JavaScript 적응 폭 폭포 흐름 구현 ideas_javascript 기술

이런 레이아웃은 낯설지 않습니다. 2011년 핀터레스트 설립 이후 중국 인터넷에서는 화반닷컴(Huaban.com), 메이리숴(Meilishuo) 등 폭포수 흐름 레이아웃을 사용하는 국내 웹사이트가 빠르게 확산되고 있습니다. , 등. 사실 중국 인터넷에서는 해외에서 인기 있는 일부 모델을 흉내내는 것(물론 모방이나 표절이라고도 할 수 있죠, 하하!!) 은 항상 좋은 생각이었습니다.
자, 이제 본론으로 들어가겠습니다. 여기에서는 주로 폭포 흐름의 구현 방법인 절대 위치 지정(CSS) javascript ajax json을 소개합니다. 쉽게 말하면 스크롤 로딩을 하지 않으면 절대 위치 지정(CSS) 자바스크립트인데, 스크롤을 할 때 더 많은 콘텐츠를 로딩할 때 Ajax와 json을 사용합니다.
구현 아이디어는 다음과 같습니다:
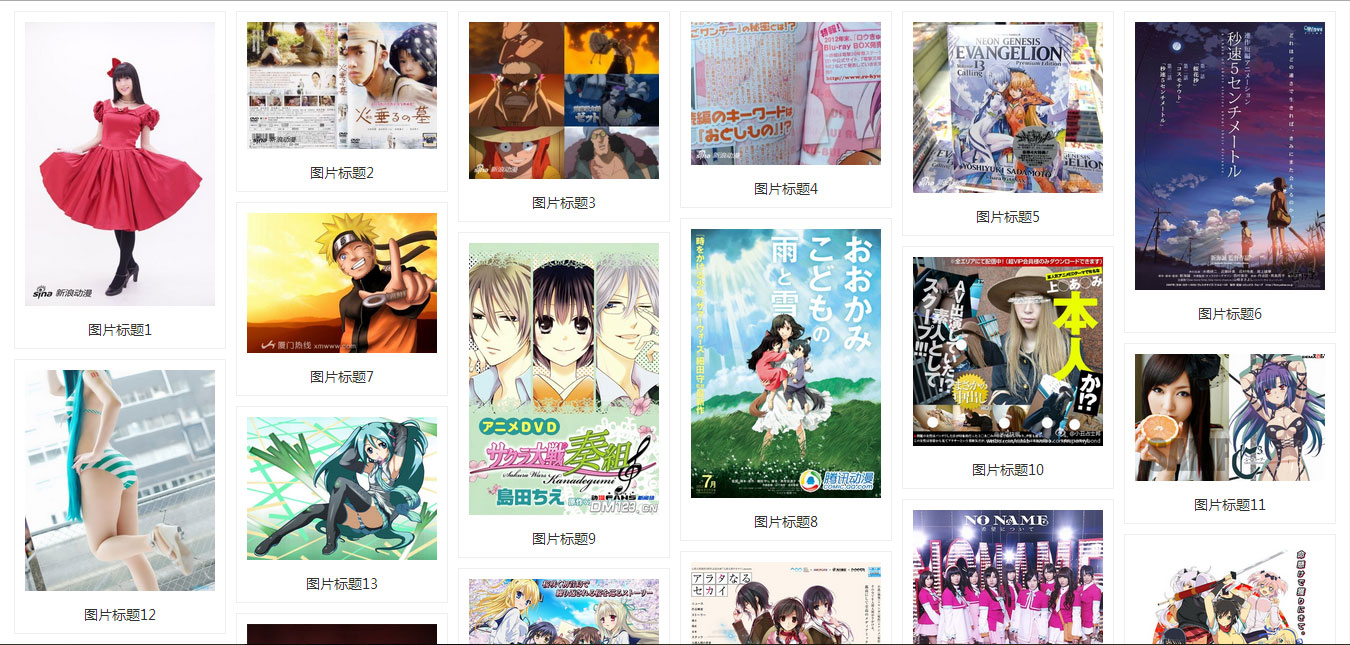
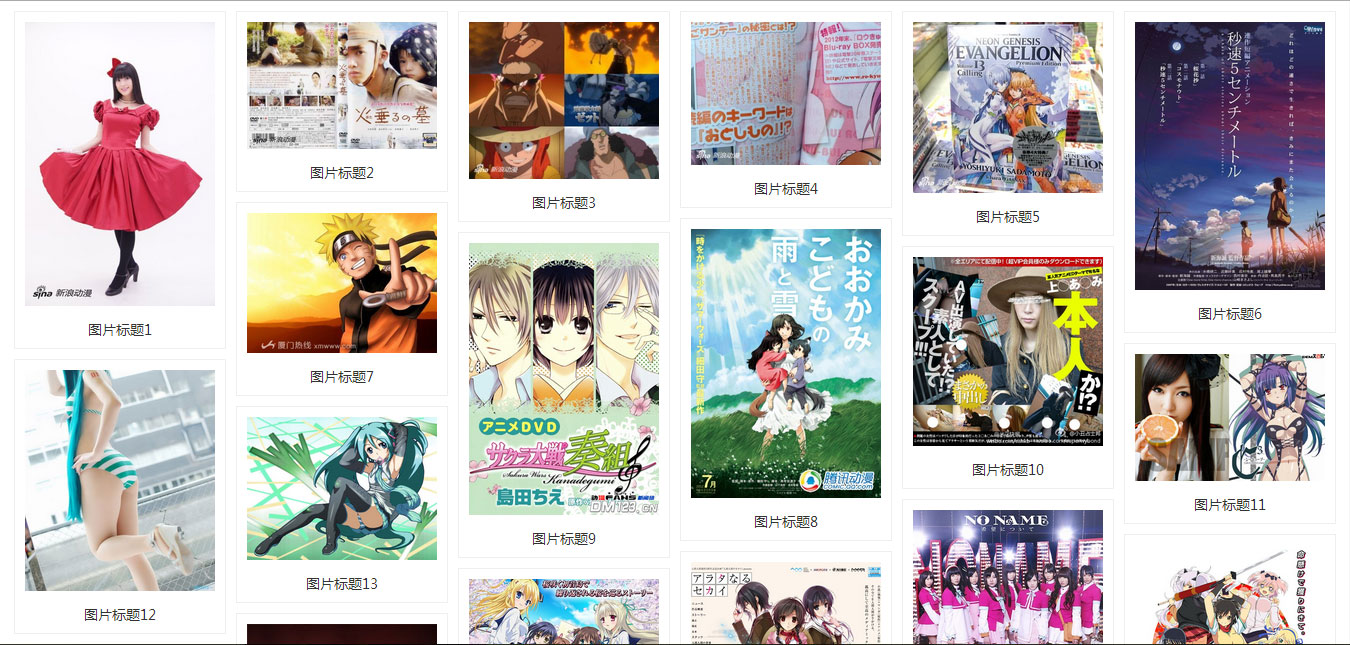
1. 페이지의 너비와 페이지에 데이터 블록을 배치할 수 있는 열 수를 계산합니다(위 그림과 같이 6개의 열이 있음).
2. 각 데이터 블록의 높이 크기를 배열에 기록합니다(모든 이미지가 로드될 때까지 기다려야 합니다. 그렇지 않으면 이미지의 높이를 알 수 없습니다).
3. 첫 번째 행의 상단 위치가 동일하므로 절대 위치 지정을 사용하여 페이지의 첫 번째 행을 먼저 채운 다음 배열을 사용하여 각 열의 전체 높이를 기록합니다.
4. 계속해서 절대 위치 지정을 사용하여 가장 짧은 열 뒤에 다른 데이터 블록을 배치한 다음 열 높이를 업데이트합니다.
