오늘날의 웹 개발 환경에서는 매력적이고 사용자 친화적인 로그인 페이지를 만드는 것이 모든 애플리케이션에 매우 중요합니다. 이 글은 React를 사용하여 기능이 풍부하고 스와이프 가능한 로그인 페이지를 구축하는 과정을 안내합니다. 로그인과 가입 모드 사이를 원활하게 전환하고 애니메이션 전환과 소셜 미디어 로그인 옵션을 갖춘 현대적이고 반응성이 뛰어난 디자인을 만들겠습니다.
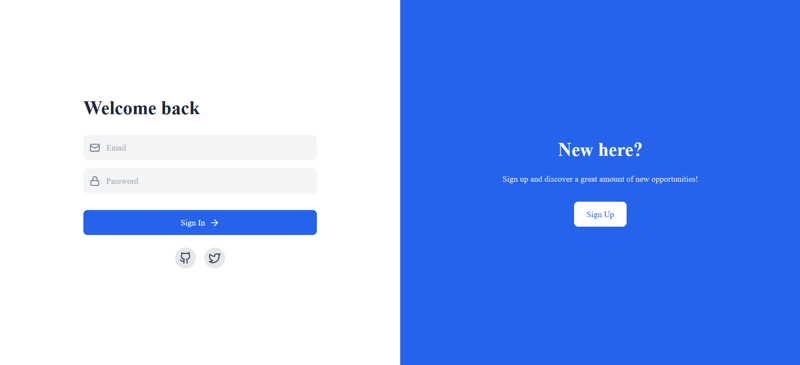
로그인 페이지 미리보기

회원가입 페이지 미리보기

먼저 프로젝트에 React가 설정되어 있는지 확인하세요. 또한 다음과 같은 몇 가지 추가 라이브러리도 사용할 예정입니다.
npm 또는 Yarn을 사용하여 이러한 종속성을 설치할 수 있습니다.
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
프로젝트에도 Tailwind CSS가 구성되어 있는지 확인하세요.
주요 구성 요소인 LoginSignupPage를 만드는 것부터 시작해 보겠습니다. 이 구성요소는 로그인/가입 양식의 상태와 렌더링을 처리합니다.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
여기에서는 필요한 종속성을 가져오고 양식 필드에 대한 상태 변수와 로그인 및 가입 모드 간 전환을 위한 토글을 사용하여 구성 요소를 설정합니다.
코드를 DRY(반복하지 마세요) 상태로 유지하기 위해 재사용 가능한 InputField 구성 요소를 만들어 보겠습니다.
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
<div className="flex items-center bg-gray-100 p-3 rounded-lg">
<Icon className="text-gray-500 mr-3" size={20} />
<input
type={type}
placeholder={placeholder}
value={value}
onChange={onChange}
className="bg-transparent outline-none flex-1 text-gray-800"
/>
</div>
);
이 구성 요소는 아이콘, 자리 표시자 텍스트, 입력 유형, 값 및 onChange 함수를 소품으로 사용합니다. 스타일이 지정된 입력 필드를 아이콘으로 렌더링하여 양식을 세련되고 일관적으로 보이게 만듭니다.
이제 로그인/가입 양식의 기본 구조를 만들어 보겠습니다.
return (
<div className="flex flex-col md:flex-row h-screen bg-gray-100">
<div className="w-full md:w-1/2 bg-white flex items-center justify-center p-8 md:p-16">
<div className="w-full max-w-md">
<AnimatePresence mode="wait">
<motion.div
key={isLogin ? 'login' : 'signup'}
initial="hidden"
animate="visible"
exit="hidden"
variants={formVariants}
transition={{ duration: 0.3 }}
>
<h1 className="text-3xl md:text-4xl font-bold mb-8 text-gray-800">
{isLogin ? 'Welcome back' : 'Create account'}
</h1>
<div className="space-y-4">
{!isLogin && (
<InputField
icon={User}
placeholder="Full Name"
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
)}
<InputField
icon={Mail}
placeholder="Email"
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<InputField
icon={Lock}
placeholder="Password"
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
{/* ... (submit button and social login options) */}
</motion.div>
</AnimatePresence>
</div>
</div>
{/* ... (right side panel) */}
</div>
);
이 코드는 왼쪽에 양식이 있는 반응형 레이아웃을 만듭니다. 우리는 Framer Motion의 AnimatePresence와 Motion.div를 사용하여 로그인과 가입 모드 간 전환 시 원활한 전환을 추가했습니다.
양식에 제출 버튼과 소셜 로그인 옵션을 추가해 보겠습니다.
<div className="mt-8">
<button
className={`text-white px-6 py-3 rounded-lg w-full flex items-center justify-center ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
{isLogin ? 'Sign In' : 'Sign Up'} <ArrowRight className="ml-2" size={20} />
</button>
</div>
{isLogin && (
<div className="mt-6 flex justify-center space-x-4">
<button className="p-2 bg-gray-200 rounded-full">
<Github className="text-gray-700 hover:text-white" size={24} />
</button>
<button className="p-2 bg-gray-200 rounded-full">
<Twitter className="text-gray-700 hover:text-white" size={24} />
</button>
</div>
)}
이 코드는 현재 모드(로그인 또는 가입)에 따라 색상과 텍스트를 변경하는 제출 버튼을 추가합니다. 로그인 모드의 경우 GitHub 및 Twitter에 대한 소셜 로그인 옵션도 추가합니다.
