JS_javascript 기술에서 Number를 선언하는 다섯 가지 알려지지 않은 방법에 대한 간략한 개요
그룹에서 샤오팡팡(Xiao Fangfang)이라는 귀여운 90대 청년과 이야기를 나누던 중, IT맨들의 나쁜 습관에 대해 이야기를 나누다가 갑자기 기술에 빠져들게 된 샤오팡팡이
1. 변수를 선언합니다. 숫자형 3가지를 봤는데 차이점이 무엇인가요?
var num = Number(123);
var num = new Number(123)
console.log(num.toString())
웃으며 웃자 입가가 씰룩거리기 시작했고, 이마에 식은땀이 흐르기 시작했습니다. 최소한 다섯 가지 종류가 있습니다. 그렇죠. 하지만. . . 차이점은 무엇입니까? . .
오랜 신인 특유의 꼼꼼함과 자부심을 갖고 '이건 모르겠으니 직접 정보를 찾아보세요'라고 경멸적으로 말했습니다. . . ECMAS - 262(제5판)을 뒤집어서 살펴보세요
1. 숫자 유형 변수를 선언하는 다섯 가지 방법
var num = 123; //방법 2: 가끔 사용됨, 대부분의 경우 문자열을 숫자로 변환
var num = Number(123);
//방법 3: 거의 사용되지 않음, Rhinoceros Books를 포함한 다양한 성서에서 권장되지 않는 방법
var num = new Number(123);//방법 4: 신의 방법, 아직 사용하는 사람을 본 적이 없습니다.
var num = new Object(123) ); 🎜>//방법 5: 더 이상하고 이상합니다
var num = Object(123)
보시다시피 위의 5가지 선언 방법 중 1번 방법은 말할 필요도 없이 일반적으로 이렇게 사용되는데, 3번 방법과 5번 방법이 비교용으로 사용되는데, 이에 대해서는 아래에서 별도로 설명하겠습니다.
1.5 What 두 선언 방법의 차이점은 무엇입니까? 떨리는 손가락으로 코드를 쳤을 때 무슨 일이 일어났나요?
2. 메소드 1에 선언된 것은 분명히 객체가 아니지만 일반적으로 toString 등과 같은 메소드를 호출할 수 있는 이유는 무엇입니까?
2. 다양한 선언 방법의 차이점
방법 1: var num = 123
EC5 설명:
숫자 리터럴은 숫자 값을 나타냅니다. 이 값은 두 단계로 결정됩니다. 첫째, 수학적 값(MV)이 리터럴에서 파생되고, 두 번째로 이 수학적 값은 아래 설명된 대로 반올림됩니다.
//....개인 요약 요약:
1. 숫자 선언 방식도 num = .123, num = 123e4 등의 형태가 될 수 있으므로 정수부, 소수부 등을 빼는 등 변수의 값을 분석합니다.
2 . 파싱된 값을 근사화합니다. 예를 들어 num = 123.33333333333333...333333333333333333.... 이때 특정 근사값을 취하면 규칙이 확장되지 않습니다.
3 . 이런 방식으로 선언된 변수는 Object가 아닌 단순한 숫자 리터럴입니다. (toString 및 기타 메소드가 호출될 수 있는 이유는 나중에 설명하겠습니다.)
방법 2: var num = Number( 123);
EC5 설명:
15.7.1 함수로 호출되는 숫자 생성자
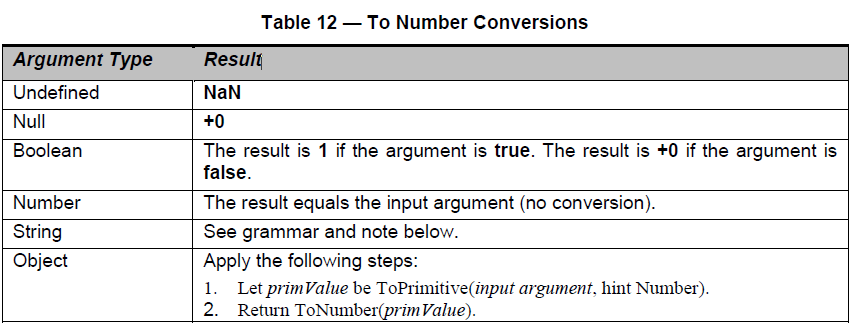
숫자가 생성자가 아닌 함수로 호출되면 유형 변환을 수행합니다. Number ( [ value ] )
값이 제공된 경우 ToNumber(value)에서 계산한 Number 값(Number 개체 아님)을 반환하고, 그렇지 않으면 0을 반환합니다. 개인 요약 요약:
여기서 Number는 단지 an으로 호출됩니다. 생성자가 아닌 일반 함수이므로 반환되는 것은 객체가 아니고 단순한 값입니다
2. 방법 1과 본질은 동일합니다. 방법 1과의 차이점은 기반으로 다른 유형 변환 프로세스를 수행해야 한다는 것입니다. 구체적인 규칙은 다음과 같습니다.

