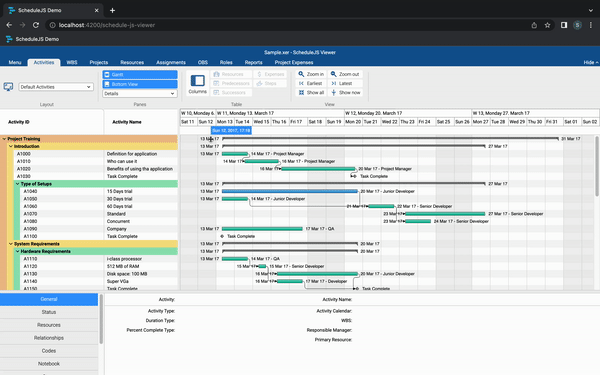
Gantt 활동 렌더러는 ScheduleJS 뷰어의 기본 렌더러입니다. 이 기사에서는 이 액티비티 렌더러의 구축 방법과 이 액티비티 렌더러의 특징에 대해 설명합니다.
렌더러 클래스를 구축하는 첫 번째 단계는 고차 프레임워크 클래스를 확장하여 속성과 메서드를 상속하는 것입니다.
우리는 시작 및 종료 시간 차원을 통해서만 작업을 표현하려고 합니다. 이를 수행하기 위한 ScheduleJS 기본 렌더러 클래스는 ActivityBarRenderer 클래스입니다.
사용자 정의 Row 및 Activity 클래스에서 제공하는 속성과 메서드에 액세스할 수 있도록 ActivityBarRenderer 클래스에 사용자 정의 유형 인수를 제공해야 합니다. 기본 클래스 API를 사용합니다.
각 ScheduleJsViewerTaskRow에 있는 모든 ScheduleJsViewerTaskActivity를 그리는 ScheduleJsViewerTaskActivityRenderer 클래스를 만들어 보겠습니다.
// Import the base ActivityBarRenderer class from ScheduleJS
import {ActivityBarRenderer} from "schedule";
// Import our custom Activity and Row types
import {ScheduleJsViewerTaskActivity} from "...";
import {ScheduleJsViewerTaskRow} from "...";
// Create our custom renderer by extending the ActivityBarRenderer class
export class ScheduleJsViewerTaskActivityRenderer extends ActivityBarRenderer<ScheduleJsViewerTaskActivity, ScheduleJsViewerTaskRow> { }
그대로 렌더러는 ActivityBarRenderer의 기본 동작을 사용하여 활동을 그리도록 이미 등록되어 있습니다. 이제 맞춤설정 방법을 살펴보겠습니다.
ScheduleJS에서 ActivityRenderer는 Row에 특정 Activity를 그리기 위해 그래픽 API를 사용하여 프로그래밍 방식으로 등록하는 클래스입니다. ScheduleJsViewerTaskActivityRenderer를 구성하기 위해 해당 코드를 세 개의 섹션으로 분리합니다.
속성은 렌더러 전체에서 재사용되는 상수입니다. 있는 그대로 이러한 속성은 렌더러 코드에서만 직접 편집됩니다. 사용자가 UI에서 직접 이러한 설정을 수정할 수 있는 특정 화면을 상상할 수 있습니다.
// Attributes // Pixels sizings private readonly _parentActivityTrianglesWidthPx: number = 5; private readonly _parentActivityTrianglesHeightPx: number = 8; private readonly _defaultLineWidthPx: number = 0.5; // Colors palette private readonly _parentActivityColor: string = Color.GRAY.toCssString(); private readonly _strokeColor: string = Color.BLACK.toCssString(); private readonly _defaultActivityGreen: Color = Color.rgb(28, 187, 158); private readonly _defaultActivityBlue: Color = Color.rgb(53, 152, 214); private readonly _onHoverFillColor: string = Color.ORANGE.toCssString(); // Opacity ratio for baseline activities private readonly _baselineOpacityRatio: number = 0.6;
생성자는 렌더러 수명 주기 방법과 밀접하게 연결되어 있습니다. ScheduleJS 뷰어에서는 사용자가 화면을 전환할 때마다 렌더러를 인스턴스화하여 특정성을 정의하고 이 렌더러를 구현하는 모든 탭에서 코드를 재사용하기로 결정했습니다. 이는 사용자가 이 렌더러가 포함된 화면을 선택할 때마다 생성자 함수가 실행된다는 의미입니다.
// Constructor
// The renderer requires the graphics and the current tab variable
constructor(graphics: GraphicsBase<ScheduleJsViewerTaskRow>,
private _currentRibbonMenuTab: ScheduleJsViewerRibbonMenuTabsEnum) {
// The ActivityBarRenderer class requires the graphics and a name for the renderer
super(graphics, ScheduleJsViewerRenderingConstants.taskActivityRendererName);
// Default fill color when hovering an activity
this.setFillHover(Color.web(this._onHoverFillColor));
// Default stroke color when hovering an activity
this.setStrokeHover(Color.BLACK);
// Default stroke color
this.setStroke(Color.BLACK);
// Default thickness
this.setLineWidth(this._defaultLineWidthPx);
// Default bar height
this.setBarHeight(8);
// Default fill color based on current tab
switch (_currentRibbonMenuTab) {
// Change color for the WBS tab
case ScheduleJsViewerRibbonMenuTabsEnum.WBS:
this._parentActivityColor = ScheduleJsViewerColors.brown;
this.setFill(this._defaultActivityBlue);
break;
default:
this._parentActivityColor = Color.GRAY.toCssString();
this.setFill(this._defaultActivityGreen);
break;
}
}
setFill, setStroke, setFillHover, setStrokeHover, setLineWidth 및 setBarHeight는 상속되어 ActivityBarRenderer 클래스의 기본 렌더링 특성을 변경하는 데 사용됩니다.
