발신자
호출자는 현재 함수를 호출하는 함수에 대한 참조를 반환합니다.
이 속성을 사용할 때는 주의하세요:
1 이 속성은 함수가 실행될 때만 유용합니다.
2 자바스크립트 프로그램에서 함수가 최상위 수준에서 호출되면 null이 반환됩니다.
functionName.caller: functionName이 현재 진행 중입니다. 실행된 기능.

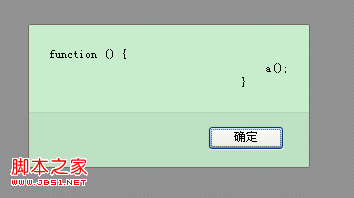
a가 직접 호출되는 경우(즉, a가 임의의 함수, 즉 최상위 호출에서 호출되는 경우) null을 반환합니다.

수신자
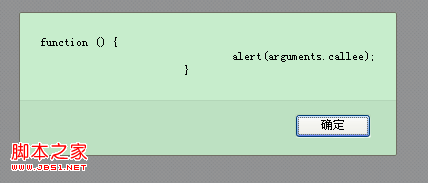
호출자는 인수의 속성인 실행 함수 자체에 대한 참조를 다시 넣습니다
호출자 사용 시 주의:
1 이 속성은 함수가 실행될 때만 유효합니다.2 형식 매개변수의 개수를 구할 수 있는 길이 속성을 가지고 있어 형식 매개변수의 개수와 개수를 비교하는 데 사용할 수 있습니다. 실제 매개변수는 일관적입니다. 즉, 비교args.length가args.callee.length
3과 같은지 여부입니다. 익명 함수를 재귀하는 데 사용할 수 있습니다.