빈도가 낮은 Typescript 기능인 함수 오버로딩에 대해 현실적인 예를 들어 살펴보겠습니다.
맞춤형 후크 보유
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
언젠가는 더 많은 인수를 추가해야 하며, 앞으로 더 많은 인수를 추가해야 할 수도 있습니다. N번째 인수가 무엇인지 기억하기 어렵고 useUrlState(firstArg, null, null, fourthArg)와 같은 함수를 호출하는 것은 말도 안됩니다. 다음과 같이 객체 내부에 인수를 전달하는 것이 훨씬 더 쉬울 것입니다.
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
함수를 새로운 형식으로 변환하고 기존 구현과의 역호환성을 유지하겠습니다.
먼저 구현 바로 위에 오버로드 시그니처를 추가해야 합니다. 오버로드 서명은 다양한 인수 유형과 수량을 사용하여 함수를 호출할 수 있는 모든 가능한 방법입니다.
/**
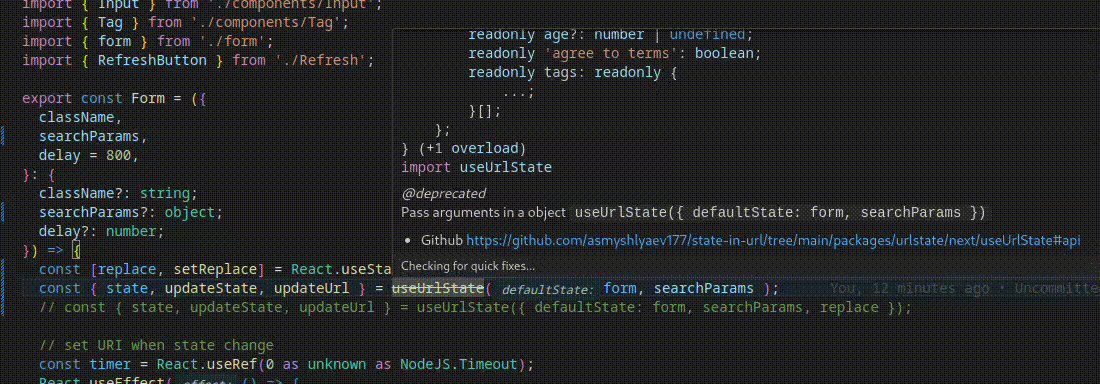
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
어려운 부분은 서명이 구현과 호환되어야 하므로 다음 defaultState를 사용한다는 것입니다. T | { defaultState: T, searchParams?: 객체, 대체?: 부울 }
첫 번째 인수에 특정 키가 있으면 새로운 객체 형식이라고 가정합니다.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
또한 교체 인수의 기본값은 새 형식에서는 true이지만 이전 형식에서는 false라는 것을 알 수 있습니다.
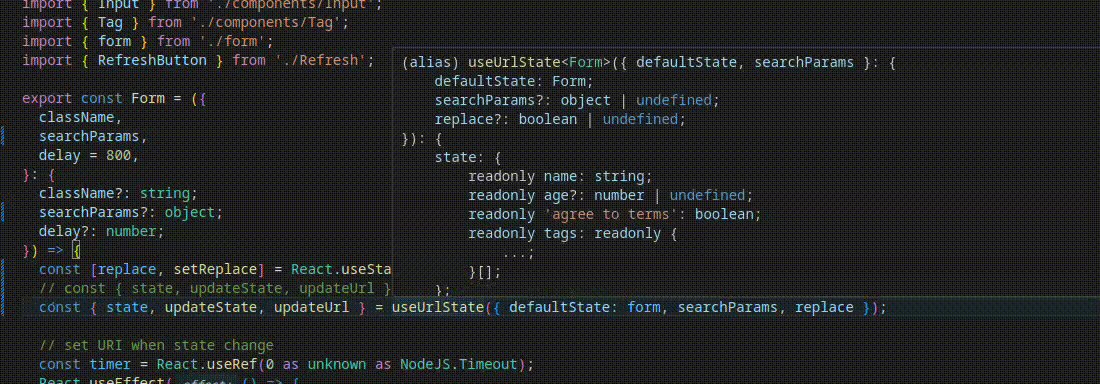
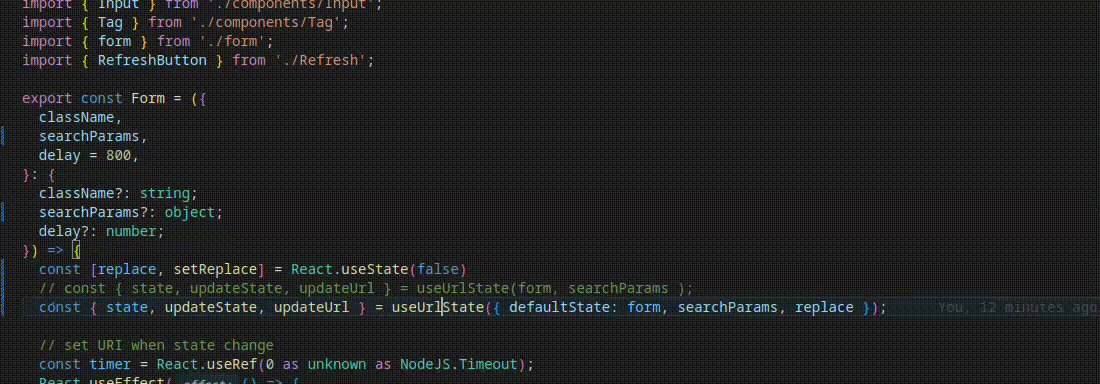
어떻게 작동하는지 살펴보겠습니다.

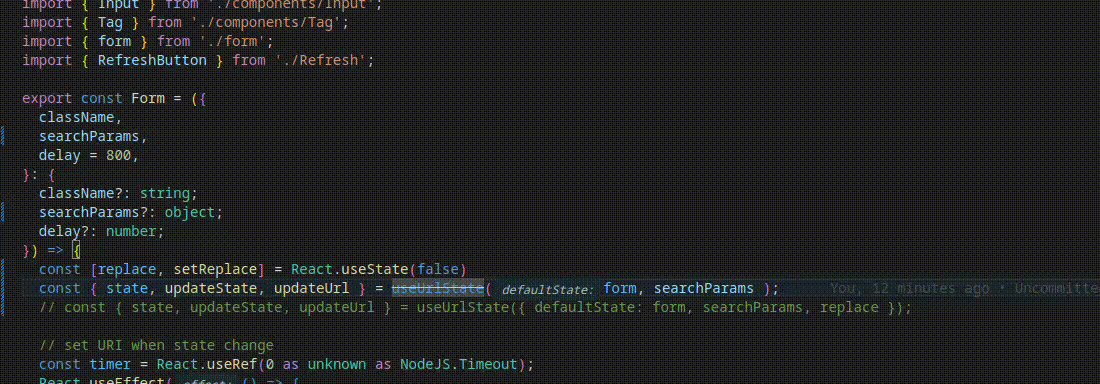
각 서명에 대해 서로 다른 JSDoc 주석이 있다는 점에 유의하세요. 오래된 주석은 @deprecated 태그로 표시되어 있습니다.
공식 문서 https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
독서용 Tnx :)
경험에 대한 의견을 남겨주시거나, 더 우아하게 하는 방법에 대한 아이디어가 있으시면 남겨주세요.
위 내용은 TS 함수 오버로딩 - 실제 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!