jquery는 ajax 키워드 데이터 검색 구현을 생성합니다 idea_jquery
웹 개발 과정에서 데이터를 검색하기 위해 첫 페이지에 키워드를 입력해야 하는 경우가 종종 있습니다. 우리가 일반적으로 사용하는 검색 방법은 검색 결과를 다른 페이지에 표시하는 것입니다. 고성능 웹사이트를 구축하는 것은 가장 적절한 방법이 아닙니다. 오늘은 간단하고 매력적인 Ajax 검색을 만들기 위해 jQuery, MySQL 및 Ajax를 사용하는 방법을 여러분과 공유하고 싶습니다. jQuery를 활용해 실용적인 데이터 전송 모달 팝업 폼 만들기 》JQuery 프로젝트의 실제 적용에 대한 두 번째 튜토리얼
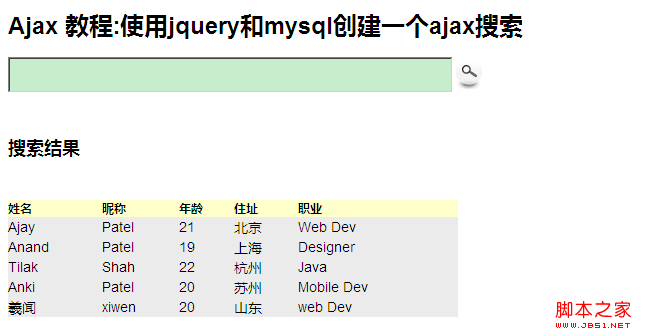
기본적으로 모든 결과를 표시하려면 검색을 클릭하세요

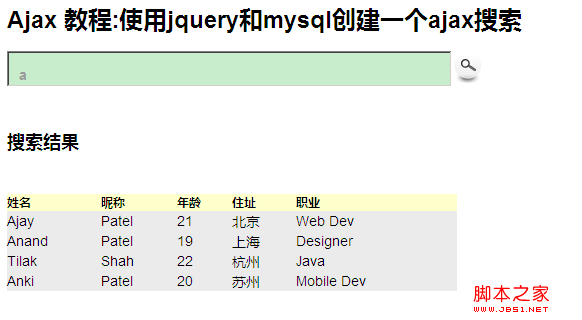
A를 입력하면 나타나는 검색결과

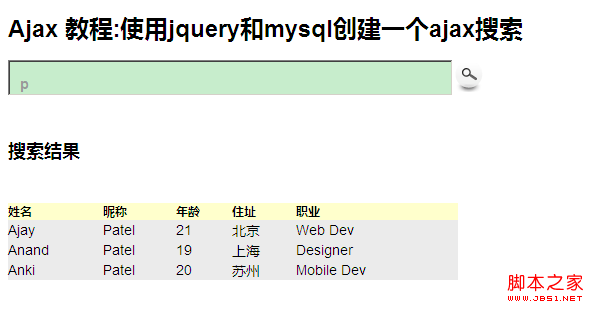
p를 입력하면 검색결과가 표시됩니다

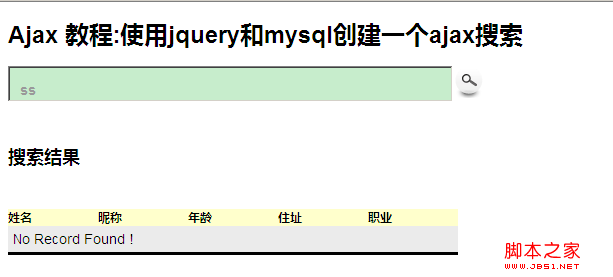
해당 검색어 페이지가 없습니다

데모 - 아래 검색 버튼을 클릭하여 데이터를 검색하세요
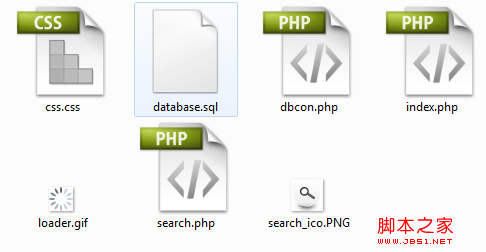
파일 구조는 주로 여러 파일을 사용합니다. index.php 홈페이지 dbcon.php 데이터베이스 연결 파일 search.php 검색 처리 페이지

