테스트 사례 작성은 코드의 신뢰성과 견고성을 보장하는 기본적인 기술입니다. 테스트 케이스는 버그를 식별하고 코드가 의도한 대로 작동하는지 검증하는 데 도움이 될 수 있습니다.
Java, Python, C# 등과 같은 프로그래밍 언어를 사용하여 테스트 사례를 작성할 수 있습니다. 그러나 많은 테스터는 강력한 커뮤니티 지원과 프로젝트 요구 사항에 대한 조정으로 인해 Java로 테스트 사례를 작성하는 것을 선호합니다. Java에서 이러한 테스트 사례를 자동화하면 테스터가 실행 시간을 절약하고 테스트 초기 단계에서 오류를 포착하는 데 도움이 됩니다.
Java는 자동화 테스트에 가장 많이 사용되는 프로그래밍 언어 중 하나입니다. Java로 테스트 케이스를 작성한다는 것은 OOP 개념을 따르고 구현하는 전체 자동화 프로젝트를 구축하는 것을 의미합니다. 이로 인해 프로젝트와 테스트 케이스가 더욱 견고해지며, 전체 코드가 여러 클래스와 메소드로 분류되어 유지 관리가 용이하고 사용이 쉬워집니다.
자동화된 테스트 사례는 회귀 발생 시 기능을 신속하게 테스트하고 많은 수작업을 줄이는 데 도움이 됩니다. 이러한 테스트 사례는 웹페이지에서 일부 흐름을 실행한 다음 어설션을 사용하여 출력이 원하는 출력과 일치하는지 확인합니다.
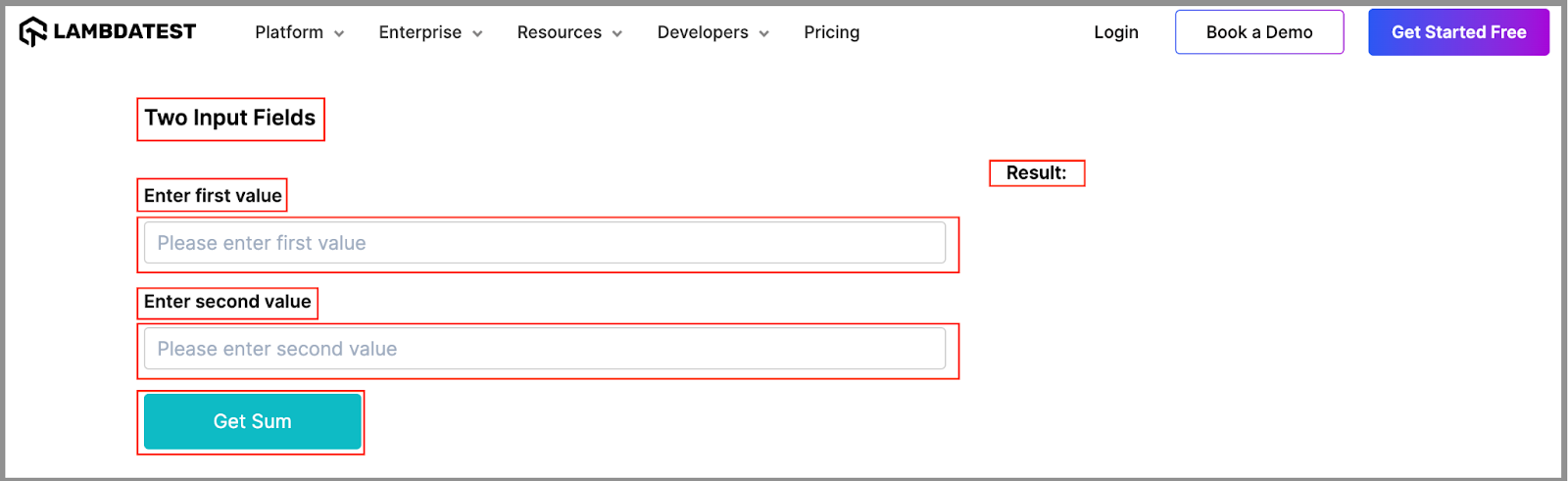
예를 들어 LambdaTest Selenium Playground 페이지의 두 입력 필드 섹션의 경우 몇 가지 테스트 사례는 다음과 같습니다.



Java로 테스트 사례를 작성하는 동안 테스트 흐름, 테스트 범위, 이름 지정, 어설션, 테스트 데이터, 그룹화, WebElements 찾기 등과 같은 여러 사항을 고려해야 합니다. 정확하게 사용하면 이 모든 것이 좋은 테스트가 됩니다. 앞으로도 변화가 많아지면 이해하고 유지하기 쉬운 케이스입니다.
그러나 테스트 흐름을 시작하기 위한 초기 작업은 Java로 효과적인 테스트 사례를 작성해야 하는 WebElement를 찾는 것입니다.
Java로 테스트 사례를 작성하는 방법에 대해 배울 수 있는 또 다른 사항은 WebElements를 찾는 것입니다. 이는 테스트 사례 흐름이 이러한 WebElement와 상호 작용하여 결과를 얻기 위해 데이터 입력, 버튼 클릭, 데이터 검색 등과 같은 작업을 수행하기 때문에 필요합니다. Selenium에서 ID, 이름, CSS, XPath, linkText 등
과 같은 WebElement 로케이터를 찾는 방법은 여러 가지가 있습니다.Java로 테스트 사례를 작성하는 방법을 시연하기 전에 테스트 흐름에 사용되는 다양한 WebElement를 위치 지정자 전략을 사용하여 찾는 방법을 알아보겠습니다. XPath 또는 ID 로케이터를 사용하여 이 테스트 사례에 대한 모든 WebElement를 찾습니다.
가장 일반적인 방법 중 하나를 사용하여 요소를 찾을 수 있습니다(예: Selenium에서 findElement()

driver.findElement(By.xpath("//*[contains(text(),'Two')]"));
driver.findElement(By.xpath("//*[contains(text(),'first value')]"));
driver.findElement(By.xpath("//*[contains(text(),'first value')]"));
driver.findElement(By.xpath("//*[contains(text(),'Sum')]"));
driver.findElement(By.id("sum1"));
driver.findElement(By.id("sum2"));
driver.findElement(By.id("user-message"));
driver.findElement(By.id("addmessage"));
또한 이 Selenium 로케이터 가이드를 참조하여 Java로 테스트 케이스를 작성할 때 WebElements를 찾는 방법을 알아볼 수도 있습니다.

Java로 효과적인 테스트 사례를 작성하기 전에 필요한 모든 라이브러리와 도구를 사용하여 프로젝트를 설정해야 합니다. Eclipse IDE를 사용하여 Maven 프로젝트 설정을 시연하겠습니다. 또한 테스트 실행을 처리하고 설정 및 해제 방법을 구현하기 위한 테스트 프레임워크로 TestNG를 추가할 예정입니다.
이 데모에서는 처음에 언급된 모든 Java 테스트 사례를 포괄하는 3가지 테스트 사례를 작성하고 해당하는 모든 모범 사례를 구현합니다.
테스트 시나리오 1:
Selenium Playgrounds(간단한 형식 데모)에서 두 개의 입력 필드 섹션으로 이동
가시성을 위해 이 섹션의 모든 WebElement를 지정
두 개의 입력 필드 라벨에 대한 위치 지정자를 식별합니다.
**첫 번째 **및 **두 번째 **값 레이블의 위치 지정자를 식별합니다.
**첫 번째 **및 **두 번째 **값 입력 상자의 위치 지정자를 식별합니다.
합계 가져오기 버튼에 대한 로케이터를 식별합니다.
결과 라벨.
테스트 시나리오 2 :
Selenium Playgrounds(Simple Form Demo) 페이지에서 두 개의 입력 필드 섹션으로 이동하세요.
두 입력란에 유효한 값을 입력하세요.
합계 구하기 버튼을 클릭하세요.
합계가 정확하고 **결과 **레이블 아래에 표시되는지 확인하세요.
테스트 시나리오 3 :
Selenium Playgrounds(Simple Form Demo) 페이지에서 두 개의 입력 필드 섹션으로 이동하세요.
입력 상자 중 하나에 값을 입력하세요.
합계 구하기 버튼을 클릭하세요.
어설션 오류 메시지는 결과 라벨 아래에 표시됩니다.
테스트 흐름이 준비되어 있고 도구와 라이브러리를 사용할 준비가 되었으므로 필요한 라이브러리 설치를 시작하겠습니다.
프로젝트 설정:
언급했듯이 Eclipse IDE를 사용하여 Java로 테스트 케이스를 작성하겠습니다. 그러나 모든 IDE를 사용하여 테스트 사례를 작성할 수 있습니다. 새로운 Maven 프로젝트를 생성하기만 하면 됩니다.
Eclipse IDE를 실행하고 파일 >를 클릭하여 새 프로젝트 마법사를 엽니다. 신규 > 프로젝트.
마법사에서 Maven을 확장하고 Maven 프로젝트를 선택한 후 다음을 클릭하세요.
간단한 프로젝트 만들기 확인란을 클릭하고 다음을 클릭하세요.
이 New Maven Project 마법사에서 그룹 ID와 아티팩트 ID를 입력하고 마침을 클릭하여 프로젝트를 만듭니다. 여기서 Group Id는 프로젝트 그룹을 식별하는 데 도움이 되는 고유한 이름이고, Artifact Id는 우리가 생성할 프로젝트에 부여되는 고유한 이름입니다.
프로젝트가 생성되면 프로젝트 구조의 루트 폴더에 pom.xml 파일이 포함됩니다. 여기서는 Java로 자동화 테스트 사례를 작성하고 실행하는 데 필요한 종속성을 추가합니다. TestNG를 테스트 프레임워크로 사용할 것이므로 종속성을 추가할 것입니다. 또한 우리가 작성할 테스트 사례에는 웹 자동화가 포함되어 있으므로 Selenium 종속성을 추가할 것입니다.
You can fetch the latest TestNG and Selenium dependencies from the Maven Repository.
The updated pom.xml would look like the one below.
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>demo.lambdaTest</groupId>
<artifactId>JavaTestCase</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.10.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.21.0</version>
</dependency>
</dependencies>
</project>
The next step is to add the test class files where we will write the test case in Java. Add 2 Java class files under src/test/java package.
BaseTest.java: This file will have the setup() and tearDown() methods to create and remove the *WebDriver *instances for test cases.
**TwoInputFieldTests.java: **This file will be the test class file where all the test cases discussed above will be written.
The completed BaseTest.java would look like the one below.
package LocalGrid;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.*;
public class BaseTest {
public static WebDriver driver;
@BeforeMethod
public void setup()
{
driver = new ChromeDriver();
System.out.println("Navigating to Two Input Field section");
driver.get("https://www.lambdatest.com/selenium-playground/simple-form-demo");
}
@AfterMethod
public void tearDown()
{
driver.quit();
}
}
Code Walkthrough:
Below is the complete code walkthrough to understand the code written in the above BaseTest.java file.




