jQuery는 알파벳순 페이지 인덱스를 생성합니다(IE6/7/8과 호환 가능)_jquery
대부분의 웹 개발자는 앵커 링크를 사용하여 페이지 일부로 이동하는 솔루션에 익숙할 것입니다. 앵커 링크의 특정 이름 속성을 설정하고 href 값을 해시 기호로 사용하여 페이지를 건너뛸 수 있습니다. 이 효과는 FAQ 페이지와 같이 긴 데이터 세트를 나열해야 할 때 매우 실용적입니다. 그러나 페이지 이동은 때때로 방문자에게 좋은 친구가 되지 않습니다. 클릭 한번으로 바로 점프가 되니, 낯선 방문객들은 이로 인해 혼란스러워할 수도 있고, 현재 데이터가 어디로 가는지 알 수도 없습니다,
이 튜토리얼에서는 간단한 페이지 색인을 생성하고 페이지에 앵커 링크를 사용하는 솔루션을 살펴보겠습니다. "점프" 동작은 링크 컨테이너까지 아래로 스크롤하는 애니메이션을 적용합니다. (IE6, 7, 8과 완벽하게 호환됩니다.)

레이아웃
먼저 기본 index.html 페이지에 일반적인 HTML5 문서 유형을 추가했습니다. styles.css는 페이지 스타일 시트이고 indexscroller.js는 사용자 정의된 jQuery 코드입니다.
jquery 코드를 사용할 때 Google jquery 라이브러리를 도입하는 것을 잊지 마세요. 이전 브라우저는 HTML5의 html5shiv 트렁크 라이브러리 사본을 지원하지 않습니다. 본문에서는 예술적인 CSS3 효과와 함께 맞춤 Google Webfont를 사용하고 있습니다.
🎜>< ;title>jQuery 알파벳 스크롤 링크 색인
본문 내용
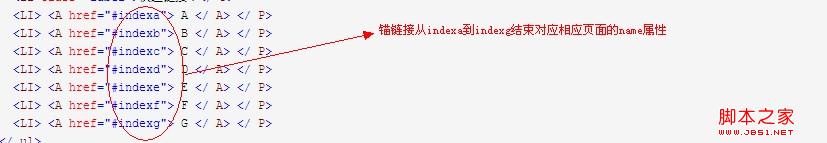
알파벳순으로 나열된 앵커 링크 대상의 href 값 페이지 인덱스에 있습니다. indexa에서 #indexg까지 모두 다른 페이지의 앵커 링크에 있는 일치하는 이름 속성 값을 참조합니다.

동적 jQuery 스크롤 링크 인덱스
"링크">
- 빠른 링크:
- ="#indexa"> A
- B
-
-
-
- > F
- G
다음은 indexb라는 앵커 링크의 구체적인 스크롤 내용입니다. B < ;/ A> 이 곳으로 점프합니다
코드를 복사하세요
코드는 다음과 같습니다.
CSS页화면样式
- 빠른 링크:
- ="#indexa"> A
- B
-
- > F
- G
다음은 indexb라는 앵커 링크의 구체적인 스크롤 내용입니다.
코드를 복사하세요
一些默认的样式表的内容.除了典型的CSSOverload 내가 사용하는 是CSS3阴影
/* 页面主要样式布局 */
#w { width: 620px; 여백: 0 자동; 패딩 상단: 55px; }
#container {
패딩: 14px 20px;
배경: #fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
상자 그림자: 2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-국경-반경: 5px;
테두리 반경: 5px;
}
이전에 每个锚链接停止の前,지금은 padding-top:8px的大小입니다.题的顶부,有一些额외적 빈백
/* 具体的每个跳转到锚链接的样式DIV */
#shows { 디스플레이: 블록; }
.show { 디스플레이: 블록; 패딩 상단: 8px; 여백 하단: 23px; }
.meta { 글꼴 계열: Arial, Verdana, sans-serif; 색상: #222; 글꼴 크기: 0.8em; 글꼴 두께: 굵게; 플로트: 오른쪽; }
/* Clearfix */
.clearfix:after { content: "."; 디스플레이: 블록; 명확함: 둘 다; 가시성: 숨김; 줄 높이: 0; 높이: 0; }
.clearfix { 디스플레이: 인라인 블록; }
html[xmlns] .clearfix { 디스플레이: 블록; }
* html .clearfix { 높이: 1%; }
此외 ,元信息包含在每个头块的HTML标记,以节省空间。所以,我们是浮动的内容,并使用CSSclearfix的布局结构。
jQuery의 스크롤탑
$(' #links > ul > li > a').on('click', function(e){
e.preventDefault();
var anchorid = $(this.hash);
if(anchorid.length == 0) anchorid = $('a[name="' this.hash.substr(1) '"]')
else anchorid = $('html');
$('html, body').animate({ scrollTop: anchorid.offset().top }, 450)
});
indexscroller.js는 여기에 있습니다. 코드가 많지 않은 것 같지만 DOM이 로드된 후 어떤 일이 발생하는지 살펴보겠습니다.
#links 내부 링크 앵커를 클릭한 직후 e.preventDefault()를 호출합니다. 이렇게 하면 URL에 추가된 페이지에서 해시가 즉시 점프하는 것을 방지할 수 있습니다. 그런 다음 새로운 jquery.hash 속성을 사용하면 href 값 다음에 해시 기호를 정확하게 가져올 수 있습니다. 예를 들어 첫 번째 인덱스 링크는 "indexa" 값을 반환합니다.
이 새로운 속성을 사용하면 해당 앵커 링크 페이지의 이름 속성을 일치시킬 수 있습니다. 위에서부터 절대 픽셀에 액세스하기 위해 anchorid.offset()을 사용하여 이 새 앵커 ID에 대한 변수를 설정했습니다. 마지막으로 이 모든 코드를 간단한 jQuery .animate() 메소드에 추가하세요