5. 브라우저 창 크기가 변경되면 위의 1~4단계를 다시 수행하여 재정렬합니다(페이지 너비에 따라 열 수가 변경되므로 재정렬해야 함).
6. 스크롤 바를 아래로 스크롤하면 새로운 데이터가 로드되어 가장 짧은 열 위치에 배치된 후 열 높이가 업데이트됩니다.
아이디어는 있고, 그것을 코드로 어떻게 구현하느냐가 문제입니다. 물론, 위의 6단계를 읽고 구현 방법을 이미 알고 있다면 다음 내용을 자세히 읽을 필요는 없습니다.
먼저 페이지에 기본 HTML과 CSS를 작성합니다(편의상 CSS는 외부에 링크되지 않습니다). 코드는 다음과 같습니다.
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20

위 코드는 처음에 20개의 데이터 블록을 로드하는 것을 볼 수 있습니다. CSS에서 불투명도는 0으로 정의되어 있으며 데이터 블록이 배출되기 전에 이를 숨기는 것이 목적입니다. 여기에서는 약간의 경험을 위해 css3을 사용합니다. 업그레이드; 또 다른 요점은 페이지 하단에 데이터가 로드 중임을 나타내는 ID가 "loading"인 DIV를 볼 수 있다는 것입니다. JS를 사용하여 위의 아이디어를 구현해 보겠습니다(6단계).
1. 페이지 너비와 페이지에 데이터 블록을 배치할 수 있는 열 수를 계산합니다.
설명이 매우 명확하므로 이 단계를 설명하지 않아도 쉽게 이해할 수 있습니다.
2. 각 데이터 블록의 높이 치수를 배열에 기록합니다.
데이터 블록에 그림이 포함되어 있고 그림의 크기가 제공되지 않으므로 그림의 높이를 얻으려면 그림이 로드될 때까지 기다려야 합니다. window.onload 중에 흐름 메서드를 호출할 수 있습니다. 코드는 다음과 같습니다.