With this, the BaseTest file is created, and we are ready to create a test file to run the test case in Java.
Create a file called TwoInputFieldTests.java. This file will contain all the code for the test scenarios discussed earlier.
package LocalGrid;
import org.openqa.selenium.By;
import org.testng.Assert;
import org.testng.annotations.Test;
public class TwoInputFieldTests extends BaseTest
{
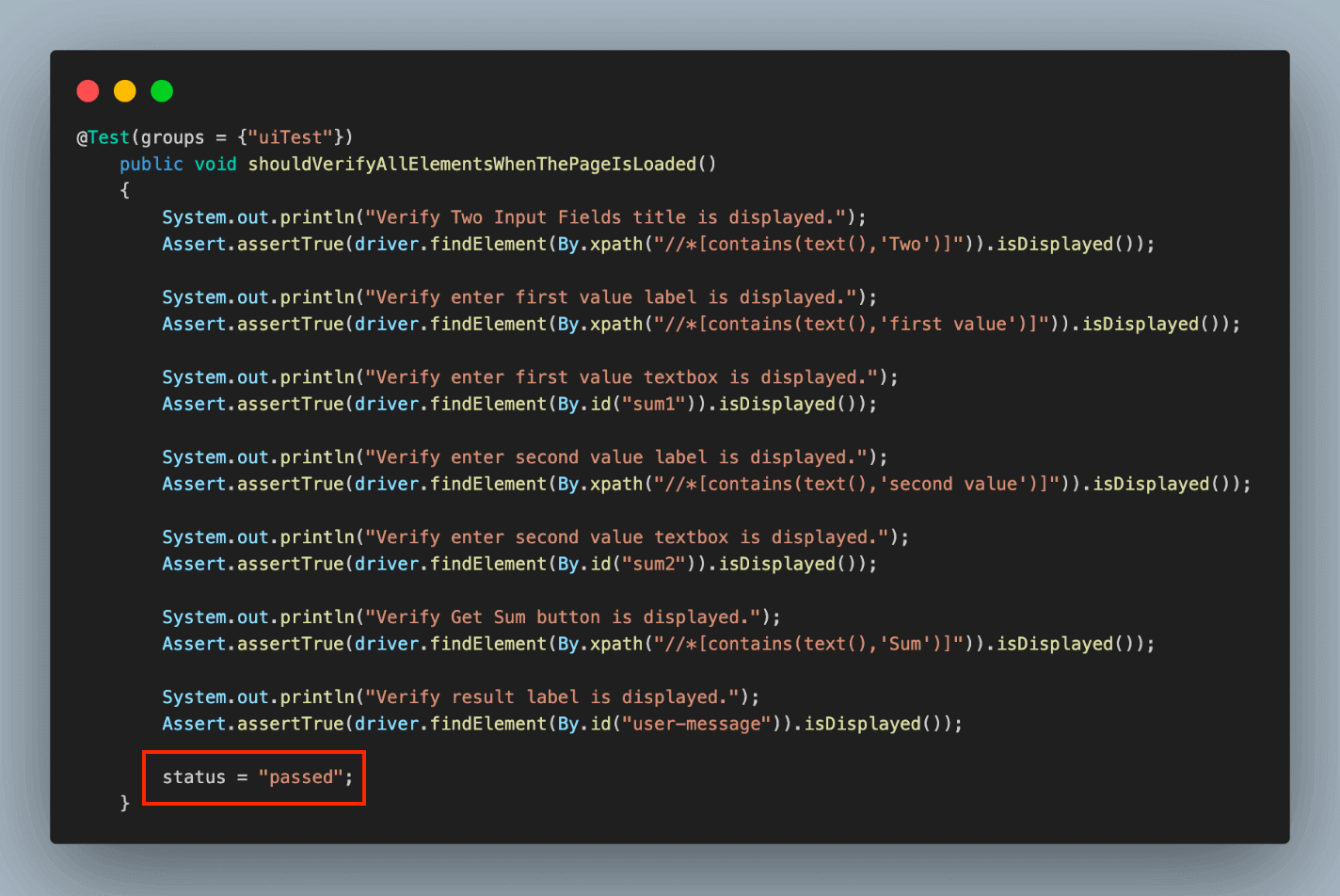
@Test(groups = {"uiTest"})
public void shouldVerifyAllElementsWhenThePageIsLoaded()
{
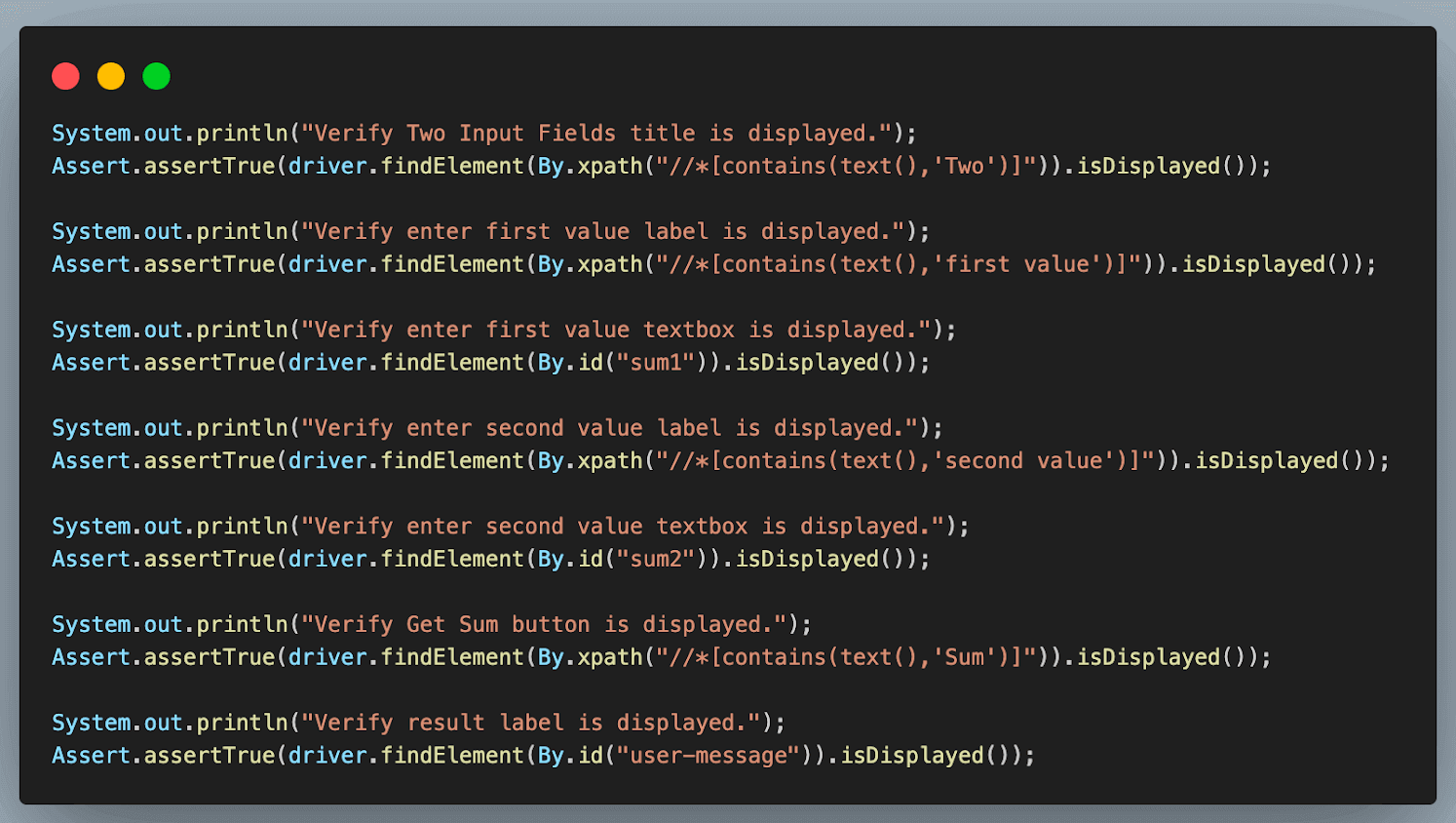
System.out.println("Verify Two Input Fields title is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'Two')]")).isDisplayed());
System.out.println("Verify enter first value label is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'first value')]")).isDisplayed());
System.out.println("Verify enter first value textbox is displayed.");
Assert.assertTrue(driver.findElement(By.id("sum1")).isDisplayed());
System.out.println("Verify enter second value label is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'second value')]")).isDisplayed());
System.out.println("Verify enter second value textbox is displayed.");
Assert.assertTrue(driver.findElement(By.id("sum2")).isDisplayed());
System.out.println("Verify Get Sum button is displayed.");
Assert.assertTrue(driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).isDisplayed());
System.out.println("Verify result label is displayed.");
Assert.assertTrue(driver.findElement(By.id("user-message")).isDisplayed());
}
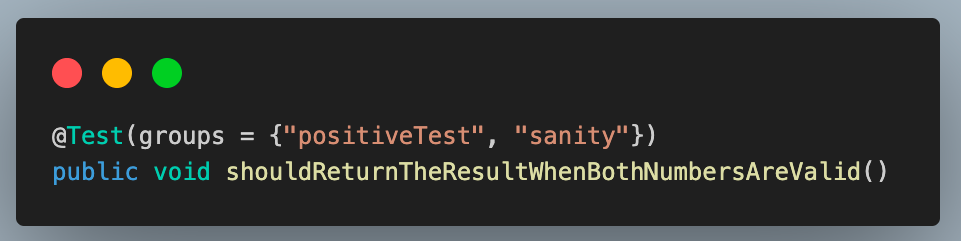
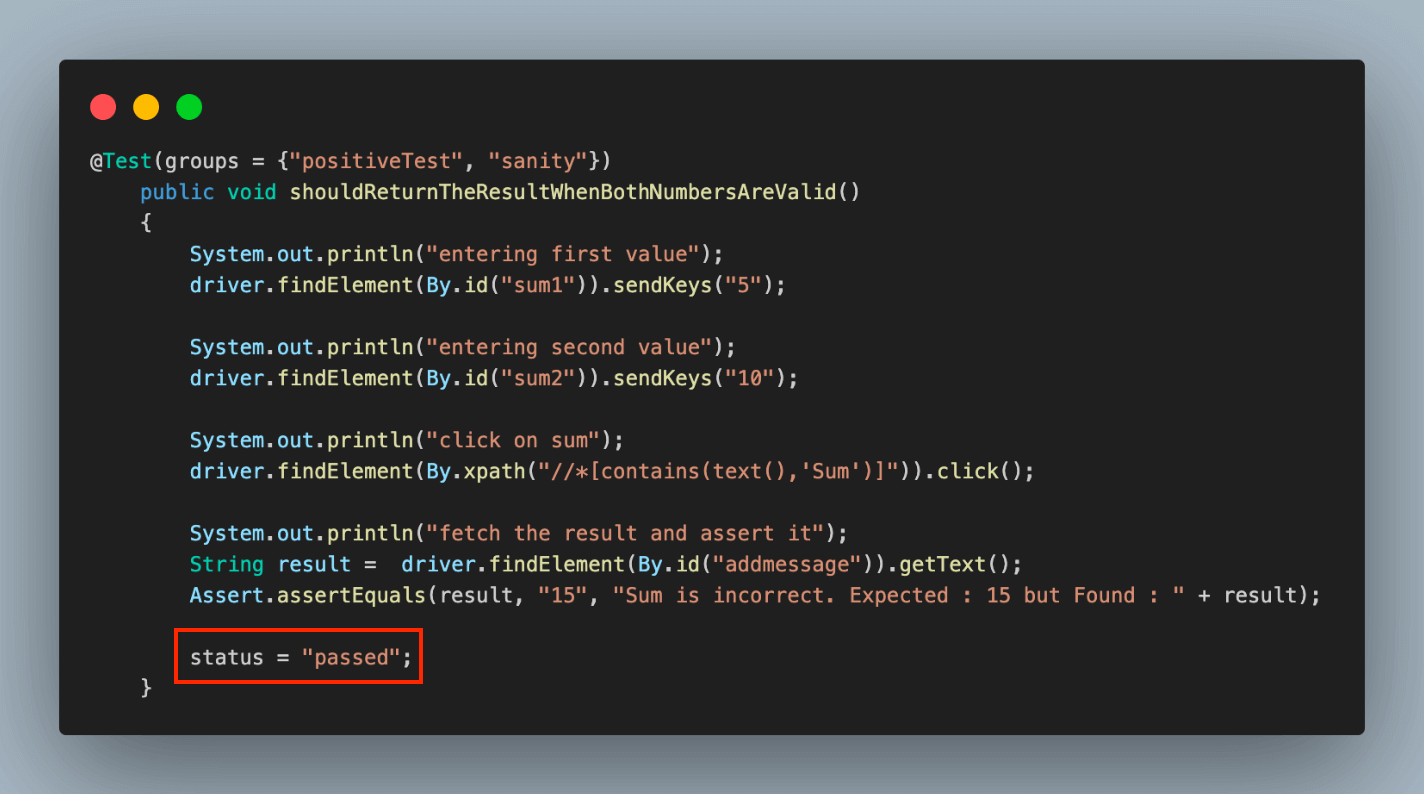
@Test(groups = {"positiveTest", "sanity"})