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법 [소개] 웹 개발에서 양식 제출은 일반적인 기능 요구 사항입니다. 사용자가 양식을 작성하고 제출 버튼을 클릭한 후 일반적으로 양식 데이터는 처리를 위해 서버로 전송되어야 하며, 처리 후 사용자는 다른 페이지로 리디렉션됩니다. 이 기사에서는 양식 제출 후 PHP를 사용하여 페이지 점프를 구현하는 방법을 소개합니다. [1단계: HTML 양식] 먼저 사용자가 제출해야 하는 데이터를 채울 수 있도록 HTML 페이지에 양식이 포함된 페이지를 작성해야 합니다.
 로그인하고 PHP에서 값을 전달하는 방법
Jun 05, 2023 am 10:44 AM
로그인하고 PHP에서 값을 전달하는 방법
Jun 05, 2023 am 10:44 AM
PHP 로그인 점프 값 전송 방법: 1. POST 값 전송, HTML "form" 양식 점프 방법을 사용하여 값 전송 게시 2. 전송 값 GET, <a> 태그를 사용하여 xxx.php로 점프, 전달된 값 획득 "$_GET['id']"를 통해; 3. SESSION이 값을 전달합니다. SESSION에 저장되면 SESSION을 통해 다른 페이지를 가져올 수 있습니다.
 지정된 페이지로 이동하는 PHP 코드를 구현하는 방법
Mar 07, 2024 pm 02:18 PM
지정된 페이지로 이동하는 PHP 코드를 구현하는 방법
Mar 07, 2024 pm 02:18 PM
웹사이트나 애플리케이션을 작성할 때 특정 페이지로 이동해야 하는 경우가 종종 있습니다. PHP에서는 여러 가지 방법을 통해 페이지 점프를 달성할 수 있습니다. 아래에서는 header() 함수 사용, JavaScript 코드 사용 및 메타 태그 사용을 포함하여 세 가지 일반적인 점프 방법을 보여 드리겠습니다. header() 함수 사용하기 header() 함수는 PHP에서 원본 HTTP 헤더 정보를 전송하는 데 사용되는 함수입니다. 이 함수는 페이지 이동을 구현할 때 조합하여 사용할 수 있습니다. 아래는
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 Go 언어의 점프 문은 무엇입니까?
Dec 26, 2022 pm 04:33 PM
Go 언어의 점프 문은 무엇입니까?
Dec 26, 2022 pm 04:33 PM
점프 문에는 다음이 포함됩니다. 1. 루프를 종료하는 데 사용되는 break 문 또는 루프 이후에 프로그램이 코드를 계속 실행할 수 있도록 하는 스위치 문입니다. 2. continue 문은 이를 종료하는 데 사용됩니다. 루프를 실행하고 다음 항목을 시작합니다. 루프, 구문 "continue;" 3. 지정된 레이블 문으로 이동하기 위해 레이블과 결합됨, 구문 "label +:" 4. goto 문, 지정된 줄로 무조건 이동하는 데 사용됨 프로그램, 구문 "goto label; ... ...태그: 표현식;".
 점프쇼핑 앱 종료 방법
Nov 29, 2023 pm 05:30 PM
점프쇼핑 앱 종료 방법
Nov 29, 2023 pm 05:30 PM
점프 쇼핑 앱을 닫는 방법: 1. 앱 내 점프 기능을 끄십시오. 2. 브라우저 설정을 변경하십시오. 3. 업데이트를 제거하거나 앱을 다시 설치하십시오. 자세한 소개: 1. 앱에서 점프 기능을 끄고, 쇼핑 앱을 열고, 홈페이지나 검색 결과 페이지에서 구매하고 싶은 상품을 클릭하고, 상품 상세 페이지에 들어간 후 바로 '지금 구매'를 클릭하지 마세요. " 또는 이와 유사한 버튼이 있지만 먼저 페이지 오른쪽 상단에 있는 "더보기" 또는 "설정" 아이콘을 클릭하세요. 팝업 메뉴에서 "점프 끄기" 또는 유사한 옵션을 찾아 클릭한 후 회전을 확인하세요. 점프 기능 끄기 등
 PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
제목: PHP 프로그래밍 팁: 3초 안에 웹 페이지로 이동하는 방법 웹 개발을 하다 보면 일정 시간 내에 자동으로 다른 페이지로 이동해야 하는 상황이 자주 발생합니다. 이 기사에서는 PHP를 사용하여 3초 내에 페이지로 이동하는 프로그래밍 기술을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 페이지 점프의 기본 원리는 HTTP 응답 헤더의 Location 필드를 통해 구현됩니다. 이 필드를 설정하면 브라우저가 지정된 페이지로 자동으로 이동할 수 있습니다. 다음은 P를 사용하는 방법을 보여주는 간단한 예입니다.
 PHP에서 숨겨진 주소 점프를 구현하는 방법
Mar 22, 2023 am 11:24 AM
PHP에서 숨겨진 주소 점프를 구현하는 방법
Mar 22, 2023 am 11:24 AM
웹 개발을 하다 보면 페이지 주소를 숨기거나 페이지를 리디렉션해야 하는 경우가 종종 있습니다. 브라우저 주소 표시줄의 주소는 사용자가 언제든지 보고 수정할 수 있으므로 페이지 주소를 실제로 숨기거나 리디렉션하려면 일부 서버 측 기술이 필요합니다. 그 중 PHP는 숨겨진 주소 점프를 구현하는 데 사용할 수 있는 일반적으로 사용되는 서버 측 스크립팅 언어입니다.