이 렌더러의 기본 기능은 다음과 같습니다.
프레임워크는 자동으로 drawActivity 메서드를 호출하여 활동을 캔버스에 렌더링합니다. 모든 매개변수는 동적으로 채워져 현재 활동 상태에 실시간으로 반응할 수 있습니다.
// Main drawing method
drawActivity(activityRef: ActivityRef<ScheduleJsViewerTaskActivity>,
position: ViewPosition,
ctx: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number,
selected: boolean,
hover: boolean,
highlighted: boolean,
pressed: boolean
): ActivityBounds { // This method has to return ActivityBounds
// True if current activity includes a comparison task
const hasModifications = !!activityRef.getActivity().diffTask;
// True if current row has children
const isParent = activityRef.getRow().getChildren().length;
// Set colors dynamically
this._setActivityColor(activityRef, hasModifications);
// Draw text
this._drawActivityText(activityRef, ctx, x, y, w, h, hasModifications);
// Run a custom method to draw parent activities or delegate to the default method
return isParent
? this._drawParentActivity(activityRef, ctx, x, y, w, h, hover, hasModifications)
: super.drawActivity(activityRef, position, ctx, x, y, w, h, selected, hover, highlighted, pressed);
}
그림은 다음과 같이 진행됩니다.
_drawParentActivity 메소드를 이용해 자신만의 메소드를 디자인하여 자유롭게 액티비티를 그리는 방법을 자세히 살펴보겠습니다.
// Draw the parent activity
private _drawParentActivity(activityRef: ActivityRef<ScheduleJsViewerTaskActivity>,
ctx: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number,
hover: boolean,
hasModifications: boolean
): ActivityBounds {
// Set padding
const topPadding = h / 3.5;
const leftPadding = 1;
// Set CanvasRenderingContext2D
ctx.lineWidth = this._defaultLineWidthPx;
if (hover) {
ctx.fillStyle = this._onHoverFillColor;
ctx.strokeStyle = ScheduleJsViewerColors.brown;
} else if (hasModifications) {
ctx.fillStyle = Color.web(this._parentActivityColor).withOpacity(this._baselineOpacityRatio).toCssString();
ctx.strokeStyle = `rgba(0,0,0,${this._baselineOpacityRatio})`;
} else {
ctx.fillStyle = this._parentActivityColor;
ctx.strokeStyle = this._strokeColor;
}
// Draw elements
ScheduleJsViewerTaskActivityRenderer._drawParentActivityStartTriangle(ctx, x + leftPadding, y + topPadding, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
ScheduleJsViewerTaskActivityRenderer._drawParentActivityBody(ctx, x + leftPadding, y + topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
ScheduleJsViewerTaskActivityRenderer._drawParentActivityEndTriangle(ctx, x + leftPadding, y + topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
// Return positions to update where your activity should be responsive
return new ActivityBounds(activityRef, x, y, w, h);
}
여기서는 HTMLCanvas API를 직접 사용하여 CanvasRenderingContex2D를 설정하여 그리기 전략을 정의합니다. 이 메서드에서 수행되는 유일한 프레임워크 관련 작업은 현재 상위 Activity.에 대한 새로운 ActivityBounds
를 만드는 것입니다.프레임워크는 내부적으로 ActivityBounds를 사용하여 지도를 생성하여 화면의 모든 활동을 등록합니다. 이 지도는 HTMLCanvas API.
의 성능을 활용하면서 정확한 정보를 기반으로 고급 사용자 경험을 구축할 수 있는 요소와 유사한 논리를 제공함으로써 개발자를 돕습니다.The draw elements methods like _drawParentActivityStartTriangle rely on the CanvasRenderingContext2D API to draw at the pixel level.
// Draw the start triangle element of the parent activity
private static _drawParentActivityStartTriangle(ctx: CanvasRenderingContext2D,
x: number,
y: number,
triangleWidth: number,
triangleHeight: number): void {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x , y + triangleHeight);
ctx.lineTo(x + triangleWidth, y);
ctx.lineTo(x, y);
ctx.fill();
ctx.stroke();
ctx.closePath();
}
To register your brand-new renderer, use the graphics.setActivityRenderer method:
// Register the renderer graphics.setActivityRenderer(ScheduleJsViewerTaskActivity, GanttLayout, new ScheduleJsViewerTaskActivityRenderer(graphics, currentRibbonMenuTab));

To see the video of the final result you can go to see: Building an ActivityRenderer
위 내용은 ActivityRenderer 빌드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!