public void shouldReturnTheResultWhenBothNumbersAreValid()
{
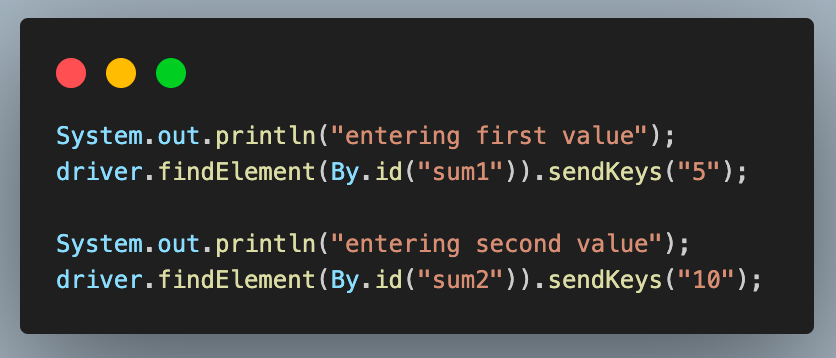
System.out.println("entering first value");
driver.findElement(By.id("sum1")).sendKeys("5");
System.out.println("entering second value");
driver.findElement(By.id("sum2")).sendKeys("10");
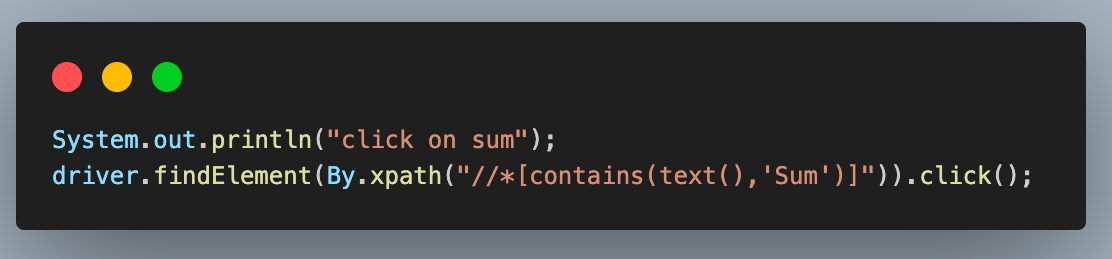
System.out.println("click on sum");
driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).click();
System.out.println("fetch the result and assert it");
String result = driver.findElement(By.id("addmessage")).getText();
Assert.assertEquals(result, "15", "Sum is incorrect. Expected : 15 but Found : " + result);
}
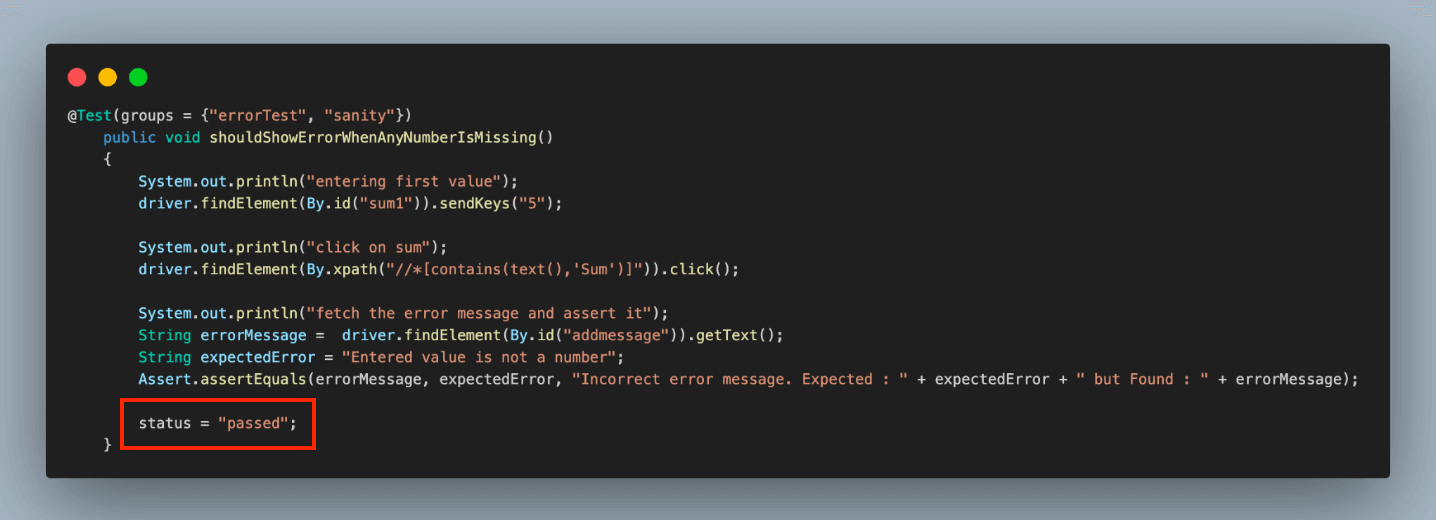
@Test(groups = {"errorTest", "sanity"})
public void shouldShowErrorWhenAnyNumberIsMissing()
{
System.out.println("entering first value");
driver.findElement(By.id("sum1")).sendKeys("5");
System.out.println("click on sum");
driver.findElement(By.xpath("//*[contains(text(),'Sum')]")).click();
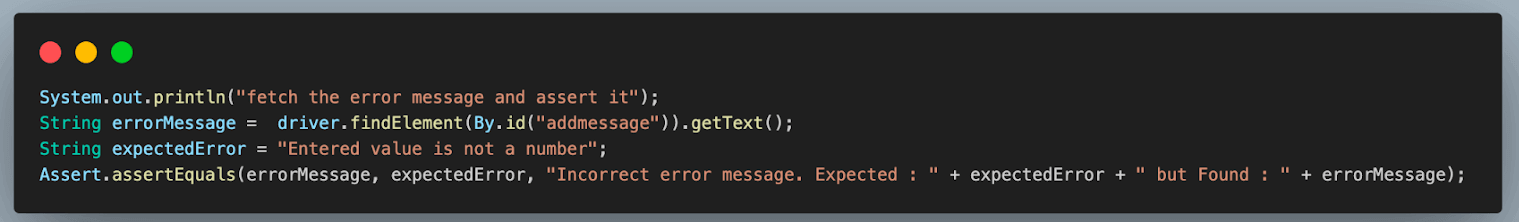
System.out.println("fetch the error message and assert it");
String errorMessage = driver.findElement(By.id("addmessage")).getText();
String expectedError = "Entered value is not a number";
Assert.assertEquals(errorMessage, expectedError, "Incorrect error message. Expected : " + expectedError + " but Found : " + errorMessage);
}
}
``
**Code Walkthrough:**
Below is the complete code walkthrough to understand the code written in the above TwoInputFieldTests.java file.
1. Add a new class file as TwoInputFieldTests.java and extend BaseTest. This helps to inherit and access the *driver* variable and methods of the base class in all the test cases and prevents redundant code.