방법 3: var num = new Number(123);
EC5 설명:
15.7.2 숫자 생성자
Number가 새 표현식의 일부로 호출되면 생성자입니다. 15.7.2.1 새 숫자( [ 값. ] )
새로 생성된 객체의 [[Prototype]] 내부 속성은 Number.prototype(15.7.3.1)의 초기 값인 원래 Number 프로토타입 객체로 설정됩니다.
[[ Class]] 새로 생성된 객체의 내부 속성은 "Number"로 설정됩니다.
새로 생성된 객체의 [[PrimitiveValue ]] 내부 속성은 value가 제공되면
ToNumber(value)로 설정되고, 그렇지 않으면
0.
새로 생성된 객체의 [[Extensible]] 내부 속성이 true로 설정됩니다.개인 요약:
1. 여기서 Number 함수 생성자가 호출되고 Number 유형의 객체가 반환됩니다. 객체는 Number의 프로토타입 속성과 메서드에 액세스할 수 있습니다. 이에 대해서는 나중에 설명하겠습니다. 코드는 다음과 같습니다.
var num = new Number(123);
console.log( typeof num); //출력: object
console.log(Object. 프로토타입.toString.call(num)); //출력: [객체 번호]
3. 반환된 Number 유형 객체 내부의 원래 값([[PrimitiveValue]])은 유형 변환 후 얻은 숫자 값입니다. 구체적인 변환 규칙은
방법 4: var num = new Object(123);
EC5 설명:
15.2.2 객체 생성자
Object가 new 표현식의 일부로 호출될 때 이는 다음을 수행하는 생성자입니다.
15.2.2.1 new Object ( [ value ] )
인수 없이 또는 하나의 인수 값으로 Object 생성자가 호출되는 경우 다음 단계가 수행됩니다.
1.값이 다음과 같은 경우 제공된 경우
a. Type(value)이 Object인 경우
1. 값이 기본 ECMAScript 객체인 경우 새 객체를 생성하지 않고 단순히 값을 반환합니다.
2. 호스트 개체이면 작업이 수행되고 호스트 개체에 따라 달라질 수 있는 결과가 반환됩니다.
b. Type(값)이 문자열인 경우
를 반환합니다. c. Type(값)이 Boolean인 경우
d. Type(값)이 Number인 경우
2.Assert: 인수 값이 제공되지 않았습니다. 유형이 Null이거나 정의되지 않았습니다.
3. obj를 새로 생성된 기본 ECMAScript 객체로 둡니다.
4. obj의 [[Prototype]] 내부 속성을 표준 내장 객체 프로토타입 객체로 설정합니다(15.2.4 ).
5.obj의 [[Class]] 내부 속성을 "Object"로 설정합니다.
6. obj의 [[Extensible]] 내부 속성을 true로 설정합니다.
7. 8.12.
8.Return obj
개인적인 이해 :
위에 게시된 텍스트가 많아서 머리가 아플 수 있습니다. new Object(param)은 이러한 방식으로 변수를 선언합니다. 얻은 결과는 데이터 유형과 같이 전달된 매개변수의 특정 유형에 따라 달라집니다. 여기서의 특정 변환 규칙은 무시할 수 있습니다. 즉, 위에서 빨간색으로 표시된 텍스트만 살펴보겠습니다.
