js는 지방 및 도시 3단계 연결 선택 상자 코드 Sharing_javascript 기술을 구현합니다.
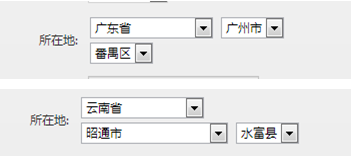
작전 효과: 
===================================== == ============
코드 부분:
========================== ====== ===================
물론 먼저 데이터베이스에 이 테이블이 있어야 합니다. 그렇지 않으면 데이터가 없습니다...^ _^
위치:
input type="hidden" id="myRegion" value="${user.regionId}"/>
js 코드:
코드 복사
function loadCity() {
var ProvinceId = $("#provinceSelect option:selected").val() ;
if(provinceId == null || ProvinceId == ""){
//alert("주를 찾을 수 없음"); }else{
$.post(rootPath "/ loadCity", {
"q" : ProvinceId
}, function(data, result) {
if(data == "noId"){
alert("요청 오류");
}else if(data == "null"){
alert("시스템이 해당 지역에 속한 도시를 찾을 수 없습니다.")
}else {
data = eval("{" data "} ");
var citySelect = $("#citySelect")
var myCity = $("#myCity").val(); 🎜>citySelect.html("");
for ( var i = 0; i < data.length; i ) {
if(myCity != null && myCity != "" && myCity > 0 && myCity == data[i].id){
citySelect.append("");
}else{
citySelect.append("");
}
}
loadRegion()
}
}); *
* 로딩 영역
*
*/
function loadRegion() {
var cityId = $("#citySelect option:selected").val()
if(cityId == null || cityId == " " || cityId < 1){
alert( "도시를 찾을 수 없음");
}else{
$.post(rootPath "/loadRegion", {
"q" : cityId
}, function(data, result) {
if(data == "noId"){
alert("요청 오류")
}else if(data == "null"){
alert("시스템이 이 도시 지역에 속한 파일을 찾을 수 없습니다.");
}else{
data = eval("{" data "}")
var RegionSelect = $( "#regionSelect");
var myRegion = $(" #myRegion").val();
regionSelect.html("")
for ( var i = 0; i < data. length; i ) {
if(myRegion != null && myRegion != "" && myRegion > 0 && myRegion == data[i].id){
regionSelect.append("");
}else{
regionSelect.append(" ");
}
}
}
});
}
};
/**
* 지방 변경 이벤트
*
*/
$("#provinceSelect").change(loadCity)
/**
* 도시 변경 이벤트
*
* /
$("#citySelect").change(loadRegion )
$(function() {
loadCity();
})
백그라운드 방식:
코드 복사
/**
* 도시 데이터 로드
*
*/
public void loadCity() {
if (q == null || q.trim().equals("")) {
write("noId");
} else {
목록
if (citys == null || citys.size() < 1) {
write("null");
} else {
StringBuilder 빌더 = new StringBuilder("[");
for (Xzqh city : citys) {
builder.append("{'id':'");
builder.append(city.getCityId());
builder.append("','name':'");
builder.append(city.getCity());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}
/**
* 영역 데이터 로드
*
*/
public void loadRegion() {
if (q == null || q.trim().equals ("")) {
write("noId");
} else {
목록
if (citys == null || citys.size() < 1) {
write("null");
} else {
StringBuilder 빌더 = new StringBuilder("[");
for (Xzqh 지역 : 도시) {
builder.append("{'id':'");
builder.append(district.getRegionId());
builder.append("','name':'");
builder.append(district.getRegion());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7395
7395
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