스와이프 가능한 로그인 페이지를 완성하기 위해 사용자가 로그인 모드와 가입 모드 사이를 전환할 수 있는 측면 패널을 추가해 보겠습니다.
<div
className={`w-full md:w-1/2 flex items-center justify-center p-8 md:p-16 ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
<div className="text-center">
<h2 className="text-3xl md:text-4xl font-bold mb-6 text-white">
{isLogin ? 'New here?' : 'Already have an account?'}
</h2>
<p className="text-gray-200 mb-8">
{isLogin
? 'Sign up and discover a great amount of new opportunities!'
: 'Sign in to access your account and continue your journey!'}
</p>
<button
className="bg-white px-6 py-3 rounded-lg"
style={{ color: isLogin ? '#2563EB' : '#059669' }}
onClick={toggleMode}
>
{isLogin ? 'Sign Up' : 'Sign In'}
</button>
</div>
</div>
이 측면 패널은 현재 모드에 따라 내용과 색상이 변경됩니다. 이 버튼을 사용하면 사용자는 로그인 모드와 가입 모드 사이를 전환할 수 있으며 앞서 정의한 ToggleMode 기능을 트리거할 수 있습니다.
로그인 페이지를 더욱 매력적으로 만들기 위해 애니메이션에 Framer Motion을 사용했습니다. 애니메이션 변형을 정의한 방법은 다음과 같습니다.
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
이러한 변형은 양식을 래핑하는 Motion.div에 적용되어 로그인 모드와 가입 모드 간 전환 시 원활한 전환 효과를 만듭니다.
이 가이드에 따라 React를 사용하여 기능이 풍부하고 스와이프할 수 있는 로그인 페이지를 만들었습니다. 이 로그인 페이지에는 다음이 포함됩니다:
이 현대적이고 매력적인 로그인 페이지는 귀하의 애플리케이션에 대한 훌륭한 사용자 경험을 제공합니다. 기능을 완료하려면 적절한 양식 유효성 검사를 추가하고 양식 제출을 백엔드 인증 시스템에 연결하는 것을 잊지 마세요.
이 로그인 페이지를 특정 프로젝트 요구 사항에 완벽하게 맞게 색상을 사용자 정의하고, 더 많은 필드를 추가하거나, 추가 기능을 통합할 수 있습니다!
이 기사를 읽은 후 초보자와 고급 개발자 모두 몇 가지 질문이 있을 수 있습니다. 다음은 몇 가지 일반적인 FAQ입니다.
Q: 이 로그인 페이지를 구현하려면 Tailwind CSS를 알아야 합니까?
A: 예제에서는 스타일링을 위해 Tailwind CSS를 사용하지만 반드시 이를 사용할 필요는 없습니다. Tailwind 클래스를 고유한 CSS 스타일로 바꿀 수 있습니다. 그러나 Tailwind CSS를 배우면 개발 프로세스 속도를 높일 수 있습니다.
Q: Framer Motion이 무엇이며, 이 프로젝트에 꼭 필요한가요?
A: Framer Motion은 React의 인기 있는 애니메이션 라이브러리입니다. 이 프로젝트에서는 로그인과 가입 모드 사이의 원활한 전환을 생성하는 데 사용됩니다. 꼭 필요한 것은 아니지만 사용자 경험을 크게 향상시킵니다. 원하는 경우 애니메이션 없이 로그인 페이지를 구현할 수 있습니다.
Q: 양식 제출 및 유효성 검사는 어떻게 처리하나요?
A: 이 예에는 양식 제출이나 유효성 검사가 포함되지 않습니다. 양식에 onSubmit 핸들러를 추가하고 유효성 검사 논리를 구현해야 합니다. 보다 복잡한 양식 처리를 위해서는 Formik 또는 React-hook-form과 같은 라이브러리를 사용하는 것이 좋습니다.
Q: 이 로그인 페이지를 모든 백엔드에서 사용할 수 있나요?
A: 예, 이 로그인 페이지는 프런트엔드 전용이며 모든 백엔드와 통합될 수 있습니다. 특정 백엔드 API에 요청을 보내려면 양식 제출 로직을 수정해야 합니다.
Q: 소셜 로그인 옵션을 어떻게 더 추가할 수 있나요?
A: 더 많은 소셜 로그인 옵션을 추가하려면 GitHub 및 Twitter 버튼과 유사한 추가 버튼을 만들 수 있습니다. 각 공급자에 대한 실제 인증 논리를 별도로 구현해야 합니다.
Q: 이 구성 요소는 어떻게 성능을 최적화할 수 있나요?
A: 일부 최적화 전략에는 다음이 포함됩니다.
Q: 접근성을 위해 어떤 점을 고려해야 합니까?
A: 접근성을 향상하려면:
Q: 이 구성 요소를 다양한 프로젝트에서 더 쉽게 재사용할 수 있도록 하려면 어떻게 해야 합니까?
A: 재사용성을 높이려면:
Q: 이 구성 요소에 대해 어떤 테스트 전략을 권장하시나요?
A: 다음 구현을 고려해보세요.
Q: 이 로그인 페이지를 통합하는 대규모 애플리케이션의 상태 관리를 어떻게 처리하시겠습니까?
A: 대규모 애플리케이션의 경우 다음을 고려하세요.
Q: 어떤 보안 사항을 고려해야 합니까?
A: 중요한 보안 고려 사항은 다음과 같습니다.
이 글은 초보자에게 정말 도움이 될 것입니다!! 해피코딩 ☺️.
위 내용은 React 로그인 페이지 템플릿 소스 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!