React와 Node.js를 사용하여 대화형 지도 애플리케이션 구축: 초보자의 여정
대화형 지도 애플리케이션을 만드는 것은 신진 개발자에게 흥미로운 프로젝트가 될 수 있습니다. 다양한 기술을 통합하고 시각적으로 매력적이고 기능적인 것을 만드는 방법을 배울 수 있는 환상적인 방법입니다. 이 블로그 게시물에서는 대화형 지도 애플리케이션을 개발하는 과정에서 직면했던 과제와 솔루션을 중심으로 주요 순간을 안내해 드리겠습니다.

아이디어
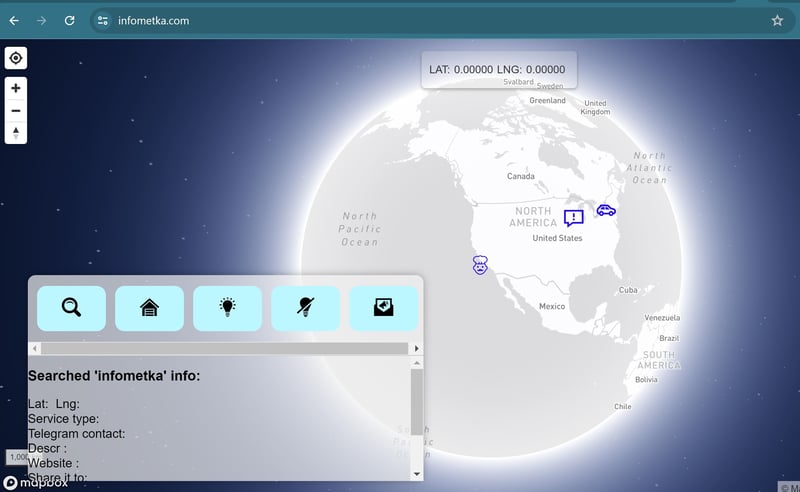
이 앱의 아이디어는 사람들이 서비스에 대한 정보를 공유하고 찾을 수 있도록 돕기 위해 제가 만든 유용한 도구입니다. 이 앱은 개인과 회사가 특히 지역 서비스에 중점을 두고 제공 사항에 대한 세부 정보를 공유할 수 있는 편리한 장소로 설계되었습니다. 실제로는 다른 서비스를 찾을 수 있도록 도와주는 서비스입니다. 사용하기 쉬운 지도에 표시되는 지역 및 글로벌 서비스에 대한 연락처 및 광고 정보를 교환하기 위한 플랫폼입니다. 사용자는 확대하여 개별 포인트를 볼 수 있고 축소하여 클러스터를 볼 수 있습니다. 또한 Telegram 봇을 사용하면 사용자가 앱에 직접 데이터를 제출할 수 있어 역동적이고 상호 작용적인 경험을 할 수 있습니다.
왜 웹 애플리케이션인가?
질문이 있을 수 있습니다. 왜 내가 애플리케이션이 아닌 웹 애플리케이션(사이트)으로 이 작업을 수행했나요? 답은 요즘에는 초보자가 다른 사람들에게 앱을 홍보하는 것이 어렵다는 것입니다. 애플리케이션은 설치가 필요하고 신뢰와 보안에 문제가 있기 때문에 초보자를 신뢰하는 사람은 거의 없습니다. 그래서 나는 응용 프로그램을 포기하고 웹 사이트 형태로 유사하게 만들었습니다. 등록의 필요성조차 제거되었습니다. 사용자는 원하는 경우 텔레그램을 사용하여 콘텐츠를 추가합니다. 다소 독창적 인 방식으로 사이트에 등록해야 할 필요성을 우회한 것 같습니다. 적어도 이건 어디서도 본 적이 없어요.
기술 스택
다음은 이 프로젝트에 사용된 기술 스택에 대한 간략한 개요입니다.
-
프런트엔드: React, React-map-gl, Axios
-
백엔드: Node.js, Express, MongoDB
-
텔레그램 봇: node-telegram-bot-api
-
배포: Linode VDS, Debian
개발의 주요 단계
-
지도 설정
-
react-map-gl: 우리는 React-map-gl 라이브러리를 사용하여 Mapbox GL JS를 React 애플리케이션에 통합했습니다. 이를 통해 지도를 렌더링하고 확대/축소 및 이동과 같은 상호 작용을 처리할 수 있었습니다.