1. 숫자, Number 유형 객체 생성 및 반환 - 예, 이는 실제로 메서드 3
2와 동일합니다. Number 객체의 값은 전달된 매개변수와 동일하며 내부 [[prototype]] 속성은 Number를 가리킵니다. .prototype
방법 5: var num = Object(123);
EC5 설명:
15.2.1 함수로 호출되는 객체 생성자
Object가 생성자가 아닌 함수로 호출되는 경우
15.2.1.1 Object ( [ value ] )
Object 함수가 인수 없이 또는 하나의 인수 값으로 호출되는 경우 다음 단계가 수행됩니다.
1.값 null이거나 정의되지 않았거나 제공되지 않은 경우 표준 내장 Object 생성자가 동일한 인수(15.2.2.1)를 사용하여 호출된 것처럼 정확하게 새 Object 객체를 생성하고 반환합니다.
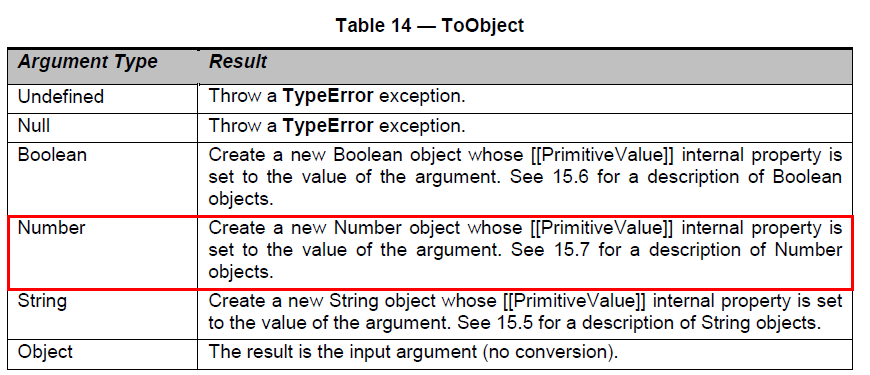
2.Return ToObject(value)
개인적 이해:
1. 전달된 매개변수가 비어 있거나 정의되지 않았거나 null인 경우 new Object(param)와 동일하며 param은 사용자가 전달한 매개변수입니다
2. 그렇지 않으면 객체가 반환됩니다. 객체 유형은 특히 위의 예에서 아래 표에서 볼 수 있으며 본질적으로 new Number(123)와 동일합니다.

3. 간단한 테스트 케이스
var num = Object(123);
console.log(typeof num); //출력: object console.log(Object.prototype.toString.call(num)); //출력: [object Number]
3. var num = 123; and var num = new Number( 123)
현자와 현자들은 첫 번째 방법을 사용하는 것이 가장 좋다고 경고했습니다. 매우 설득력이 있습니다. eval(num)을 사용하면 비효율적이며 예상치 못한 상황이 발생할 수 있습니다. . . Balabala
위의 잡음은 제쳐두고 여기서 우리가 집중하고 싶은 것은 다음 명령문이 잘못되지 않는 이유입니다.
var num = 123;
console.log(num.toString(num)) //출력: '123', 오류 발생 없음
리터럴 선언이 객체가 아니라 그냥 일반적인 숫자형이라는 뜻이 아니었나요? 그러나 toString 메소드 호출은 객체에서 발생하지 않습니다. 이는 비과학적인 것입니다.
그래, Rhinoceros 책을 보고 답을 찾았다:
사용자가 리터럴을 통해 변수를 선언하고 해당 변수에 대해 toString과 같은 메서드를 호출하면 JS 스크립트 엔진이 비밀리에 변수에 해당하는 객체를 패키징하고 해당 객체에 대해 해당 메서드를 호출합니다. 호출이 완료되면 객체가 소멸됩니다. 이 프로세스는 사용자에게 보이지 않으므로 많은 초보자가 이 문제를 겪을 것입니다.
