처음 CSS를 배우기 시작했을 때 접한 거의 모든 CSS 파일에서 box-sizing: border-box를 보았습니다. 많은 초보자들처럼 저도 그 목적을 이해하지 못한 채 복사했습니다. 익숙하게 들리더라도 걱정하지 마세요. 혼자가 아닙니다.
박스 사이징이란 무엇인가요?
CSS의 box-sizing 속성은 요소의 너비와 높이가 계산되는 방식을 제어합니다. 세 가지 주요 가치가 있습니다:
박스 크기를 조정하는 이유: 테두리 상자?
box-sizing: border-box가 유용한 이유는 다음과 같습니다.
다음은 "content-box"와 "border-box"의 차이점을 보여주는 간단한 예입니다.
컨텐츠 상자
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

스크린샷에 표시된 것처럼 box-sizing: content-box가 포함된 상자의 전체 너비는 260px입니다. 이유는 다음과 같습니다.
200px은 콘텐츠 영역에 설정된 너비이며, 각 변의 20px를 더하면 총 40px(20px + 20px), 각 변의 10px를 더하면 총 20px(10px + 10px)가 됩니다.
총 너비: 200px(콘텐츠) + 40px(패딩) + 20px(테두리) = 260px
왜? content-box에서 설정한 너비는 상자 안의 콘텐츠에만 적용됩니다. 이 너비에 패딩과 테두리가 추가되어 상자의 전체 크기가 늘어납니다.
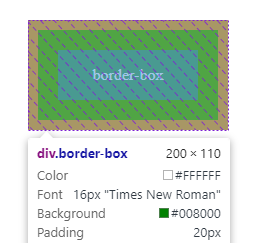
테두리 상자
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

반대로, box-sizing: border-box가 포함된 상자의 전체 너비는 200px입니다. 이유는 다음과 같습니다.
200px은 콘텐츠, 패딩, 테두리를 포함한 전체 상자에 대해 설정된 너비로, 각 변이 20px(폭 200px 내에 포함), 각 변이 10px(폭 200px 내에 포함)입니다.
전체 너비: 200픽셀의 너비는 콘텐츠, 패딩, 테두리를 모두 포함합니다. 이 너비를 벗어나면 추가 공간이 추가되지 않습니다.
이유는 무엇입니까? border-box를 사용하면 설정한 너비가 상자 안의 모든 내용을 덮으므로 추가 패딩이나 테두리가 주어진 너비를 벗어나지 않고 전체 크기가 지정된 대로 유지됩니다. .
상자 크기 이해 및 사용: 테두리 상자를 사용하면 CSS를 단순화하고 레이아웃을 더 예측 가능하고 관리하기 쉽게 만들 수 있습니다. 당신이 그것에 대해 전혀 몰랐다면 이 설명으로 문제가 해결되기를 바랍니다.
이번 예제에 사용된 코드를 CodePen에서 확인하고 실험해볼 수 있습니다.
이 게시물이 마음에 드셨다면 LinkedIn, Twitter에서 저와 소통해주세요!
위 내용은 box-sizing: border-box는 실제로 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!