Javascript는 탭 전환 효과를 구현합니다(자체 작성 네이티브 js)_javascript 기술
오늘날 페이지에는 팝업 레이어 효과, 원활한 스크롤 효과, 탭 전환 효과 등 다양한 페이지 효과가 많이 사용됩니다. 오늘은 네이티브 자바스크립트를 이용해서 직접 작성한 탭전환 효과를 공유해보겠습니다. 제 실력이 부족해서 문제점이 있으면 지적해주세요.
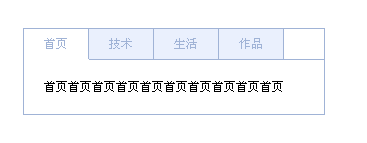
렌더링은 다음과 같습니다. 
html 코드:
;meta charset="UTF-8">
tabs" id=" tabs">
홈페이지
< ;a href="javascript:;">기술
생활
작품
HomepageHomepageHomepageHomepageHomepageHomepage
< ;p class="tabs-content hide">worksworksworksworksworks
11111
22222
33333
11111111111111111111111111111111
-content hide">222222222222222222222222222222222223333333333333333333333333333333333333<
>
여기서 base.css는
내 CSS 프레임워크인 base.css
를 나타냅니다.
자바스크립트 코드
코드 복사
clearClass()
this.className = 'on'
showContent(this.index) );
}
}else if(trigger == 'mouseover'){
tabsBtn[i].onmouseover = function(){
clearClass()
this.className = ' on';
showContent(this.index);
}
}
}
function showContent(n){
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsContent[i].className = 'hide'
}
tabsContent[n].className = 'tabs-content'
함수 ClearClass() {
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].className = ''
}
}
}
참고:
1. 홈페이지, 기술, 생활, 작품 등의 제목은 h2 태그에 있습니다.
2. 현재 제목을 표시하기 위해 이름이 붙은 클래스를 사용합니다. selected 등의 다른 클래스로 변경하는 경우 tabs.js에서 해당 내용을 수정해야 합니다.
3. 제목에 해당하는 내용은 p 태그에 있습니다. p 태그 내에 더 이상 p 태그가 있을 수 없습니다.
PS: 심심할 때 배운 자바스크립트 지식을 바탕으로 무심코 작성한 효과들입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 수정: Google Chrome의 ERR_ADDRESS_UNREACHABLE 오류
May 15, 2023 pm 06:22 PM
수정: Google Chrome의 ERR_ADDRESS_UNREACHABLE 오류
May 15, 2023 pm 06:22 PM
몇몇 Windows 사용자는 시스템의 Google Chrome 브라우저에서 일부 웹사이트에 액세스하려고 할 때 웹페이지에 액세스할 수 없다고 불평했습니다. 또한 오류 코드 ERR_ADDRESS_UNREACHABLE과 함께 "사이트에 연결할 수 없습니다"라는 메시지가 브라우저에 표시됩니다. 이 문제에는 여러 가지 잠재적인 이유가 있을 수 있습니다. 웹사이트 서버 문제, 프록시 서버 설정, 불안정한 인터넷 연결 등이 원인일 수 있습니다. 비슷한 문제가 발생하더라도 당황하지 마세요. 이 글의 문제를 깊이 분석한 후, 우리는 다양한 해결책을 얻었습니다. 계속하기 전에 다음 해결 방법을 시도해 보십시오. 사용자가 다른 장치에서 사이트에 액세스하려고 하는데 문제가 없는지 확인한 다음 이 방법을 사용하십시오.
 수정: Windows 11에서 Valorant를 실행할 때 VAN 1067 오류
May 22, 2023 pm 02:41 PM
수정: Windows 11에서 Valorant를 실행할 때 VAN 1067 오류
May 22, 2023 pm 02:41 PM
운영 체제는 이전 버전보다 훨씬 좋아 보이고 AutoHDR 및 DirectStorage와 같은 게이머 중심 기능을 갖추고 있지만 Valorant 플레이어는 게임을 시작하는 데 몇 가지 어려움을 겪었습니다. 이것은 이전에 게이머들이 직면한 첫 번째 문제가 아닙니다. Valorant가 Windows 11에서 열리지 않는 것은 그들을 괴롭히는 또 다른 문제이지만 우리는 이를 해결하는 방법을 다뤘습니다. 이제 Windows 11로 전환한 Valorant 플레이어는 Secure Boot 및 TPM2.0 서비스로 인해 문제에 직면한 것으로 보입니다. 이로 인해 게임 메뉴가 실행 중에만 종료 옵션만 표시됩니다. 많은 사용자가 VAN1067 오류를 겪고 있지만 이것이 경보의 원인이 되어서는 안 됩니다.
