나는 이러한 개념을 알기 전까지 페이지 속도 최적화에 어려움을 겪었습니다.
페이지 최적화에 대한 나의 어려움: 그것을 극복한 방법
저는 몇 페이지에 대한 페이지 최적화 작업을 맡았습니다. 고객이 사이트에 머물게 하고 SEO 순위도 향상시키려면 페이지 최적화가 매우 중요합니다. Google 연구에 따르면 로드하는 데 3초 이상 걸리면 모바일 사이트의 53%가 아예 포기되는 것으로 나타났습니다.
이러한 모든 혜택을 이용하기 위해 내 페이지를 Google PageSpeed Insights로 처리했습니다. 점수가 나빴고, 페이지 곳곳에 알 수 없는 용어들이 즐비했습니다.
이 모든 새로운 용어는 나에게 매우 낯설었고 어떻게 해야 할지 몰랐습니다.
많은 사람들이 이런 상황에 자주 직면하는데, 사람들은 이 새로운 단어들이 무엇을 의미하는지 모릅니다. 하지만 이 단어를 잠금 해제하면 페이지 속도 진단에 많은 새로운 의미가 부여된다는 것을 깨달았습니다.
그래서 이 글에서는 Pagespeed 최적화 여정을 다시 시작하기 위해 알아야 할 용어를 보여드리겠습니다.
이해를 돕기 위해 반드시 배워야 할 5가지 용어
Pagespeed 분석 도구를 통해 페이지를 실행하면 다음 분석이 표시됩니다.
- 첫 번째 만족스러운 페인트
- 콘텐츠가 가장 많은 페인트
- 총 차단 시간
- 누적 레이아웃 변경
- 속도지수
이러한 용어는 페이지 성능을 파악하는 데 도움이 되므로 아는 것이 중요합니다.
이를 기억하는 쉬운 방법은 다음과 같습니다. FLTCS는 "Flat-Tics"로 발음됩니다.
FLTCS를 하나씩 살펴보겠습니다.
1. 초기 콘텐츠가 나타날 때까지 너무 오래 기다리는 경우(FCP)
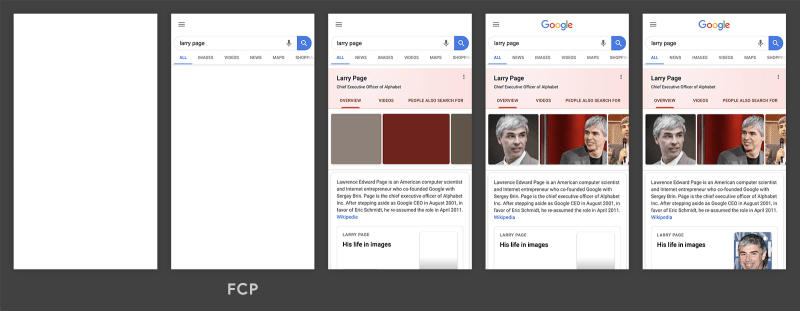
연극을 보러 극장에 왔다고 상상해 보세요. FCP(First Contentful Paint)는 무대 조명이 켜지고 첫 번째 배우나 소품이 보이는 순간과 같습니다.
쇼가 시작된다는 첫 번째 신호이며, 의미 있는 일이 나타날 것입니다. 조명이 빠르게 켜지면 공연이 진행 중이라는 뜻이며 공연을 즐길 준비가 된 것입니다.
마찬가지로 웹페이지에서 FCP는 도착 후 첫 번째 콘텐츠를 얼마나 빨리 보는지에 관한 것입니다. 이러한 일이 빠르게 발생한다면 귀하의 페이지가 즉시 사용자의 관심을 끌고 있다는 의미입니다.

위 이미지에서는 콘텐츠가 로드될 때 두 번째 프레임에서 FCP가 발생하는 것을 볼 수 있습니다.
이 용어를 더 잘 이해하기 위해 여러 부분으로 나눌 수 있습니다.
첫 번째: FCP는 웹페이지를 탐색한 후 표시되는 콘텐츠가 웹페이지에 처음 나타나는 것을 표시합니다.
콘텐츠풀: 텍스트, 이미지, 그래픽 등 의미 있는 콘텐츠가 사용자에게 표시되는 경우를 나타냅니다.
페인트: 아티스트가 캔버스에 그림을 그리기 시작하는 것과 마찬가지로 FCP는 브라우저가 웹페이지의 초기 요소를 렌더링 및 표시
시작하는 순간입니다.FCP를 찾는 방법
- FCP를 보고 싶은 사이트로 이동
- 마우스 오른쪽 버튼을 클릭하고 "요소 검사"를 누르세요
- 공연 탭으로 이동하여 새로고침을 클릭하세요.