1. Add the first test case as *shouldVerifyAllElementsWhenThePageIsLoaded()* and *annotate* it with the *@Test* annotation. This annotation helps to identify a method as a test case and execute it as a TestNG case. We have used the *groups* attribute of *@Test* annotation here to mark this test as part of the *uiTests* group so that it gets executed whenever these group cases are triggered.

1. In this test case, we verify if all the Two Input Fields section elements are displayed when the web page is loaded.

1. For this, we use the *isDisplayed()* method of WebElement to check whether the element is displayed. This returns a boolean *true* value if the element is displayed and *false* if not.

1. To assert the same, we use the *assertTrue()* method of the *Assert* class. It passes if the passed value is true, meaning the element is displayed.

Assertions are crucial in the automation testing process, ensuring the software functions as expected. To learn assertTrue(), follow this guide on assertTrue() in Java and gain valuable insights.
1. Write a similar assert statement using the *isDisplayed()* method for all the web elements to verify the entire UI of this section.

1. Add the second test case as *shouldReturnTheResultWhenBothNumbersAreValid*(). Similar to the previous case, annotate it with the *@Test* annotation and add it to *positiveTest* and *sanity* groups. We have added 2 group names here, unlike 1 in the previous case. This means that this test case in Java will get executed as part of both these groups.

1. Enter the first and second values using the *sendKeys()* method. This method of Selenium WebDriver is used to enter data in any input text box field while working with web automation.

1. After entering the values, click the **Get Sum** button to get the result. For this, another method of WebDriver, *click()* is used.

1. Finally, we fetch the result using the *getText()* method and store it in a variable. This method retrieves any text value from the web page using Selenium web automation. Assert’s a*ssertEquals()* method compares this value with the expected result.

This method is used to compare two values as part of an assertion. Learn how to use asserts in TestNG correctly to help you verify and validate your actual and expected results.
1. Add the last test case and name it as *shouldShowErrorWhenAnyNumberIsMissing()*. Like the previous cases, annotate it with *@Test* and add it to the *negativeTest *and *sanity *groups.

1. Enter any one value using the *sendKeys()* method. Here, we are entering the first value field.

1. Click on the **Get Sum** button.

1. Fetch the error message using the *getText()* method and assert it to be the same as the expected error message using the *assertEquals()* method.

**Test Execution And Results**
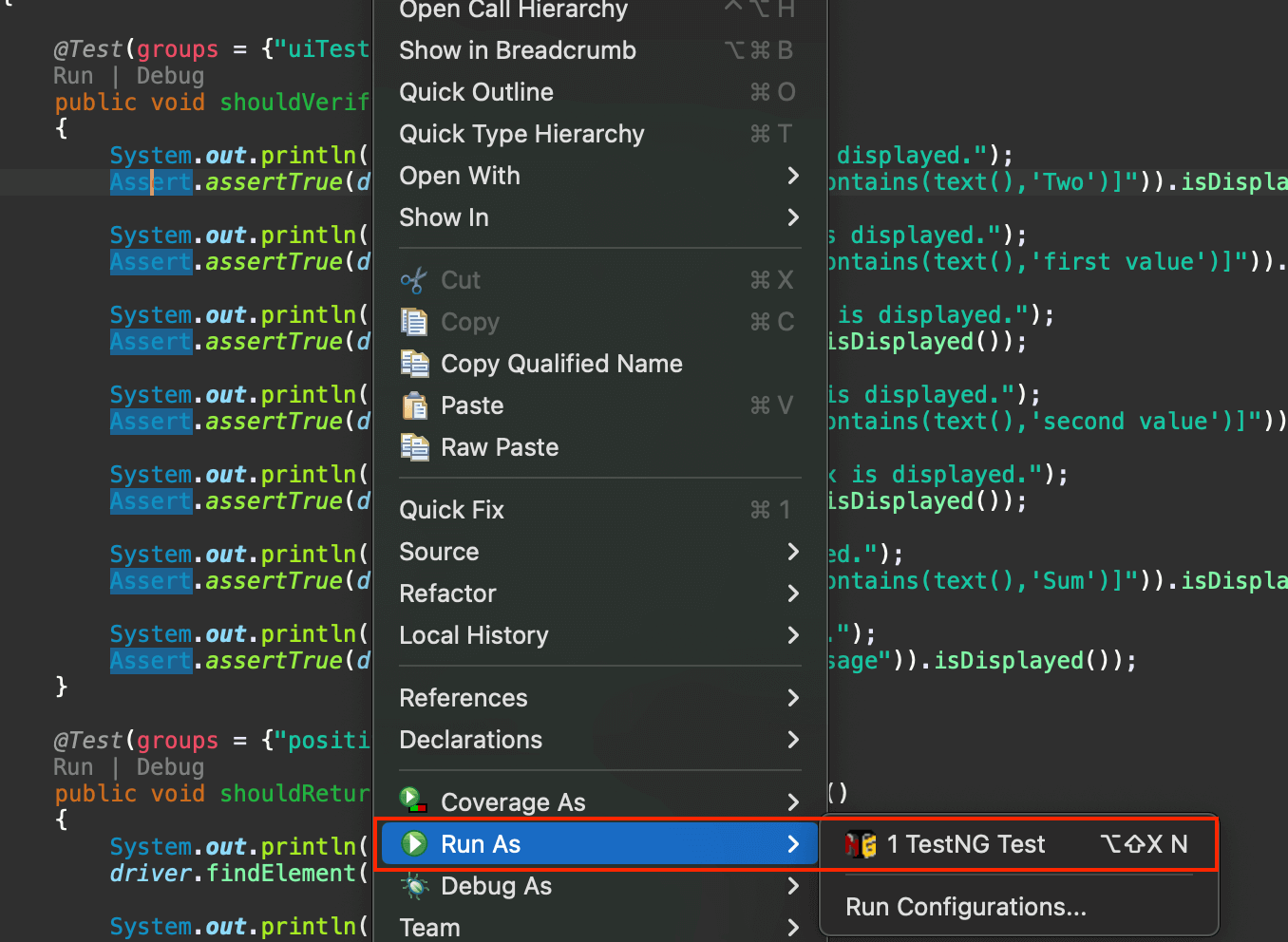
Right-click > Select Run As > TestNG, Test to execute the tests individually.

