shadcn-ui/ui 코드베이스 분석: shadcn-ui CLI는 어떻게 작동하나요? - 부분
shadcn-ui CLI가 어떻게 작동하는지 알고 싶었습니다. 이 글에서는 shadcn-ui/ui CLI를 구축하는 데 사용되는 코드에 대해 설명합니다.
2.8부에서는 프롬프트ForMinimalConfig 함수와 해당 매개변수, 그리고 shadcn-ui CLI가 분필을 사용하여 터미널에서 텍스트를 강조표시하는 방법을 살펴보았습니다.
2.8에 이어 이번 글에서는 아래의 개념을 살펴보겠습니다.
- getRegistryStyles 함수
- fetchRegistry 함수
- styleSchema

getRegistryStyles 함수:
getRegistryStyles는 utils/registry/index.tsx에서 가져옵니다.
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
이 함수는 스타일 레지스트리를 가져오고 스타일 스키마를 사용하여 결과를 구문 분석합니다.
fetchRegistry 함수:
getRegistryStyles는 [“styles/index.json”] 매개변수를 사용하여 fetchRegistry 함수를 호출합니다. 매개변수가 배열인 이유는 무엇인가요?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
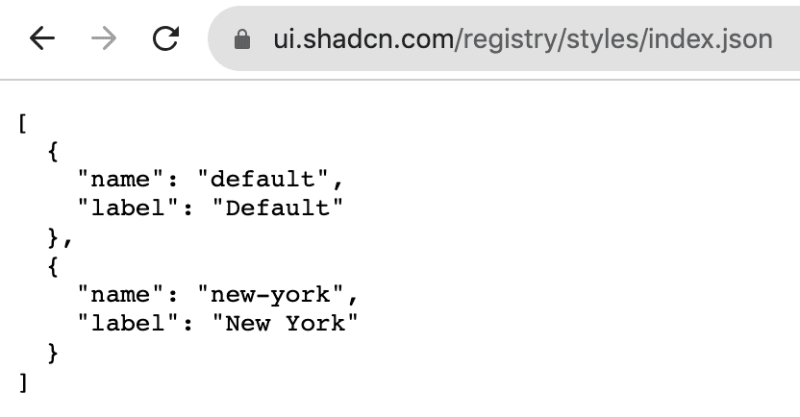
매개변수가 어떻게 문자열 배열인지 확인하세요. fetchRegistry는 Promise.all을 사용하고 맵을 사용하여 경로를 반복하는 경로를 기반으로 가져오기 때문입니다. https://ui.shadcn.comstyles/index.json으로 이동하면 getRegistryStyles가 호출될 때 아래 json을 가져오는 것을 확인할 수 있습니다.

스타일스키마
stylesSchema는 이름과 레이블만 있는 단순한 스키마입니다.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
결론:
이 기사에서는 다음 개념에 대해 논의했습니다.
- getRegistryStyles 함수
getRegistryStyles는 utils/registry/index.tsx에서 가져옵니다. 이 함수는 스타일 레지스트리를 가져오고 스타일 스키마를 사용하여 결과를 구문 분석합니다.
2. fetchRegistry 함수
getRegistryStyles는 [“styles/index.json”] 매개변수를 사용하여 fetchRegistry 함수를 호출합니다.
매개변수가 왜 배열인가요? fetchRegistry는 Promise.all을 사용하고 맵을 사용하여 경로를 반복하는 경로를 기반으로 가져오기 때문입니다. https://ui.shadcn.comstyles/index.json으로 이동하면 getRegistryStyles가 호출될 때 가져오는 스타일 관련 json을 찾을 수 있습니다.
3. 스타일스키마
stylesSchema는 이름과 레이블만 있는 간단한 스키마입니다.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
shadcn-ui/ui를 처음부터 만드는 방법을 배우고 싶으십니까? 처음부터 새로 만들기
를 확인해 보세요.
나에 대해:
홈페이지: https://ramunarasinga.com/
링크드인: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
이메일: ramu.narasinga@gmail.com
shadcn-ui/ui를 처음부터 빌드
참고자료:
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/registry/index.ts#L29
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/registry/index.ts#L139
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/registry/schema.ts#L26
위 내용은 shadcn-ui/ui 코드베이스 분석: shadcn-ui CLI는 어떻게 작동하나요? - 부분의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7940
7940
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