코드 복사
3. 페이지의 첫 번째 행을 먼저 채우려면 절대 위치 지정을 사용하세요. 첫 번째 행의 높이가 동일하고 배열을 사용하여 각 열의 전체 높이를 기록합니다.
코드 복사
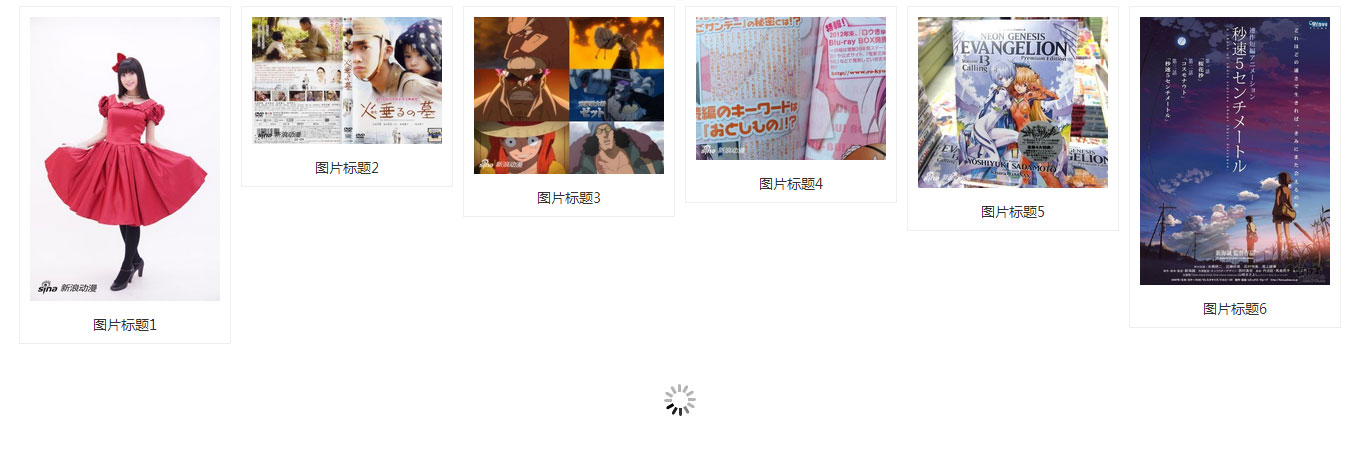
현재까지는 브라우저에서 효과를 미리 볼 수 있습니다.
자, 아이디어의 네 번째 단계인 다른 데이터 블록 배치를 시작하겠습니다. 
4. 계속해서 절대 위치 지정을 사용하여 가장 짧은 열 위치에 다른 데이터 블록을 배치한 다음 열 높이를 업데이트합니다.

코드 복사
코드는 다음과 같습니다.
이 단계에는 많은 코드가 포함됩니다. 간단하게 요약하면 몇 가지 메서드(scroll(), _addItem(), _request(), _appendhtml())가 더 있다는 것입니다.
주로 스크롤()을 살펴보세요. 여기서 _addItem() 및 _requeat()는 scroll()에 의해 호출되고 _appendhtml()은 _addItem()에 의해 호출됩니다.
이 단계의 전체 과정은 페이지가 데이터의 가장 짧은 열의 맨 아래로 스크롤되면 새 데이터를 로드하라는 ajax 요청이 발행되고, 데이터의 모든 이미지가 로드된 후 추가됩니다. 그 다음에는 데이터 항목의 높이가 lenArr 배열에 기록되고, 새로 추가된 데이터 항목은 각 항목이 가장 짧은 열 뒤에 배치된다는 규칙에 따라 적절한 위치에 배치 및 배열됩니다. 로딩 이미지가 아래쪽 위치로 이동됩니다.
위의 전체 아이디어를 요약하면 언급할 만한 4곳이 있습니다. :
1. 브라우저 창을 확대/축소할 때 성능 손실을 줄이기 위해 재정렬을 수행하기 전에 확대/축소가 완료될 때까지 기다려야 합니다. 위의 아이디어는 이를 처리하기 위해 setTimeout을 사용하는 것입니다. .
2. 새로운 데이터를 불러오기 위해 페이지를 아래로 스크롤할 때, 새로운 데이터만 정리하면 됩니다.
3. 위의 아이디어에서는 새 데이터를 로드할 때 이미지가 로드될 때까지 기다려야 높이를 알 수 있지만 실제 프로젝트에서는 서버에서 높이 값을 제공하는 것이 가장 좋습니다.
4. 스크롤이 새 데이터 로드를 트리거할 때 이벤트가 여러 번 트리거되는 것을 피하세요. 위의 아이디어는 onscroll 이벤트를 비우고 로드가 완료된 후 이벤트를 복원하는 것입니다.
끝 부분에 전체 코드 첨부:
flow.html
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.