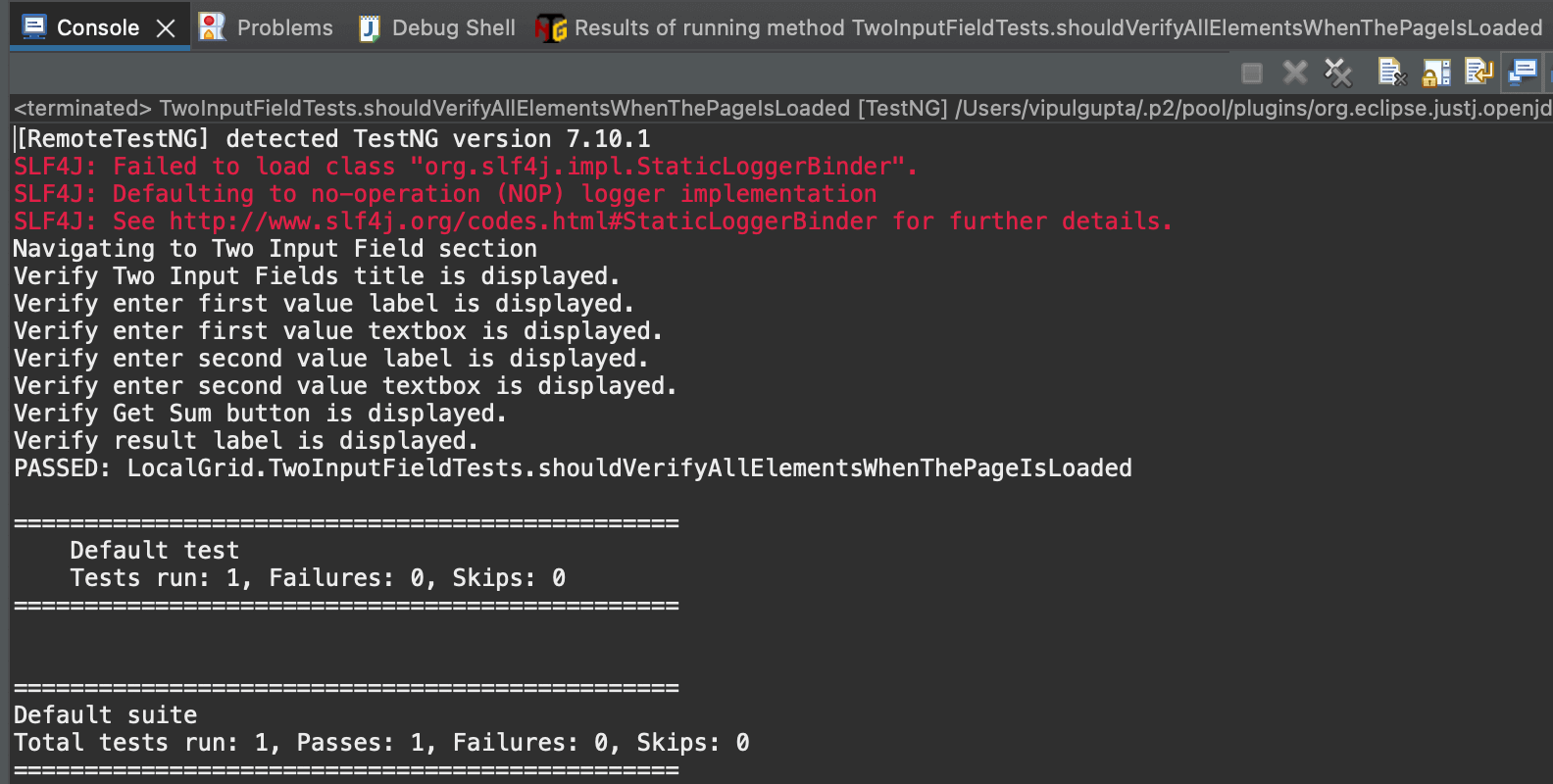
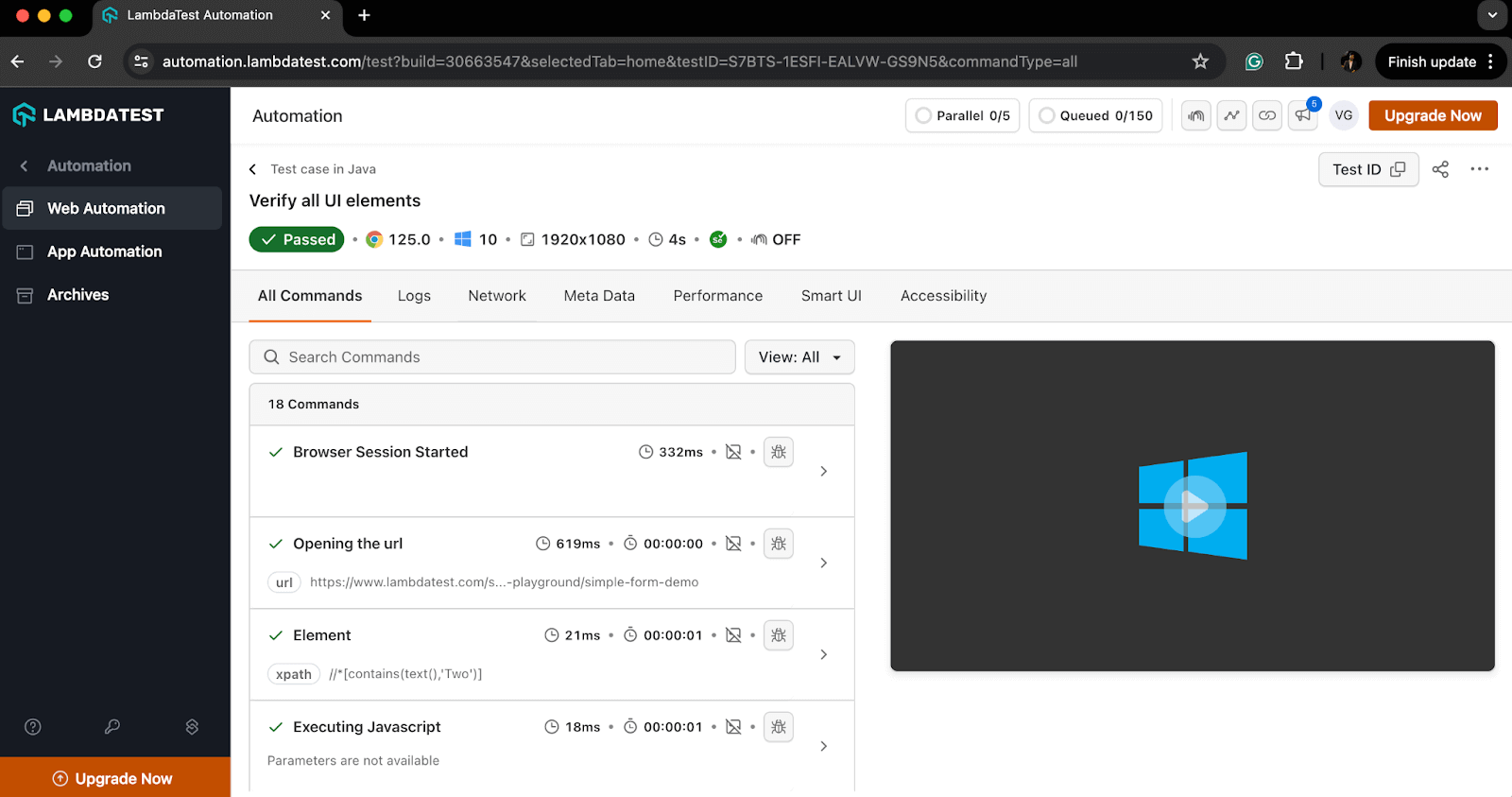
**Result:**
*shouldVerifyAllElementsWhenThePageIsLoaded()*

