JS_javascript 기술로 큐 및 스택을 구현하는 방법
이 문서의 예에서는 JS에서 대기열과 스택을 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
객체 지향 프로그래밍에서는 일반적으로 큐와 스택을 구현하는 메서드가 제공됩니다. JS의 경우 배열 관련 작업을 구현하여 큐와 스택의 기능을 구현할 수 있습니다.
1. 사용 상황을 결정하는 속성을 살펴보세요.
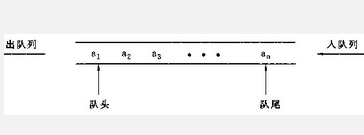
큐: 선입선출(FIFO), 즉 먼저 삽입된 데이터가 먼저 꺼내지는 것을 지원하는 컬렉션입니다!

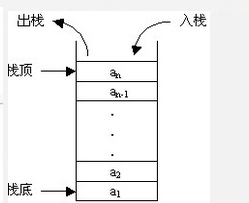
스택: 후입선출(LIFO), 즉 나중에 삽입된 데이터를 먼저 꺼내는 방식을 지원하는 컬렉션입니다!

2. 구현된 코드(JS 코드) 살펴보기
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
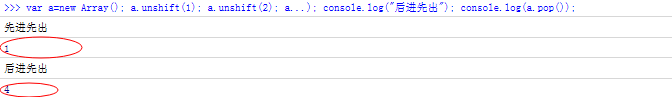
실행 결과 보기

더 많은 JavaScript 관련 콘텐츠에 관심이 있는 독자는 이 사이트의 특별 주제를 확인할 수 있습니다: "JavaScript 전환 효과 및 기술 요약", "JavaScript 검색 알고리즘 기술 요약", "JavaScript 애니메이션 특수효과 및 기법 요약", "JavaScript 오류 및 디버깅 기술 요약", "JavaScript 데이터 구조 및 알고리즘 기법 요약", "JavaScript 순회 알고리즘 및 기법 요약" 및 "JavaScript 수학적 연산 사용법 요약"
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 Java Queue 큐 성능 분석 및 최적화 전략
Jan 09, 2024 pm 05:02 PM
Java Queue 큐 성능 분석 및 최적화 전략
Jan 09, 2024 pm 05:02 PM
JavaQueue의 성능 분석 및 최적화 전략 큐 요약: 큐(Queue)는 Java에서 일반적으로 사용되는 데이터 구조 중 하나이며 다양한 시나리오에서 널리 사용됩니다. 이 기사에서는 성능 분석 및 최적화 전략이라는 두 가지 측면에서 JavaQueue 대기열의 성능 문제를 논의하고 특정 코드 예제를 제공합니다. 소개 큐는 생산자-소비자 모드, 스레드 풀 작업 큐 및 기타 시나리오를 구현하는 데 사용할 수 있는 FIFO(선입선출) 데이터 구조입니다. Java는 Arr과 같은 다양한 대기열 구현을 제공합니다.
 Golang의 스택 차이점에 대한 심층 분석
Mar 13, 2024 pm 05:15 PM
Golang의 스택 차이점에 대한 심층 분석
Mar 13, 2024 pm 05:15 PM
Golang은 동시 프로그래밍에서 독특한 디자인 개념을 지닌 인기 있는 프로그래밍 언어입니다. Golang에서 스택(힙 및 스택) 관리는 매우 중요한 작업이며 Golang 프로그램의 작동 메커니즘을 이해하는 데 중요합니다. 이 기사에서는 Golang의 스택 차이점을 살펴보고 구체적인 코드 예제를 통해 스택 간의 차이점과 연결을 보여줍니다. 컴퓨터 과학에서 스택은 메모리를 할당하는 두 가지 일반적인 방법이며 메모리 관리와 데이터 저장이 다릅니다.
 현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드: 1. location.reload(); 2. location.href; 4. window.location. 자세한 소개: 1. location.reload(), 현재 페이지를 다시 로드하려면 location.reload() 메소드를 사용하십시오. 2. location.href, location.href 속성 등을 설정하여 현재 페이지를 새로 고칠 수 있습니다.




