JavaScript 쿠키 크로스 도메인 액세스 광고 프로모션_javascript 기술
실제 응용에서는 위의 방법을 사용하여 일기 예보 구성 요소의 교차 도메인 사용을 구현할 수 있습니다. 또 다른 일반적인 방법은 특정 전자 상거래 회사의 광고를 표시하는 것입니다. 이 광고는 방문한 제품이나 협회를 통해 스크롤됩니다. 귀하의 제품을 추천하고 싶습니다.
예를 들어 웹페이지 A에는 두 가지 유형의 광고가 표시됩니다.
동동의 광고에 나온 것들 중 디디가 직접 방문하고 관련 추천을 받은 것들

특정 제품의 광고는 기본적으로 같은 방식으로 표현됩니다.

동무바오 상품 접속 시 해당 정보는 쿠키에 저장되며, 쿠키에 포함된 상품 정보를 기반으로 소개가 진행됩니다.
여기서 문제가 발생합니다.
A 웹페이지가 위치한 사이트와 Dongbao 사이트는 두 개의 독립적인 도메인 이름이어야 합니다. A 웹페이지에서 Dongbao 쿠키에 접속하면 출처가 다르기 때문에 이를 얻을 수 없습니다.
A웹페이지 자체에 상품정보를 표시하는 것은 불가능하며 부적절합니다.
물론, 제품 정보는 크로스 도메인 방식으로 제시되어야 합니다. 해결해야 할 문제는 다음과 같습니다.
1. 크로스 도메인 서비스에서 생성된 스크립트에서는 쿠키를 얻을 수 없습니다.
왜요? , 크로스 도메인 서비스에 의해 생성된 스크립트는 결국 웹 페이지 A에서 실행됩니다. 크로스 도메인 서비스에 의해 생성된 스크립트에서 액세스되는 쿠키는 웹 페이지 A가 위치한 사이트의 쿠키만 될 수 있으며 이는 잘못된 것입니다.
2. 크로스도메인 서비스 백그라운드에서는 쿠키를 얻을 수 있습니다
대답은 '예'입니다. 브라우저가 특정 도메인 이름/주소를 요청하면 해당 쿠키를 가져옵니다.
그럼 간단한 데모를 구현해보겠습니다
데모 아키텍처: node.js+express
1. 크로스도메인 서비스에서는 상품정보를 입력하고, 방문한 내용을 시뮬레이션하고, 입력 후 쿠키에 저장하는 페이지를 제공하는 전자상거래 회사로 이해할 수 있습니다.
페이지

코드는 입력과 만료 시간을 쿠키에 저장하는 것입니다. 물론 먼저 코딩하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html> 2. 크로스 도메인 서비스에서는 서버가 스크립트를 생성할 수 있도록 코드를 작성합니다. 스크립트 생성 시 브라우저에서 가져온 쿠키의 데이터를 디코딩하여 스크립트에 넣습니다.
여기서 쿠키는 요청 객체를 통해 검색됩니다. 플랫폼에 따라 방법이 다를 수 있지만 원칙은 동일하며 브라우저가 쿠키를 가져옵니다.
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
} 3. 로컬 웹사이트의 A 웹페이지에서 크로스 도메인 서비스에 스크립트를 요청합니다.
그 중 크로스도메인 서비스에서 제공하는 스크립트의 주소는 스크립트 태그를 통해 참조됩니다.
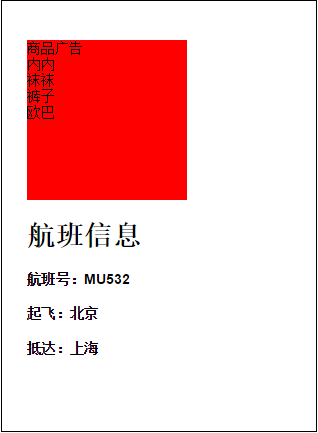
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>
페이지가 실행되면 아래 사진과 같이 작은 광고처럼 방문한 상품정보가 나열됩니다.

그렇습니다.
JavaScript 쿠키 크로스 도메인 액세스 및 광고 프로모션에 대한 모든 관련 지식이 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