 DirectX 함수 GetDeviceRemovedReason이 오류로 인해 실패함
May 17, 2023 pm 03:38 PM
DirectX 함수 GetDeviceRemovedReason이 오류로 인해 실패함
May 17, 2023 pm 03:38 PM
우리가 플레이하는 거의 모든 고급 게임은 DirectX를 사용하여 효율적으로 실행됩니다. 그러나 일부 사용자는 DirectX 함수 GetDeviceRemovedReasonfailedwith와 오류 이유가 발생했다고 보고했습니다. 위의 이유는 일반 사용자에게는 자명하지 않으며 근본 원인과 가장 효과적인 솔루션을 결정하려면 어느 정도의 연구가 필요합니다. 작업을 더 쉽게 하기 위해 이 튜토리얼을 이 문제에 전념했습니다. 다음 섹션에서는 잠재적인 원인을 식별하고 DirectX 기능 GetDeviceRemovedReasonfailedwitherror를 제거하기 위한 문제 해결 단계를 안내합니다. 무엇이 원인인가
 iPhone에서 글꼴 색상을 변경하는 방법
May 13, 2023 pm 01:01 PM
iPhone에서 글꼴 색상을 변경하는 방법
May 13, 2023 pm 01:01 PM
색상은 사물을 시각적으로 처리하는 데 도움이 되므로 문서, 이메일, 잠금 화면 및 기타 요소에 다양한 색상을 사용하는 것이 더 보기 좋습니다. 글꼴 스타일과 마찬가지로 다양한 글꼴 색상을 선택하는 것은 휴대폰의 텍스트가 단조롭게 보이는 것을 방지하는 좋은 방법이 될 수 있습니다. Pages 앱에서 글꼴 색상을 변경하는 방법 iPhone에서 문서의 텍스트 색상을 변경하거나 iOS에서 Pages 앱을 열어 변경할 수 있습니다. Pages 내에서 열려는 문서를 클릭합니다. 문서가 화면 보기로 열려 있는 경우 오른쪽 상단에 있는 편집 버튼을 클릭하세요. 이제 선택한 문서가 편집 모드로 들어갑니다. 이 문서의 텍스트 글꼴 색상을 변경하려면 원하는 텍스트를 클릭하여 강조 표시하세요. 가장 밝은 부분
 Word 문서에 워터마크를 추가/제거하는 방법
May 24, 2023 pm 12:52 PM
Word 문서에 워터마크를 추가/제거하는 방법
May 24, 2023 pm 12:52 PM
기본적으로 워터마크는 문서의 모든 페이지나 일부에 배경으로 추가되는 밝은 회색 음영의 문구 또는 이미지입니다. 문서 내용의 가시성을 방해하지 않도록 밝은 그림자가 생기도록 배치됩니다. 일반적으로 회사 로고, 브랜드 이름 또는 Draft(초안) 또는 Confidential(기밀)과 같은 문구가 워터마크로 포함된 문서를 확인해야 합니다. 문서에 워터마크를 사용하면 콘텐츠나 다른 사람이 자신의 소유로 주장하는 것을 원하지 않는 기타 항목을 보호하는 데 도움이 됩니다. 따라서 워터마크를 사용하여 문서 내용의 복사/위조를 방지할 수 있습니다. 문서를 보호하기 위해 워터마크를 추가하거나 목적을 달성한 후 기존 워터마크를 제거하는 것을 고려하고 계십니까? 이 기사에서는 Word 문서에서 워터마크를 추가하고 제거하는 방법에 대해 설명했습니다. 워드에서 워터마크를 추가하는 방법 1. 클릭
 곧 Microsoft Edge에서 오른쪽에 세로 탭을 배치할 수 있게 됩니다.
May 09, 2023 pm 05:46 PM
곧 Microsoft Edge에서 오른쪽에 세로 탭을 배치할 수 있게 됩니다.
May 09, 2023 pm 05:46 PM
<ul><li><strong>입력하려면 클릭하세요:</strong>ChatGPT 도구 플러그인 탐색</li></ul><headerclass="entry-header"></ header> ;<p> Startupbo 제외
 Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra는 올해 가장 인기 있는 Xiaomi 모델 중 하나입니다. Xiaomi 14Ultra는 프로세서와 다양한 구성을 업그레이드할 뿐만 아니라 사용자에게 많은 새로운 기능 애플리케이션을 제공합니다. 이는 Xiaomi 14Ultra 휴대폰의 판매에서 확인할 수 있습니다. 많이 사용되는 기능이지만 아직은 모르실 수도 있는 일반적으로 사용되는 기능이 있습니다. 그렇다면 Xiaomi 14Ultra는 어떻게 4g와 5g 사이를 전환합니까? 구체적인 내용을 아래에서 소개해드리겠습니다! Xiaomi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까? 1. 휴대폰의 설정 메뉴를 엽니다. 2. 설정 메뉴에서 '네트워크' 및 '모바일 네트워크' 옵션을 찾아서 선택하세요. 3. 모바일 네트워크 설정에 '기본 네트워크 유형' 옵션이 표시됩니다. 4. 이 옵션을 클릭하거나 선택하면 다음과 같은 내용이 표시됩니다.
 win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition을 Win11 Professional Edition으로 변환하는 방법 Win11 시스템은 Home Edition, Professional Edition, Enterprise Edition 등으로 나뉘며 대부분의 Win11 노트북에는 Win11 Home Edition 시스템이 사전 설치되어 있습니다. 오늘은 에디터가 win11 홈버전에서 프로페셔널 버전으로 전환하는 단계를 보여드리겠습니다! 1. 먼저, win11 바탕화면과 속성에서 이 컴퓨터를 마우스 오른쪽 버튼으로 클릭하세요. 2. 제품 키 변경 또는 Windows 업그레이드를 클릭합니다. 3. 입력 후 제품키 변경을 클릭하세요. 4. 활성화 키: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB를 입력하고 다음을 선택합니다. 5. 그러면 성공이 보장되므로 win11 홈 버전을 win11 프로페셔널 버전으로 업그레이드할 수 있습니다.