첫 번째 단계는 ajax_search 데이터베이스를 생성한 다음 ajax_search 테이블을 생성하는 것입니다
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL ,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML: index.php--프로그램 메인 페이지
< title>Ajax 튜토리얼: jquery 사용 mysql로 ajax 검색 만들기
Ajax 튜토리얼: jquery 및 mysql을 사용하여 Ajax 검색 만들기

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 DeepSeek PDF를 변환하는 방법
Feb 19, 2025 pm 05:24 PM
DeepSeek PDF를 변환하는 방법
Feb 19, 2025 pm 05:24 PM
DeepSeek은 파일을 PDF로 직접 변환 할 수 없습니다. 파일 유형에 따라 공통 문서 (Word, Excel, PowerPoint) : Microsoft Office, LibreOffice 및 기타 소프트웨어를 사용하여 PDF로 내보내십시오. 이미지 : 이미지 뷰어 또는 이미지 처리 소프트웨어를 사용하여 PDF로 저장하십시오. 웹 페이지 : 브라우저의 "PDF로 인쇄"기능 또는 전용 웹 페이지에서 PDF 도구를 사용하십시오. 드문 형식 : 오른쪽 변환기를 찾아 PDF로 변환하십시오. 올바른 도구를 선택하고 실제 상황에 따라 계획을 개발하는 것이 중요합니다.
 React Query에서 데이터를 필터링하고 검색하는 방법은 무엇입니까?
Sep 27, 2023 pm 05:05 PM
React Query에서 데이터를 필터링하고 검색하는 방법은 무엇입니까?
Sep 27, 2023 pm 05:05 PM
ReactQuery에서 데이터 필터링 및 검색을 수행하는 방법은 무엇입니까? 데이터 관리를 위해 ReactQuery를 사용하는 과정에서 데이터를 필터링하고 검색해야 하는 경우가 종종 발생합니다. 이러한 기능을 사용하면 특정 조건에서 데이터를 더 쉽게 찾고 표시할 수 있습니다. 이 글에서는 ReactQuery에서 필터링 및 검색 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. ReactQuery는 React 애플리케이션에서 데이터를 쿼리하는 도구입니다.
 PHP를 사용하여 양식에서 데이터 검색 및 필터링을 처리하는 방법
Aug 12, 2023 pm 04:00 PM
PHP를 사용하여 양식에서 데이터 검색 및 필터링을 처리하는 방법
Aug 12, 2023 pm 04:00 PM
PHP를 사용하여 양식에서 데이터 검색 및 필터링을 처리하는 방법 요약: 사용자가 양식을 통해 데이터를 제출할 때 원하는 결과를 얻으려면 이 데이터를 검색하고 필터링해야 합니다. PHP에서는 이러한 기능을 달성하기 위해 몇 가지 기술을 사용할 수 있습니다. 이 기사에서는 PHP를 사용하여 양식에서 데이터 검색 및 필터링을 처리하는 방법을 소개하고 해당 코드 예제를 제공합니다. 소개: 양식은 일반적으로 텍스트, 숫자, 날짜 등의 사용자 입력 데이터를 수집하는 데 사용됩니다. 사용자가 양식을 제출하면 우리는 다음을 수행해야 합니다.
 MySQL과 CoffeeScript를 이용한 개발: 데이터 검색 기능 구현 방법
Jul 29, 2023 pm 09:27 PM
MySQL과 CoffeeScript를 이용한 개발: 데이터 검색 기능 구현 방법
Jul 29, 2023 pm 09:27 PM
MySQL과 CoffeeScript를 이용한 개발: 데이터 검색 기능 구현 방법 소개: 웹 애플리케이션에서 데이터 검색 기능은 매우 일반적이고 중요합니다. 전자상거래 웹사이트든 소셜 미디어 플랫폼이든 사용자는 필요한 정보를 빠르고 정확하게 찾을 수 있기를 원합니다. 이 기사에서는 MySQL과 CoffeeScript를 사용하여 간단한 데이터 검색 기능을 구현하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. 준비: 시작하기 전에 먼저 설치되었는지 확인해야 합니다.
