Flexbox 치트시트: 쉬운 방법으로 알아보기
Flexbox Layout Module의 약자인 Flexbox는 크기를 알 수 없거나 동적인 경우에도 컨테이너의 항목 간에 공간을 배열하고 배포하는 효율적인 방법을 제공하는 CSS의 강력한 레이아웃 모듈입니다. 1차원 레이아웃용으로 설계되었으므로 항목을 행(가로) 또는 열(세로)로 정렬하는 데 적합합니다.
Flexbox 활성화
Flexbox는 div 컨테이너에 display: flex를 사용하여 간단히 활성화할 수 있습니다. 이는 표시할 항목을 추가할 때까지 표시되지 않는 기본 축(가로 행)과 교차 축(세로 열)을 생성하는 것입니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Flexbox 축
- 주축: 요소가 주로 정렬되는 위치입니다. (기본적으로 가로 행을 생각하세요)
- 교차축: 이는 주축과 90도를 이루는 보조 방향입니다. (기본적으로 세로 열을 생각하세요)
유연한 방향: 흐름 변경
이러한 축의 흐름을 변경하려면 — flex-direction 및 기본적으로
행으로 설정되어 있습니다
.container {
display: flex;
flex-direction: column;
}

콘텐츠 정당화: 주축 제어
주축의 요소를 정렬하기 위해 justify-contentproperty를 사용합니다. 기본적으로 이는 flex-start로 설정되어 있으며 항목은 주축의 시작 부분에 함께 나타납니다.
.container {
display: flex;
justify-content: flex-start;
}

항목 정렬: 교차축 제어
align-items의 기본값은 교차축의 컨테이너를 채우기 위해 항목을 늘이는 Stretch입니다.
.container {
display: flex;
align-items: stretch;
}

간극 속성
간격 속성은 항목 사이의 간격을 제어하여 모든 항목 사이에 즉각적인 간격을 적용합니다.
.container {
display: flex;
gap: 30px;
}

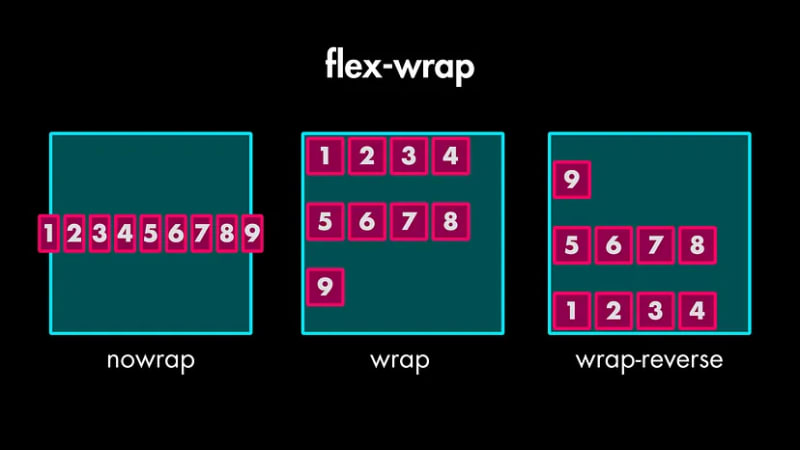
플렉스 랩: 짝사랑 피하기
flex-wrap:wrap`을 사용하여 새 줄로 우아하게 흘러갈 수 있습니다.
CSS
.컨테이너 {
디스플레이: 플렉스;
flex-wrap: 포장;
}

콘텐츠 정렬: 줄바꿈 간격 제어
flex-wrap을 줄 바꿈으로 설정하면 줄 바꿈된 줄의 간격을 제어할 수 있는 새로운 속성인 align-content`가 잠금 해제됩니다.

개별 항목에 대한 Flexbox 속성
컨테이너의 항목 정렬 설정을 재정의하기 위해 align-self 도구를 사용할 수 있지만 특정 항목에 대해서만 사용할 수 있습니다.
자기 정렬
.item:nth-child(3) {
align-self: center;
}

Flex Grow: 성장 의지
형제 항목에 비해 항목이 차지하는 추가 공간을 제어합니다.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Flex Shrink: 축소하려는 의지
공간이 부족할 때 항목이 얼마나 줄어들지 제어합니다.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

유연한 기준
추가 공간이 분배되기 전 항목의 초기 크기를 설정합니다.
.item:nth-child(4) {
flex-basis: 50%;
}

플렉스 속기
flex-grow, flex-shrink, flex-basis를 별도로 작성하는 대신 매우 편리한 flex 속기 속성을 사용할 수 있습니다.
.item:nth-child(4) {
flex: 1 0 0;
}
이 경우 flex-grow는 1, flex-shrink는 0, flex-basis는 0으로 설정됩니다.
주문
항목의 시각적 순서를 변경하는 order 속성이 있습니다. 숫자가 필요하며, 낮은 숫자가 먼저 나타납니다.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
위 내용은 Flexbox 치트시트: 쉬운 방법으로 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석