알겠습니다. 위 문단은 원문이 아니라는 점을 인정하며, 이는 Rhinoceros 책의 해당 문단에 대한 개인적인 이해일 뿐이며, 좀 더 전문적이고 권위 있게 보이기 위해 의도적으로 인용 부호를 추가했습니다. . . . 위의 예시는 간단히
var num = 123;
var tmp = num;
num = new Number(num)
console.log(num.toString(num));
4. 맨 뒤에 작성하세요 저는 항상 Javascript의 변수 선언 방법, 유형 판단 등에 대해 불평할 수 없다고 느꼈습니다. 위 내용은 초보자에게 있어서도 전망을 망치는 것과 같습니다. 2년째 자바스크립트를 사용하고 있는 저처럼 많은 베테랑 신인들이 헷갈려 하는 경우가 많습니다
간단히 요약:
1. 방법 1과 방법 2는 본질적으로 동일합니다
2. 5개는 본질적으로 동일합니다
마지막으로:
기사의 예에 오류나 누락이 있는 경우 해당 기사가 유용하다고 생각되면 "추천"을 클릭하세요. :)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 112
112
 HTML에서 사용자 정의 속성을 선언하는 방법은 무엇입니까?
Aug 21, 2023 am 08:37 AM
HTML에서 사용자 정의 속성을 선언하는 방법은 무엇입니까?
Aug 21, 2023 am 08:37 AM
이 기사에서는 HTML에서 사용자 정의 속성을 선언하는 방법을 설명합니다. 사용자 정의 속성은 표준 HTML 속성의 일부가 아닌 일부 추가 정보를 저장하려는 경우 HTML에서 유용할 수 있습니다. HTML에서 더 많은 유연성과 사용자 정의가 가능하며 코드 작성에 도움이 될 수 있습니다.
 하나의 명령문에서 다양한 배경 속성을 설정하는 방법은 무엇입니까?
Sep 15, 2023 am 09:45 AM
하나의 명령문에서 다양한 배경 속성을 설정하는 방법은 무엇입니까?
Sep 15, 2023 am 09:45 AM
CSS(Cascading Style Sheets)는 배경 속성을 포함하여 웹 사이트의 시각적 모양을 디자인하기 위한 강력한 도구입니다. CSS를 사용하면 웹 페이지의 배경 속성을 쉽게 사용자 정의하고, 독특한 디자인을 만들고, 사용자 경험을 향상시킬 수 있습니다. 선언을 사용하는 것은 웹 개발자가 시간을 절약하고 코드를 깔끔하게 유지하는 데 도움이 되는 다양한 배경 속성을 설정하는 효율적인 방법입니다. 배경 속성 이해 하나의 선언에서 여러 배경 속성을 설정하기 전에 CSS에서 사용할 수 있는 다양한 배경 속성을 이해하고 각 속성이 작동하는 방식을 이해해야 합니다. 다음은 각 속성에 대한 간략한 개요입니다. 배경색 - 이 속성을 사용하면 요소의 배경색을 설정할 수 있습니다. Background-image - 이 속성을 사용하면 요소의 배경 이미지를 설정할 수 있습니다. 이미지 URL, 선형 그라데이션 또는 경로 사용
 선언되지 않은 표현: Python의 변수가 선언되지 않음 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:24 AM
선언되지 않은 표현: Python의 변수가 선언되지 않음 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:24 AM
Python은 해석된 언어이므로 코드를 작성할 때 변수 선언이 필요하지 않습니다. 그러나 프로그램 실행 중에 선언되지 않은 변수 참조가 발견되면 "NameError"라고 하는 선언되지 않은 변수 오류가 발생합니다. 이 오류는 일반적으로 다음과 같은 상황에서 발생합니다. 변수 이름의 철자가 잘못되었습니다. 존재하지 않는 변수 이름이 참조되면 Python은 NameError를 발생시킵니다. 따라서 변수를 사용할 때 철자가 올바른지 다시 확인하세요. 변수에 값이 할당되지 않았습니다. 변수가 선언되지 않았고 변수에 값이 할당되지 않았습니다.
 HTC, 2026년 VR 시장 철수 루머 단호히 부인 : 엄숙한 성명 발표
Oct 12, 2023 pm 10:05 PM
HTC, 2026년 VR 시장 철수 루머 단호히 부인 : 엄숙한 성명 발표
Oct 12, 2023 pm 10:05 PM
CCSInsight의 전망에 따르면 HTC는 2026년까지 가상현실(VR) 산업에서 손을 떼고 지적재산권을 다른 대기업에 이전할 것으로 예상된다. CCSInsight의 수석 분석가인 Ben Wood에 따르면 HTC는 VR 분야의 선구자이자 이 분야에 큰 공헌을 했지만, HTC가 매출 감소와 치열한 경쟁으로 인해 점차 시장 점유율을 잃어가고 있다는 배경에 근거한 것입니다. , 많은 일이 이루어졌지만 시장에서의 치열한 경쟁으로 인해 상황이 상당히 어려워졌습니다. Meta의 Quest 시리즈는 비용을 거의 초과하지 않는 매우 공격적인 가격 전략으로 시장 채택을 주도해 왔습니다. Wood는 Apple의 VR 시장 진출이 다시 활력을 불어넣을 수 있는 기회를 가져올 수 있다고 믿습니다.