 Laravel을 사용하여 데이터 검색 및 추천 기능을 구현하는 방법
Nov 02, 2023 am 10:12 AM
Laravel을 사용하여 데이터 검색 및 추천 기능을 구현하는 방법
Nov 02, 2023 am 10:12 AM
Laravel을 사용하여 데이터 검색 및 추천 기능을 구현하는 방법 개요: 최신 애플리케이션에서는 데이터 검색 및 추천 기능이 매우 중요합니다. 데이터 검색은 대용량 데이터 속에서 사용자가 원하는 정보를 빠르게 찾을 수 있도록 도와주며, 데이터 추천은 사용자의 관심분야와 선호도에 따라 관련 데이터를 추천해 주는 기능입니다. 이 글에서는 Laravel 프레임워크를 사용하여 이 두 가지 기능을 구현하는 방법을 논의하고 해당 코드 예제를 제공합니다. 데이터 검색 기능 구현: 먼저 다음과 같은 검색 필드를 포함하는 데이터베이스 테이블을 만들어야 합니다.
 CS 주 3
Apr 04, 2025 am 06:06 AM
CS 주 3
Apr 04, 2025 am 06:06 AM
알고리즘은 문제를 해결하기위한 일련의 지침이며 실행 속도 및 메모리 사용량은 다양합니다. 프로그래밍에서 많은 알고리즘은 데이터 검색 및 정렬을 기반으로합니다. 이 기사에서는 여러 데이터 검색 및 정렬 알고리즘을 소개합니다. 선형 검색은 배열 [20,500,10,5,100,1,50]이 있으며 숫자 50을 찾아야한다고 가정합니다. 선형 검색 알고리즘은 대상 값이 발견되거나 전체 배열이 통과 될 때까지 배열의 각 요소를 하나씩 점검합니다. 알고리즘 플로우 차트는 다음과 같습니다. 선형 검색의 의사 코드는 다음과 같습니다. 각 요소를 확인하십시오. 대상 값이 발견되는 경우 : true return false clanue 구현 : #includeintmain (void) {i 포함
 DeepSeek에서 데이터를 검색하는 방법
Feb 19, 2025 pm 03:42 PM
DeepSeek에서 데이터를 검색하는 방법
Feb 19, 2025 pm 03:42 PM
Deepseek (Hangzhou Deepquosuo 인공 지능 기본 기술 연구 Co., Ltd.)는 AI 지능형 검색 도구입니다. 이 기사에서는 데이터 검색에 DeepSeek을 효율적으로 사용하는 방법을 안내합니다. DeepSeek 데이터 검색 단계 : DeepSeek 플랫폼 액세스 : DeepSeek 플랫폼에 성공적으로 로그인했는지 확인하십시오. 위치 검색 바 : 웹 버전에서 검색 막대는 일반적으로 모바일 애플리케이션의 상단 또는 중앙에 있습니다. 키워드 입력 : 검색 창에 검색 키워드를 입력하십시오. 예를 들어, "인공 지능 개발 트렌드"를 검색하는 경우 "인공 지능 개발 트렌드"를 입력하십시오. 검색 범위 (있는 경우)를 설정합니다.
 WPS 양식을 검색하는 방법
Mar 20, 2024 pm 03:11 PM
WPS 양식을 검색하는 방법
Mar 20, 2024 pm 03:11 PM
여러분 모두 WPS 소프트웨어를 사용해 보셨을 텐데요. 문서, 양식, 프리젠테이션이라는 세 가지 범주로 구성되어 있는데, 각 범주에는 많은 기능이 포함되어 있습니다. 그래서 최근에 가장 많이 접한 문제는 WPS에서 검색하는 방법입니다. , 모든 친구들과 공유하겠습니다. 구체적인 단계는 다음과 같습니다. 1. 먼저 검색할 양식을 엽니다. 2. 그런 다음 왼쪽 상단에 있는 wps 테이블 드롭다운 버튼을 클릭합니다(그림의 빨간색 화살표 참조). 3. 좌측 상단의 버튼을 클릭하면 나타나는 메뉴 중 [편집] 항목을 선택하세요(그림의 빨간색 화살표). 4. 편집을 클릭하면 다음 메뉴의 [검색] 항목이 나타납니다(




