 소프트웨어 튜토리얼
소프트웨어 튜토리얼
 컴퓨터 소프트웨어
컴퓨터 소프트웨어
 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법
Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법
Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법
Adobe Illustrator CS5를 사용하여 이미지를 지정된 크기로 내보내는 방법은 무엇입니까? Adobe Illustrator CS5 사용자로서 내보낸 이미지 크기가 일치하지 않는 문제가 발생했습니까? 이 문제를 해결하기 위해 PHP 편집기 Xigua는 설정된 크기에 따라 이미지를 내보내는 방법을 알려주는 자세한 가이드를 제공합니다. 이 가이드는 전체 내보내기 프로세스를 단계별로 안내하여 이미지가 항상 필요한 크기를 충족하는지 확인합니다. Adobe Illustrator CS5에서 크기를 설정하기 위해 이미지를 내보내는 방법에 대한 전체 튜토리얼을 읽어보세요.
Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법은 무엇입니까? 설정된 크기에 따라 Adobe Illustrator CS5에서 이미지를 내보내는 방법
Adobe Illustrator CS5를 엽니다.

[파일]-[새로 만들기] 명령을 실행하여 새 이미지를 만듭니다.

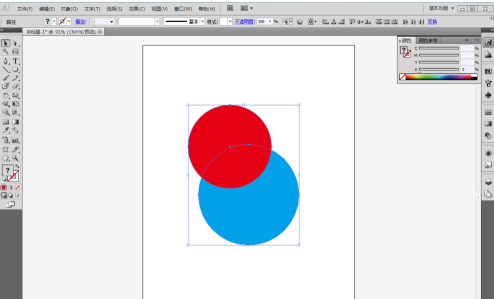
[타원 도구]를 사용하여 캔버스에 두 개의 원을 그립니다.

두 개의 원을 각각 빨간색과 파란색으로 색칠하세요.

선택 도구를 사용하여 두 개의 원을 선택합니다.

[창]-[경로찾기] 명령을 실행하여 경로찾기 패널을 엽니다.

[Minus Rear Object] 버튼을 클릭하면 빨간색 원이 달 모양으로 변경됩니다.

[파일]-[내보내기] 명령을 실행하여 저장 형식을 png 형식으로 변경합니다.

[대지 사용]을 선택하세요.

내보낸 이미지 크기는 AI 설정의 매개변수와 일치합니다.


위 내용은 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법 Adobe Illustrator cs5에서 설정된 크기에 따라 이미지를 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)



