이지만 메모리를 많이 차지합니다. 프로토타입 상속은 메모리를 덜 차지하지만 배열이나 객체 유형을 복제하는 것이 더 번거롭습니다. 복사 상속은 간단하고 널리 사용됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