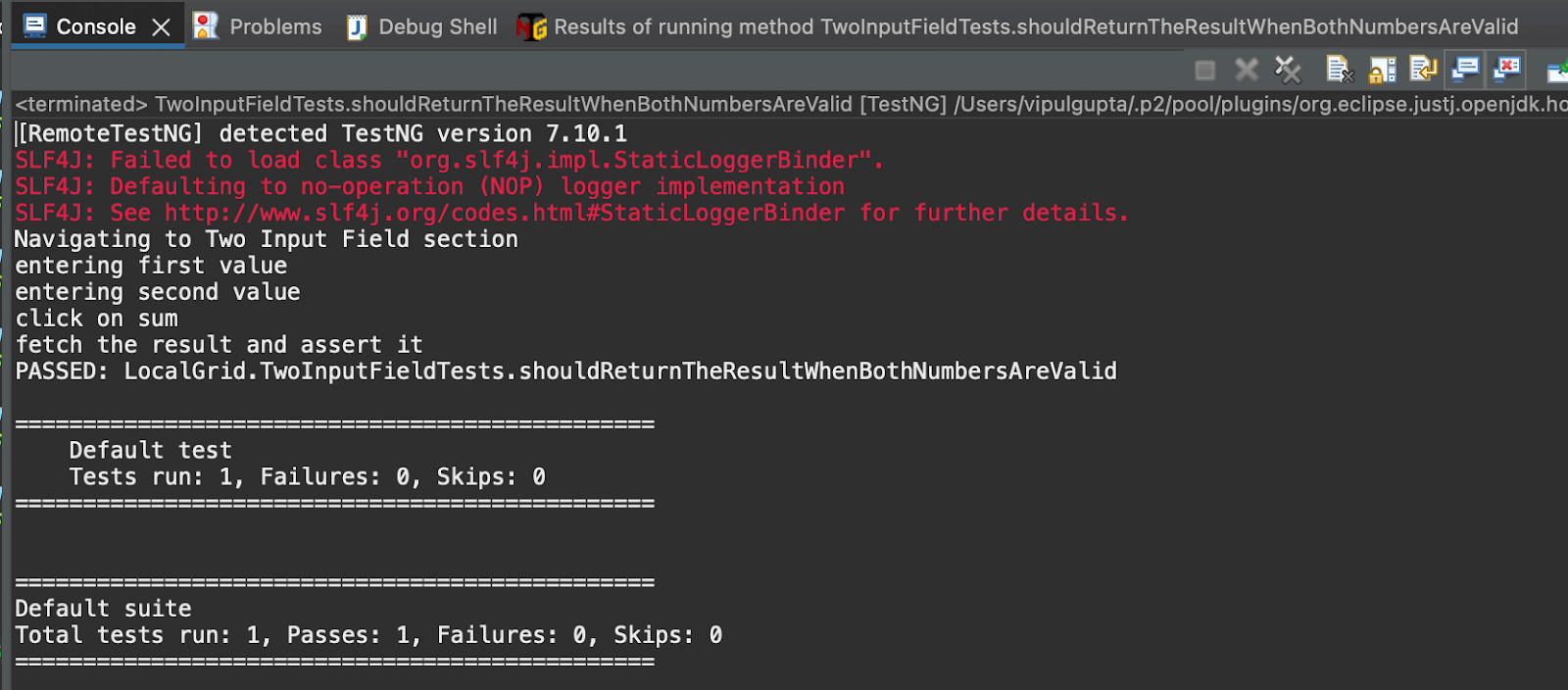
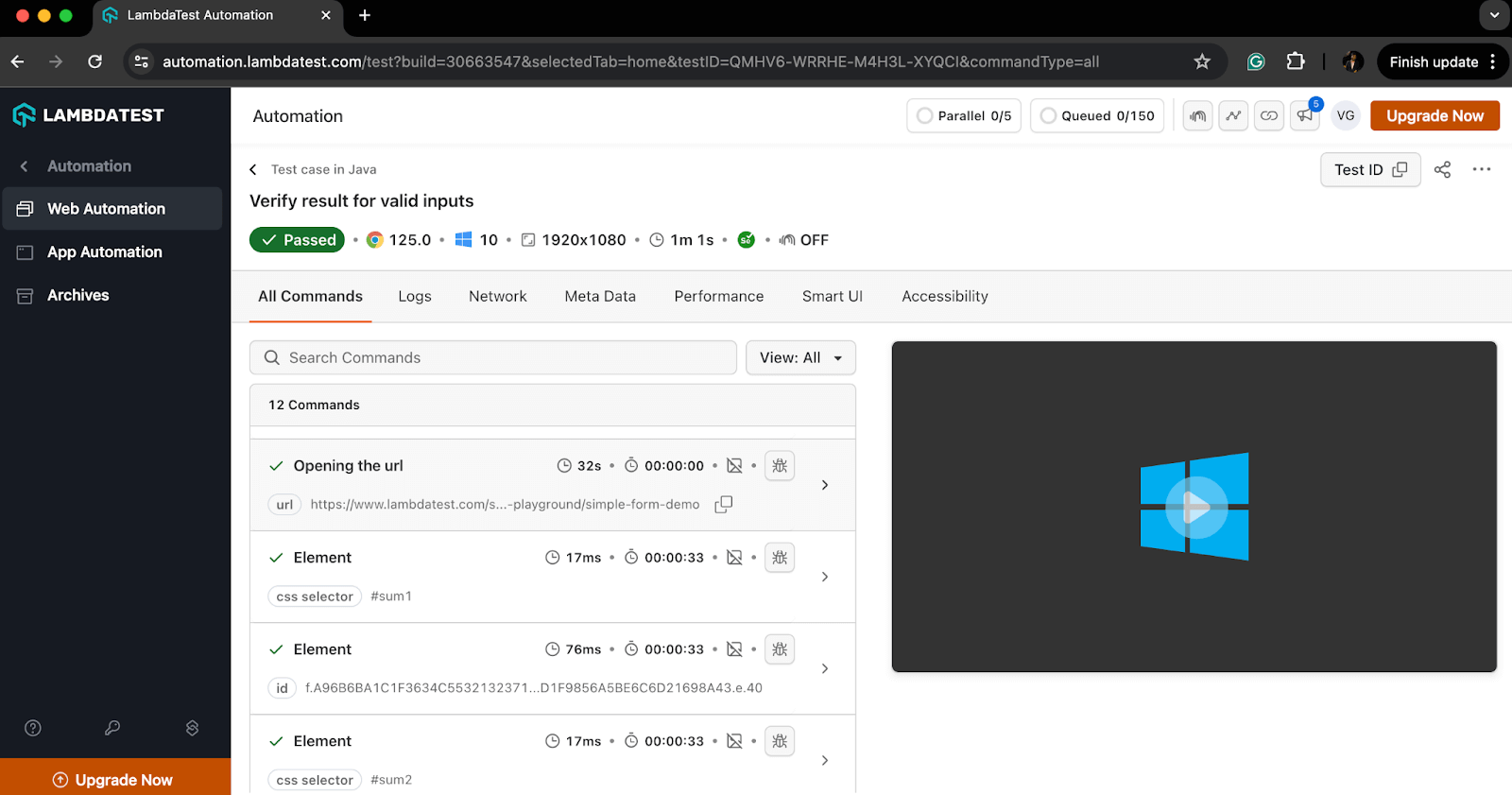
**Result:**
*shouldReturnTheResultWhenBothNumbersAreValid()*

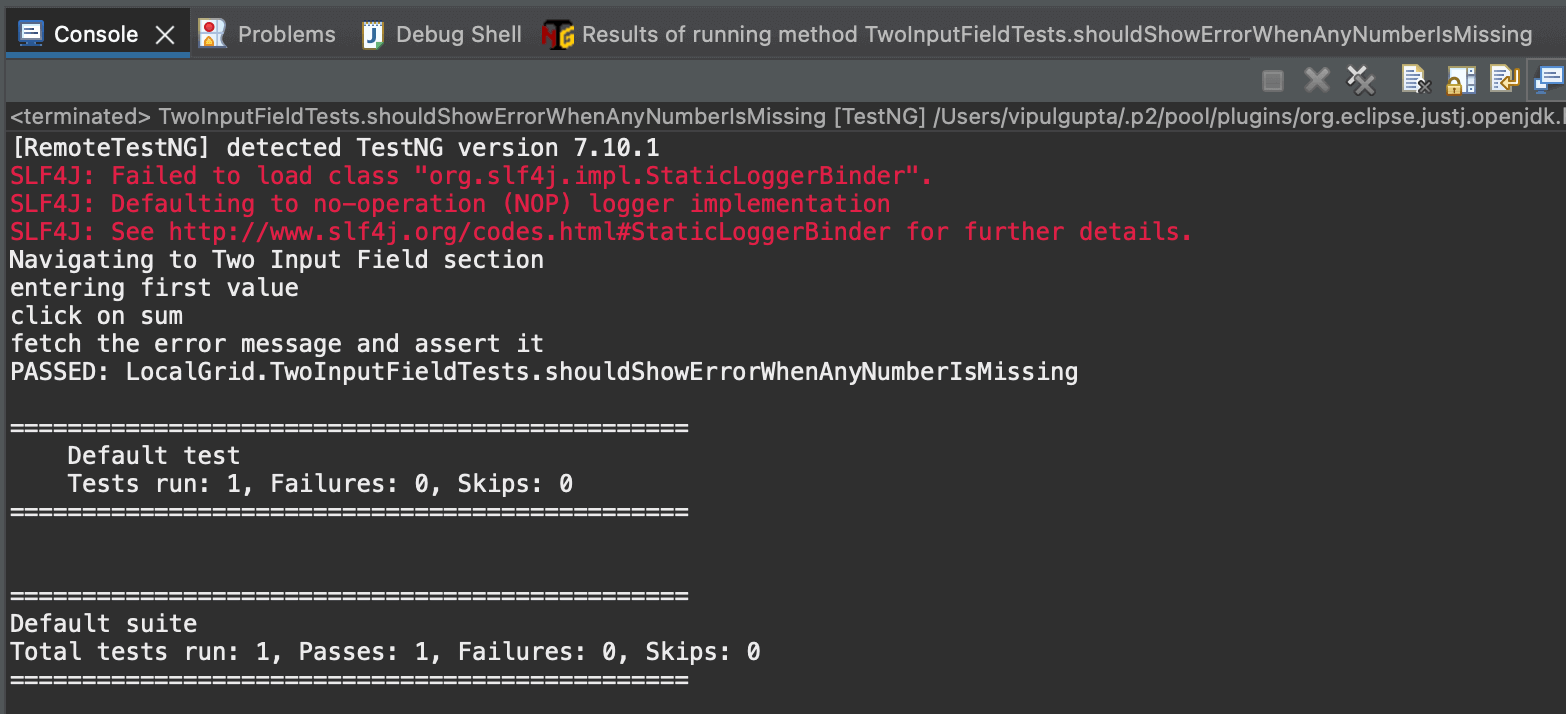
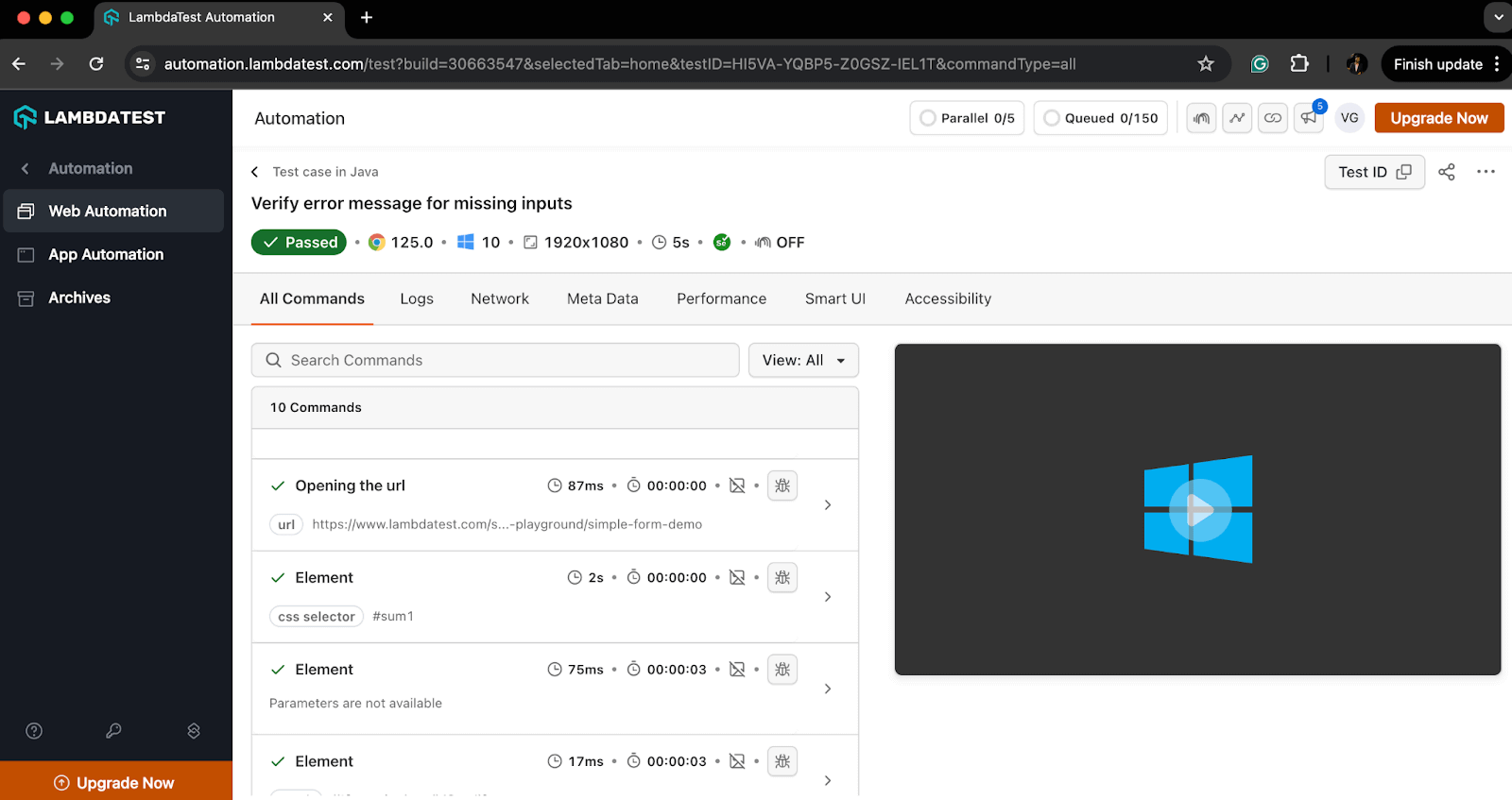
**Result:**
*shouldShowErrorWhenAnyNumberIsMissing()*