-
데이터 가져오기 및 형식 지정
-
데이터 가져오기: Axios를 사용하여 백엔드 API에서 지리 데이터를 가져왔습니다.
-
GeoJSON 형식: React-map-gl과 함께 사용하려면 데이터가 GeoJSON 형식이어야 합니다. 이에 맞게 데이터 형식을 지정하고 상태에 저장했습니다.
-
확대/축소 수준을 사용한 조건부 렌더링
-
소스 및 마커 구성 요소: 확대/축소 수준에 따라 데이터 포인트를 클러스터(소스 구성 요소 사용) 또는 개별 마커로 렌더링했습니다. 이를 위해서는 확대/축소 변경 처리 및 조건부 렌더링 논리가 필요했습니다.
-
useEffect 및 useState: React 후크는 데이터 가져오기 및 뷰포트 업데이트와 같은 상태 및 부작용을 관리하는 데 필수적이었습니다.
-
클릭 이벤트 처리
-
클러스터 및 포인트 클릭: 클러스터를 확대하거나 개별 포인트에 대한 세부 정보를 표시하는 클릭 핸들러를 구현했습니다. 여기에는 렌더링된 기능을 쿼리하고 뷰포트를 동적으로 업데이트하는 작업이 포함되었습니다.
-
텔레그램 봇 통합
-
node-telegram-bot-api: 이 라이브러리를 사용하여 Telegram 봇을 설정하여 사용자가 Telegram 메시지를 통해 직접 데이터를 제출할 수 있도록 했습니다. 그런 다음 이 데이터가 처리되어 지도에 추가되었습니다.
-
오류 처리 및 디버깅
-
일반적인 문제: 데이터 누락이나 네트워크 문제 등의 오류를 처리하는 것이 중요했습니다. 디버깅에는 콘솔 로그를 확인하고 데이터 형식이 올바른지 확인하는 작업이 포함되었습니다.
-
배포
-
Linode VDS 및 Debian: 애플리케이션은 Debian을 실행하는 Linode Virtual Private Server에 배포되었습니다. 여기에는 서버 환경 설정, Node.js 애플리케이션 배포, 원활한 실행 보장이 포함되었습니다.
주요 과제 및 솔루션
-
데이터 형식: GeoJSON에서 데이터 형식이 올바른지 확인하는 것은 일반적인 과제였습니다. 이를 위해서는 가져온 데이터를 필요한 형식으로 신중하게 매핑해야 합니다.
-
조건부 렌더링: 확대/축소 수준에 따라 다양한 렌더링 로직을 처리하려면 React 후크 및 상태 관리에 대한 충분한 이해가 필요했습니다.
-
클릭 처리: 특히 클러스터와 개별 지점을 구별하는 등 지도 기능에 대한 정확한 클릭 처리를 구현하는 것은 까다로웠지만 숙달하고 나면 보람을 느꼈습니다.
-
Telegram 봇 통합: Telegram 봇을 설정하고 백엔드와 올바르게 통신하는지 확인하는 것은 학습 과정이었지만 앱에 고유한 대화형 요소를 추가했습니다.
결론
이 대화형 지도 애플리케이션을 구축하는 것은 다양한 기술을 통합하고 동적 데이터를 처리하는 방법에 대해 많은 것을 가르쳐 준 보람 있는 경험이었습니다. 다양한 기술을 익히고자 하는 초보 프로그래머에게 이 프로젝트는 프론트엔드 개발을 위한 React, 백엔드 서비스를 위한 Node.js, 지도 렌더링 및 Telegram 봇 통합과 같은 특수 기능을 위한 추가 라이브러리를 사용하는 방법을 배울 수 있는 좋은 방법입니다.
이러한 기술을 익히는 열쇠는 프로젝트를 관리 가능한 단계로 나누고, 한 번에 하나씩 문제를 해결하고, 코드를 지속적으로 테스트하고 디버그하는 것입니다.
https://infometka.com/
위 내용은 React와 Node.js를 사용하여 대화형 지도 애플리케이션 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!