 C++ 컴파일 오류 해결: 이 범위에서 '함수'가 선언되지 않았습니다.
Aug 27, 2023 am 08:51 AM
C++ 컴파일 오류 해결: 이 범위에서 '함수'가 선언되지 않았습니다.
Aug 27, 2023 am 08:51 AM
C++ 컴파일 오류 해결: '함수'가 이 범위에서 선언되지 않았습니다. C++로 프로그래밍할 때 흔히 발생하는 컴파일 오류 중 하나는 "'함수'가 이 범위에서 선언되지 않았습니다"입니다. 이 오류는 프로그램이 선언되지 않은 함수를 사용하려고 시도했음을 의미합니다. 이번 글에서는 이 오류의 원인을 설명하고 몇 가지 해결 방법을 제시하겠습니다. 첫 번째
 Baode는 칩 OEM 성명을 명확히 하기 위해 공식 성명을 발표했습니다.
Jun 03, 2023 pm 03:53 PM
Baode는 칩 OEM 성명을 명확히 하기 위해 공식 성명을 발표했습니다.
Jun 03, 2023 pm 03:53 PM
3일 뉴스에 따르면 국내 서버 제조사 보이드컴퓨터시스템즈(주)는 외부 세계가 출시한 'OEM 칩'에 대응했다. Baode Company의 Li Ruijie 회장은 5월 31일 Weibo에 공식 성명을 발표하여 관련 의혹을 해명하고 회사의 입장을 설명했습니다. Li Ruijie에 따르면 Boyd의 첫 번째 CPU 칩인 P3-01105는 Intel Corporation의 지원을 받아 출시된 맞춤형 CPU 제품으로 5월 6일 제품 출시 행사에서 공개적으로 발표되었습니다. 이 칩은 주로 상업용 시장의 브랜드 PC 단말기에 사용하도록 고안되었으며 모든 수준의 국가 프로젝트 및 보조금에 적용되지 않았습니다. 그러나 일부에서는 이 칩이 OEM 제품인 인텔의 10세대 코어 보급형 i3-10105의 복사본일 뿐이라는 의문을 제기했습니다.
 Go 언어에서 변수를 올바르게 선언하고 할당하는 방법
Mar 24, 2024 pm 03:21 PM
Go 언어에서 변수를 올바르게 선언하고 할당하는 방법
Mar 24, 2024 pm 03:21 PM
Go 언어에서 변수를 올바르게 선언하고 할당하는 방법 Go 언어는 정적으로 유형이 지정된 프로그래밍 언어이므로 변수를 사용하기 전에 선언해야 합니다. Go 언어에서 변수 선언 구문은 var 변수 이름 변수 유형입니다. 변수 선언 Go 언어에서 변수를 선언할 때 변수가 전역 변수인지 지역 변수인지에 따라 var 또는 := 키워드를 사용할 수 있습니다. 전역 변수는 다음과 같이 선언됩니다. varglobalVarint 지역 변수는 다음과 같이 선언됩니다. funcmain()
 C언어에서는 정적 함수
Sep 17, 2023 am 10:57 AM
C언어에서는 정적 함수
Sep 17, 2023 am 10:57 AM
C의 정적 함수는 범위가 개체 파일로 제한되는 함수입니다. 즉, 정적 함수는 해당 개체 파일에만 표시됩니다. 함수 이름 앞에 static 키워드를 배치하여 함수를 정적으로 선언할 수 있습니다. 이를 보여주는 예는 다음과 같습니다. first_file.c와 second_file.c라는 두 개의 파일이 있습니다. 이러한 파일의 내용은 다음과 같습니다. first_file.c staticvoidstaticFunc(void){ printf("InsidethestaticfunctionstaticFunc()");}second_f의 내용




