CSS 스타일링:
페이지 콘텐츠를 구성하는 도구
CSS의 색상
-
RGB: 0에서 255 사이의 값으로 빨간색, 녹색, 파란색의 톤을 정의하며 쉼표로 구분됩니다. 예:
#rgb{
color: rgb(250, 30, 70);
}
로그인 후 복사
값 250은 빨간색, 30은 녹색, 70은 파란색을 나타냅니다. 이 경우 결과는 다음과 같습니다.

-
RGBA: RGB와 매우 유사하지만 0에서 1 사이의 투명도 요소가 추가됩니다.
-
HEX: 0~9, A~F 사이로 정의되는 16진수. 여기서 F는 가장 높은 값이며 RGB와 유사한 패턴을 따릅니다. 예:
00FF00 -> 그린
FF0000 -> 레드
0000FF -> 파란색
#hex{
color: #03BB76;
}
로그인 후 복사
다음과 같은 결과가 발생합니다.

-
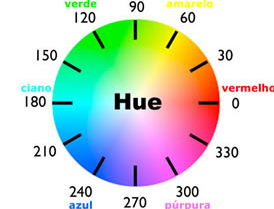
HSL(색조, 채도, 밝기): 색상(0% 빨간색, 120 녹색, 240 파란색), 채도(0% 회색 톤, 100% 풀 컬러), 광도(0% 검정)를 통해 색상을 정의합니다. , 100% 흰색) - 투명도 수준을 측정하기 위해 알파 요소(0~1)에 의존하는 HSLA도 있습니다. 예:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
로그인 후 복사
이 프로그래밍을 사용하면 완전히 녹색이 되지만 HSL 색상환을 사용하여 다른 톤을 찾을 수도 있습니다.

자금
-
background-color: 단색 배경색
-
background-image: 배경의 참조 이미지
-
선형 그라데이션: 선형 그라데이션
-
방사형 그라데이션: 원형 그라데이션
-
반복: 반복 효과
배경 크기: 다음 설정과 함께 요소의 배경 크기를 정의합니다.
-
자동: 자동 조정
-
표지: 요소의 전체 공간을 덮습니다
-
포함: 전체/잘리지 않은 이미지가 표시되도록 콘텐츠 크기를 조정합니다
-
value: 요소 내부 이미지의 크기를 설정
반복 배경 반복: 이미지가 반복되는 축을 정의합니다.
-
반복: 가능한 최대 반복
-
반복-x: x축(가로)에서만 반복
-
반복-y: y축(세로)에서만 반복
-
space: 공백으로 잘리지 않고 두 축에서 반복
-
round: 자르지 않고 모든 방향으로 반복하고 크기만 조정합니다
-
no-repeat: 반복하지 않음
배경 위치: 배경 이미지 위치 지정
중앙, 왼쪽, 오른쪽, x%,y%
Background-attachment: 브라우저 창에 따라 이미지가 작동하는 방식
-
수정됨: 그 자리를 떠나지 않음
-
스크롤: 객체에 고정됩니다
-
local: 콘텐츠 옆의 "스크롤"
background-origin: 이미지 위치 지정 영역을 정의
-
padding-box: 패딩 옆의 원점 코너
-
border-box: 이미지는 테두리의 바깥쪽 영역 옆에서 시작됩니다
-
콘텐츠 상자: 패딩 아래, 요소 콘텐츠에 맞춰 정렬
background-flip: 요소의 색상이 가장자리를 덮는지 여부를 정의합니다
-
padding-box: 패딩에 맞춰 정렬
-
테두리 상자: 테두리 정렬
-
콘텐츠 상자: 콘텐츠 영역을 채웁니다
-
클립 텍스트: 텍스트의 배경(색상이 투명해야 함)
background-bland-mode: 요소의 배경에 대한 효과
가장자리
-
border-width: 테두리의 크기
-
border-style: 테두리 유형
-
border-color: 테두리 색상
-
border-radius: 테두리를 둥글게 만듭니다
테두리 이미지
-
출처: 이미지 경로 설정
-
width: 테두리 이미지 너비
-
반복: 이미지 반복 여부를 제어합니다
-
시작: 요소 가장자리로부터의 거리
-
슬라이스: 영역으로 나누기
콘텐츠(이미지 또는 동영상)
object-fit : 요소의 내용이 설정된 상자에서 어떻게 동작하는지
-
채우기: 전체 공간을 채우고 왜곡합니다
-
포함: 왜곡되지 않지만 설정된 측정 범위에 맞습니다
-
표지: 왜곡 없이 공간 전체를 채워주세요
-
없음: 상위 개체의 측정값을 무시하고 원래 측정값을 사용합니다
-
축소: 왜곡 없는 최소 이미지 설정
object-position: 이미지를 중앙에 배치
- x축과 y축
-
왼쪽, 오른쪽, 중앙, 위쪽, 아래쪽
위 내용은 CSS 페이지 스타일링 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!