jquery가 ajax linkage box를 구현하는 방법 (2)_jquery
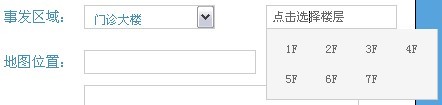
링키지 박스의 또 다른 형태인 오른쪽의 링키지 박스는 jquery로 생성한 것입니다
이전 글의 js 메소드를 모방하여 수정한 것입니다
먼저 페이지 코드를 살펴보세요:
코드 복사 코드는 다음과 같습니다.
페이지에서 호출되는 JS:
코드 복사 코드는 다음과 같습니다. : < ;script type="text/javascript" src="${rc.contextPath}/js/jquery.building.js"> script type="text/javascript">
$(document).ready(function(){ $("#sfqySelect").building({
nodata:"none",
필수:true,
buildingUrl:'$ {rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text ,other){
moveGis(other) ;
}
})
.js 파일은 다음과 같습니다.
nodata:"none",
필수:true,
buildingUrl:'$ {rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text ,other){
moveGis(other) ;
}
})
.js 파일은 다음과 같습니다.
코드 복사
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈
관련 주제
더>


















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