Running tests locally is manageable when working with up to three or four browsers and one operating system. However, this limitation makes it difficult for testers to conduct tests on more than four browsers and multiple operating systems. To address this, testers can use a cloud-based platform where they do not have to worry about maintaining test infrastructure and can conduct comprehensive cross-browser and cross-platform testing seamlessly. One such platform is LambdaTest.
It is an AI-powered test execution platform that lets you run manual and automated [cross-browser testing](https://www.lambdatest.com/cross-browser-testing?utm_source=medium&utm_medium=organic&utm_campaign=aug_12&utm_term=rj&utm_content=blog) at scale, with over 3000+ real devices, browsers, and OS combinations.
This platform provides the speed and resources to make test executions faster and more reliable. It facilitates parallel execution, allowing multiple tests to run simultaneously for large automation suites. This cloud grid platform also offers enhanced logging, maintenance, and debugging resources.
Now, let’s move the local test script to the LambdaTest platform with a few modifications to leverage all the features this cloud grid offers.
## How To Write a Test Case in Java for Cloud Execution?
Having understood the flow of writing and executing the first test case in Java using Selenium and TestNG, let us move ahead and learn how we can do the same on a cloud grid platform.
To use the LambdaTest cloud grid to run the Selenium automation test cases, we need to make some changes to the code to use Selenium *RemoteWebDriver*, which will help connect to the LambdaTest cloud grid and execute the cases over there.
Most of these changes involve configuring the WebDriver settings in BaseTest.java. The modified BaseTest.java with the cloud grid integration will look similar to the example below.
package CLoudGRid;
import java.net.*;
import java.util.HashMap;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.annotations.*;
public class BaseTest {
public RemoteWebDriver driver = null;
String username = System.getenv("LT_USERNAME") == null ? "<lambdatest_username>" : System.getenv("LT_USERNAME");
String accessKey = System.getenv("LT_ACCESS_KEY") == null ? "<lambdatest_accesskey>" : System.getenv("LT_ACCESS_KEY");
String status = "failed";
@BeforeMethod
public void setup() {
try {
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setPlatformName("Windows 10");
chromeOptions.setBrowserVersion("125");
HashMap<String, Object> ltOptions = new HashMap<String, Object>();
ltOptions.put("build", "Test case in Java");
ltOptions.put("name", "Test case in Java");
ltOptions.put("w3c", true);
chromeOptions.setCapability("LT:Options", ltOptions);
driver = new RemoteWebDriver(
new URL("https://" + username + ":" + accessKey + "@hub.lambdatest.com/wd/hub"), chromeOptions);
System.out.println("Navigating to Two Input Field section");
driver.get("https://www.lambdatest.com/selenium-playground/simple-form-demo");
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
@AfterMethod
public void tearDown() {
driver.executeScript("lambda-status=" + status);
driver.quit();
}
}
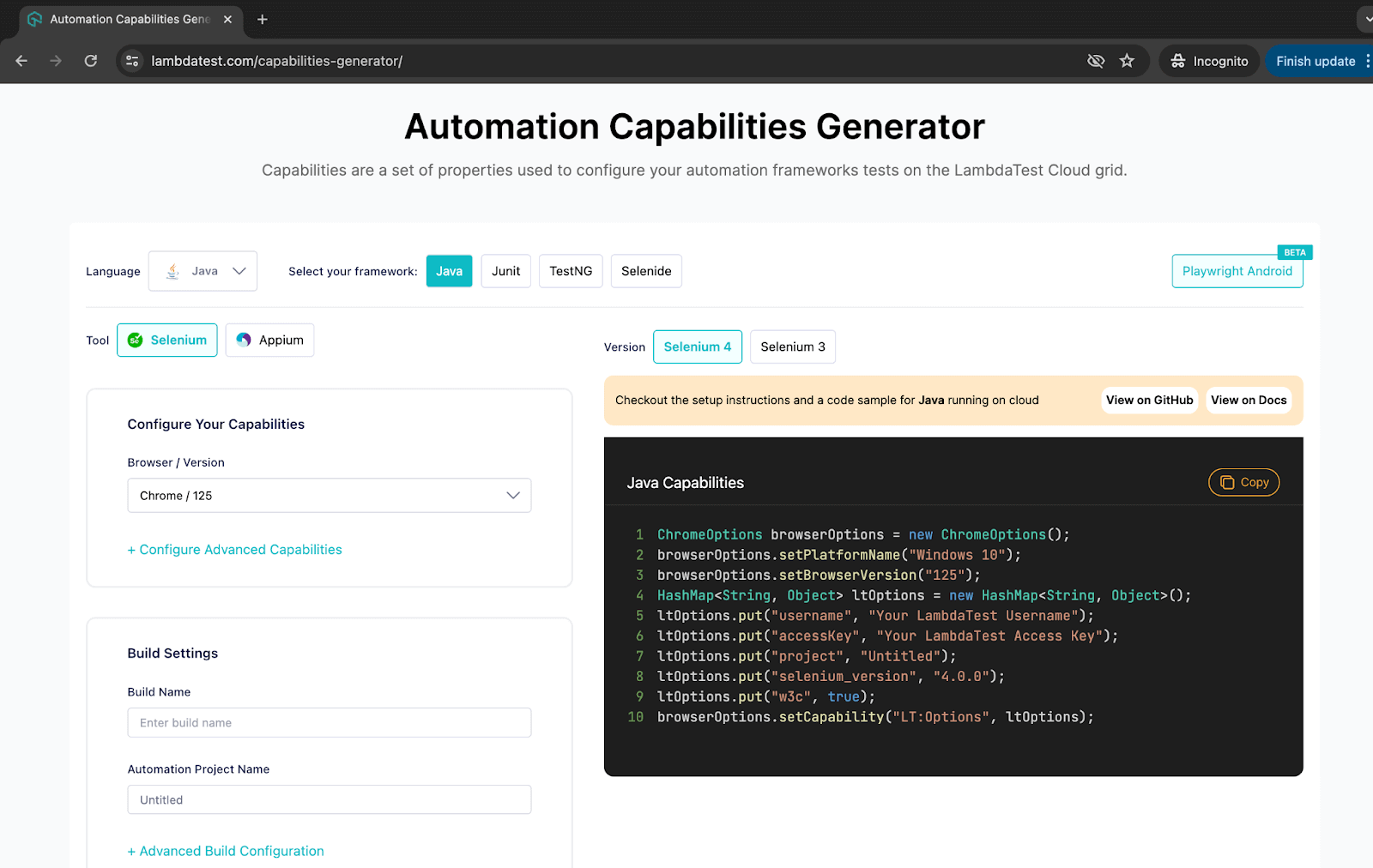
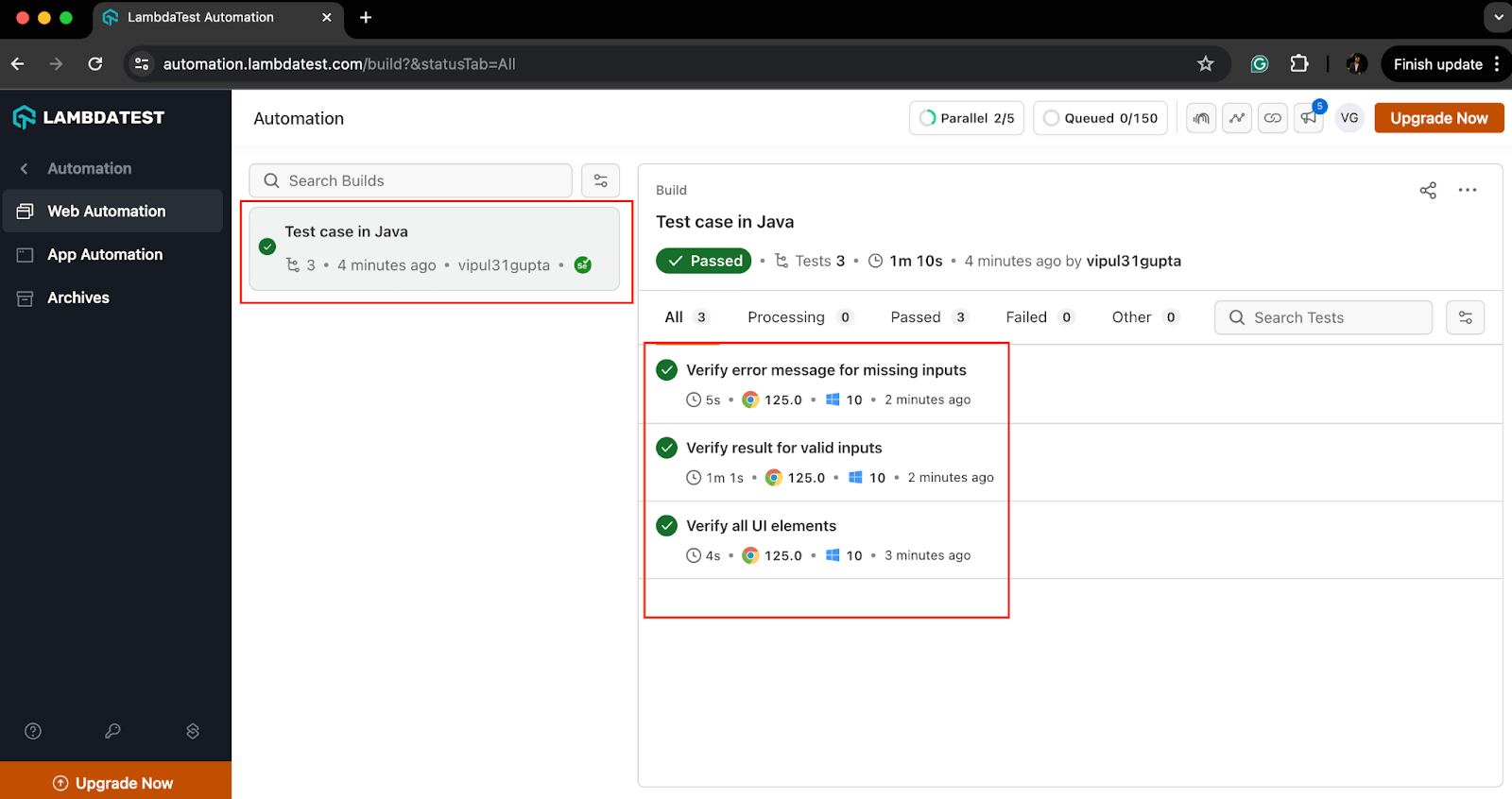
**Code Walkthrough:** Below is the complete code walkthrough to understand the code written in the above BaseTest.java file. 1. Start by creating required class objects and variables with public access to access them in the test classes. For this, first, create an object of *RemoteWebDriver* and initialize it to null.  1. Next, add the username and access key for your LambdaTest account to connect to the cloud grid for test execution. You can find these in the [Password & Security](https://accounts.lambdatest.com/security) section tab.  1. You can also configure these as environment variables and directly fetch them in code instead of defining them in plain text. **For Windows:** > set LT_USERNAME=LT_USERNAME set LT_ACCESS_KEY=LT_ACCESS_KEY **For macOS and Linux:** > export LT_USERNAME=LT_USERNAME export LT_ACCESS_KEY=LT_ACCESS_KEY 1. Add a String variable as *status* and initialize it with value as *failed*. Before quitting the driver instance, this variable helps mark the test case’s final status as passed/failed on the LambdaTest dashboard. This value is updated to be *passed* in the test case if the test passes with no assertion failures or exceptions.  1. Update the code inside the *setup()* method to set the required browser properties and LambdaTest configurations to connect to the cloud grid. 2. Create an object of the *ChromeOptions *class and set the OS and browser versions.  1. Next, create a *HashMap* type variable to specify the additional browser capabilities for the LambdaTest platform. This will help to identify the dashboard test results using the build name and other details.  You can fetch the required browser capabilities from the LambdaTest platform by navigating to the [Automation Capabilities Generator](https://www.lambdatest.com/capabilities-generator/). This helps by offering ready-to-use code for setting up browser capabilities that can be used in execution.  