JavaScript는 함수형 프로그래밍, 클로저, 프로토타입 기반 상속과 같은 고급 기능을 지원하는 스크립팅 언어입니다. JavaScript는 처음에는 시작하기 쉬운 것 같지만, 더 깊이 사용할수록 JavaScript는 실제로 마스터하기가 매우 어렵고 일부 기본 개념이 혼란스럽다는 것을 알게 될 것입니다. JavaScript의 this 키워드는 상대적으로 혼란스러운 개념입니다. 다양한 시나리오에서는 this가 다른 개체로 변환됩니다. 자바스크립트에서 this 키워드를 정확히 마스터해야만 자바스크립트 언어의 문턱에 들어갈 수 있다는 견해가 있다. 주류 객체지향 언어(예: Java, C# 등)에서 이것의 의미는 명확하고 구체적입니다. 즉, 현재 객체를 가리킵니다. 일반적으로 컴파일 타임에 바인딩됩니다. JavaScript의 This는 런타임에 바인딩됩니다. 이것이 JavaScript의 this 키워드가 여러 의미를 갖는 근본적인 이유입니다.
런타임 시 JavaScript 바인딩의 특성으로 인해 JavaScript에서는 전역 개체, 현재 개체 또는 모든 개체가 될 수 있으며 모두 함수 호출 방식에 따라 달라집니다. JavaScript에서 함수를 호출하는 방법에는 여러 가지가 있습니다.
객체 메소드로 호출됩니다.
함수로 호출됩니다.
생성자로 호출;
신청이나 전화를 이용하세요.
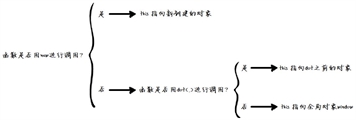
말은 말만큼 좋지 않고, 표현은 그림만큼 좋지 않다는 말이 있습니다. 이것이 가리키는 JavaScript가 무엇인지 더 잘 이해하려면? 사진을 사용하여 설명하겠습니다.

저는 위의 그림을 "JavaScript this Decision Tree"(비엄격 모드)라고 부릅니다. 다음은 이 사진이 이를 판단하는 데 어떻게 도움이 되는지 예시를 사용하여 설명합니다.
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
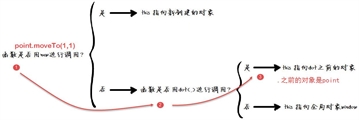
point.moveTo(1,1); // this 绑定到当前对象,即point对象point.moveTo 함수 호출이 new를 사용하고 있나요? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
point.moveTo 함수는 dot(.)을 사용하여 호출됩니다. 즉, "yes" 분기를 입력합니다. 즉, 여기서는 point.moveTo의 이전 객체 지점을 가리킵니다.
point.moveTo 함수에서 이것이 무엇을 가리키는지 설명하는 분석 다이어그램은 다음과 같습니다.

또 다른 예를 보려면 다음 코드를 살펴보세요.
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
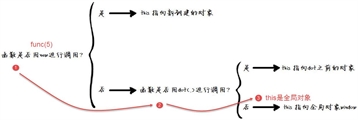
x; // x => 5"JavaScript this Decision Tree"의 func() 함수의 결정 과정은 다음과 같습니다.
func(5) 함수 호출이 new를 사용합니까? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
func(5) 함수는 dot(.)로 호출되지 않습니다. 즉, "No" 분기에 들어갑니다. 즉, 여기서는 전역 변수 window를 가리키고 this.x는 실제로 window.x입니다. .
func 함수에서 이것이 무엇을 가리키는지 설명하는 분석 다이어그램은 다음과 같습니다.

함수로 직접 호출하는 경우 복잡한 예를 살펴보겠습니다.
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1point.moveTo(1,1) 함수는 실제로 내부적으로 moveX() 및 moveY() 함수를 호출합니다. moveX() 함수 내부의 this는 다음과 같이 "JavaScript this 결정 트리"에서 결정됩니다.
moveX(1) 함수 호출이 new를 사용하고 있나요? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
moveX(1) 함수는 dot(.)로 호출되지 않습니다. 즉, "No" 분기에 들어갑니다. 즉, 여기서는 전역 변수 window를 가리키고 this.x는 실제로 window.x입니다. .
생성자로 호출하는 예를 살펴보겠습니다.
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2point(1,1) 함수는 다음과 같이 "JavaScript 이 결정 트리"의 var np=new Point(1,1)에서 이를 결정합니다.
var np=new Point(1,1)에 대한 호출이 new를 사용합니까? 이는 분명히 "yes" 분기를 입력하는 것입니다. 즉, np를 가리킵니다.
그렇다면 this.x=1, 즉 np.x=1;
point(2,2) 함수는 다음과 같이 "JavaScript 이 결정 트리"의 var p= Point(2,2)에서 이를 결정합니다.
var p= Point(2,2)에 대한 호출이 new를 사용합니까? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
Point(2,2) 함수가 dot(.)로 호출되지 않나요? 판단이 '아니오'이면 "No" 분기로 들어갑니다. 즉, 여기서 this는 전역 변수 window를 가리키고 this.x는 실제로 window.x입니다.
this.x=2는 window.x=2를 의미합니다.
마지막으로 call and apply를 사용한 함수 호출의 예를 살펴보겠습니다.
function Point(x, y) {
this.x = x;
this.y = y;
this.moveTo = function(x, y) {
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]); // apply 实际上为 p2.moveTo(10,10)
p2.x // 10p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。