이 JavaScript 프로그램은 배열을 사용하여 간단한 스택을 구현하고 LIFO(후입선출) 원칙에 따라 요소 추가, 제거, 표시와 같은 주요 작업을 보여줍니다.
초기 배열(데이터):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
원래 배열 표시:
console.log("Varignal Array ", Data);
AddEle 기능:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
is전체 기능:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
제거 기능:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty 함수:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
디스플레이 기능:
function Display() {
console.log("Upadted Array ..!", Data);
}
기능 실행:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
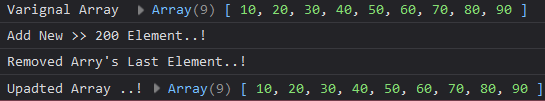
출력:

위 내용은 LIFO 원리를 사용한 JavaScript 스택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!