- 여기서 첫 번째 Contentful 페인트는 259.07ms로 좋은 수치입니다.
FCP 개선
- FCP에서 특히 중요한 문제 중 하나는 사용자 정의 글꼴인 경우 글꼴 로드 시간입니다.
- 사용자 정의 글꼴은 로드 시간이 느린 대용량 파일인 경우가 많습니다. 일부 브라우저에서는 글꼴이 로드될 때까지 텍스트를 숨겨 보이지 않는 텍스트가 깜박입니다.
FCP: 한눈에 보기
- 정의: FCP는 웹페이지에 첫 번째 텍스트나 이미지가 나타나는 것입니다.
- 측정항목: 사용자가 방문한 후 콘텐츠가 얼마나 빨리 나타나는지 측정합니다.
- 포함 사항: 텍스트, 이미지, SVG 및 흰색이 아닌 캔버스 요소
- 제외: iframe 내부 콘텐츠
- 목적: 방문자가 실제 콘텐츠를 얼마나 빨리 보는지 나타냅니다.
- 최적 시간: 좋은 사용자 경험을 위해 1.8초 이하의 FCP를 목표로 하세요.
2. 가장 중요한 콘텐츠를 너무 많이 기다림(LCP)
새 매장에서 가장 크고 중요한 간판이 지나가면서 완전히 눈에 띄는 순간을 LCP라고 생각해보세요.
당신이 상점을 지나가고 있는데 그 상점이 무엇인지 알려주는 가장 큰 간판을 보기 위해 간절히 기다리고 있다고 상상해 보십시오. 저 큰 간판이 나오는데 시간이 너무 오래 걸리면 좌절감과 흥미를 잃을 수도 있어요.
쇼핑객의 참여를 유지하려면 매장에서는 큰 간판을 신속하게 게시하고 눈에 띄게 해야 합니다.
웹페이지와 마찬가지로 콘텐츠가 포함된 최대 페인트는 콘텐츠의 가장 크고 중요한 부분이 완전히 로드되어 사용자에게 최대한 빨리 표시되도록 하는 것입니다.
LCP를 찾는 방법은 무엇입니까?
- 원하는 페이지로 이동하여 마우스 오른쪽 버튼을 클릭하고 '요소 검사'를 클릭하세요.

- 녹화 버튼을 클릭하세요
- 페이지 새로고침

- 타이밍 섹션 아래에는 LCP라는 버튼이 있습니다.

- LCP 버튼을 클릭하면 콘텐츠가 포함된 가장 큰 페인트가 화면에서 강조 표시됩니다.

낮은 LCP 점수의 원인은 무엇입니까?
- 느린 서버 응답 시간
-
Javascript 및 CSS 렌더링 차단
- 웹페이지의 모양과 동작을 제어하는 파일입니다. 최적화되지 않았거나 기본 콘텐츠보다 먼저 로드되면 브라우저가 사용자가 먼저 보고 싶어하는 중요한 내용을 렌더링하지 못하게 될 수 있습니다.
- 예를 들어 할 일 목록이 있는 웹페이지가 있는데 새 항목을 추가하는 버튼이 JavaScript 파일에 의해 제어된다고 상상해 보세요.
- 해당 JavaScript가 렌더링을 차단하는 경우 브라우저는 목록이나 버튼을 표시하기 전에 스크립트를 다운로드하고 이해할 때까지 기다립니다.
-
느린 리소스 로드 시간
- 큰 이미지나 동영상과 같은 콘텐츠는 로드하는 데 시간이 오래 걸릴 수 있습니다. 페이지에서 가장 큰 콘텐츠인 경우 LCP 속도가 느려질 수 있습니다.
-
클라이언트 측 렌더링
- 브라우저가 렌더링을 시작하기 전에 페이지 코드 일부를 다운로드하고 처리하는 경우입니다.
LCP: 한눈에 보기
- 정의: LCP는 화면에 표시되는 가장 큰 콘텐츠 요소가 완전히 렌더링되는 시점을 측정합니다.
- 측정항목: 사용자 경험에 중요한 이미지, 동영상, 텍스트 블록과 같은 중요한 콘텐츠 요소를 나타냅니다.
- 포함 사항: img 요소, SVG 내부 이미지, 비디오 요소, url()을 사용하여 로드된 배경 이미지가 있는 요소, 큰 텍스트 블록, 블록 수준 요소.
- 제외: 뷰포트 외부의 콘텐츠 또는 아직 로드되지 않은 이미지.
- 목적: 브라우저가 뷰포트에서 가장 큰 콘텐츠 요소의 렌더링을 완료하여 사용자에게 완전히 표시되는 시점을 나타냅니다.
- 최적 시간: 좋은 사용자 경험을 위해 2.5초 이하의 LCP를 목표로 하세요. 2.5~4초 사이의 LCP는 웹 사이트에 개선이 필요함을 의미하고, 4초를 초과하는 LCP는 상당한 개선이 필요한 성능 저하를 나타냅니다.
전체 기사의 나머지 부분 읽기
위 내용은 나는 이러한 개념을 알기 전까지 페이지 속도 최적화에 어려움을 겪었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.