1. Finally, use the Selenium *RemoteWebDriver* to connect to the LambdaTest remote grid using your credentials and *ChromeOptions* class object containing all specified browser capabilities.  1. Use this driver to navigate the Two Input Fields page on the LambdaTest Selenium Playground for test execution.  1. Inside the *tearDown()* method, add a step to execute the script to update the test case status on the LambdaTest dashboard.  1. Next, move to the test class TwoInputFieldTests.java and add the step to update the status to *passed *after the execution of all test cases.    **Results:** We can execute the test cases similarly to how we did for local execution. The console output in the IDE will remain unchanged, but the primary focus will shift to monitoring the execution results on the LambdaTest dashboard. The execution results are on the LambdaTest Dashboard under the **Automation > Web Automation** tab.     ## Best Practices for Writing Test Cases in Java All the test executions we’ve learned above are written following best practices. Adhering to these practices helps avoid repeating the same or similar mistakes and ensures a smooth test flow in your automation projects. Some of the best practices are given below. * **Understanding the Requirements** The first and foremost requirement of writing a good test case is understanding the changes and features clearly. The tester needs to know what is expected from the code based on the input. We can refer to the product requirement documentation or the acceptance cases to know the expected behavior. * **Maintainable and Reusable Code** The test cases should be readable and follow clean coding principles. This helps to keep test cases maintainable and allows quick refactoring in case of requirement changes without much hassle. * **Clear and Descriptive Test Case Names** The names should be clear and meaningful so that anyone who sees the code or test case can understand what a particular test is supposed to do. The name should be descriptive enough to describe the purpose of the test case. One of the naming conventions one can follow is *should[ExpectedResult*]*When[Condition]*. For example, *shouldReturnTheResultWhenBothNumbersAreValid *or *shouldShowErrorWhenAnyNumberIsMissing*. * **Arrange-Act-Assert Structure** Try to follow the AAA structure for your test cases for effective test management by splitting it into three parts. * **Arrange:** Define and set up the test environment and test data on which we want to execute the test. * **Act:** Write the execution steps which interact with the feature using the above data. * **Assert:** Write proper assertions which verify the actual and expected results. * **One Test Case, One Assertion** Use specific and meaningful assertions for each test case, which helps to verify the required details. One test should not be used to verify multiple flows and should not have a dependency on any other test case. For example, valid results for valid input and error responses for invalid input should be two separate test cases. You can use assertions like *assertEquals(), assertTrue(), assertFalse(), assertNotNull()*, etc., to assert to-the-point data and provide meaningful messages to better understand the failures. * **Using Setup and Teardown Methods** Use *@Before* and *@After* annotations of JUnit or TestNG, depending on your framework, to write setup and teardown methods. These methods help to prevent duplicity by making the common code, like driver setup, browser launch, driver termination, etc, reusable across all the test cases. * **Using Mock Data and Stubs for Error Cases** Mock data or stubs means to simulate a function behavior in the software to return some particular result as desired by the tester to test some particular test cases. We can use mocking frameworks like Mockito or write a stub function to mock dependencies and verify test cases for external dependency failures. * **Covering Edge and Boundary Value Cases** Write test cases to cover all the edge cases or unusual scenarios due to software or hardware downtimes. You can use mocking for such types of test cases. Also, testing for boundary values by passing various test data helps verify if the code and software function properly for limiting cases. * **Using Tags, Groups, and Categories** Use tags, groups, or categories to group the related test cases together that serve some common purpose, flow, or requirement in general. For instance, you can group all test cases for login flow, positive and negative cases, etc. ## Conclusion With this, we have concluded this blog on how to write a test case in Java. In this blog, we learned how a good test case can be written with a basic understanding of Java language and test case fundamentals like flow, assertions, and WeElement locators. We learned the working examples on local and cloud grids and understood how following the best practices makes the test case robust and reliable. Now, it’s time for you to go ahead and try writing your first [test case](https://www.lambdatest.com/learning-hub/test-case?utm_source=medium&utm_medium=organic&utm_campaign=aug_12&utm_term=rj&utm_content=blog) in Java. Happy learning!!
위 내용은 Java로 테스트 케이스를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!