
Photoshop CC 2018을 사용할 때 보조 그리드를 표시할 수 없어 디자인 효율성이 떨어지는 문제로 인해 많은 사람들이 어려움을 겪는 경우가 많습니다. 이에 대해 PHP 편집자 Zimo는 모든 사람이 이 문제를 해결할 수 있도록 돕기 위해 Photoshop CC 2018에서 보조 그리드를 표시하는 방법을 특별히 컴파일했습니다. 이제 구체적인 단계를 살펴보겠습니다.
1단계: 먼저 Photoshop cc 2018을 열고, 아래 그림과 같이 [파일>새로 만들기] 명령을 클릭하여 새 문서를 만듭니다.

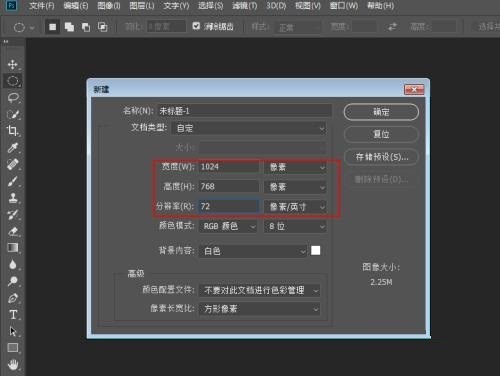
2단계: 그런 다음 아래 그림과 같이 문서 크기를 [1024*768]로, 해상도를 [72픽셀/인치]로 설정합니다.

3단계: [편집>기본 설정>일반] 명령을 차례로 클릭하면 아래 그림과 같이 일반 설정 패널이 나타납니다.

4단계: 아래 그림과 같이 [가이드라인, 그리드 및 슬라이스] 옵션 메뉴로 전환하고 마우스 왼쪽 버튼을 클릭합니다.

5단계: 여기서는 그리드 간격을 [5cm]로 설정하고 하위 그리드를 [1]로 설정한 후 아래 그림과 같이 확인을 클릭합니다.

6단계: [보기>표시>그리드] 옵션을 클릭하면 아래 그림과 같이 그리드 지원 및 네트워크 표시 효과가 표시됩니다.

위 내용은 Photoshop cc 2018에서 보조 격자를 표시하는 방법 Photoshop cc 2018에서 보조 격자를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!