경고: 게시된 모든 콘텐츠는 내 지식을 상기시키거나 유지하기 위한 것이며 귀하의 학습 여정에도 도움이 되기를 바랍니다. 아이디어는 시간이 있을 때 동일한 게시물에 이 주제와 관련된 정보를 추가하여 완전하고 항상 최신 상태로 만드는 것입니다.
게시물에 부족한 점이나 빠진 부분이 있다면 개선할 수 있도록 도와주세요 :)
개발자의 여정에서 개발자와 소통하고 지원하면서 기술적인 부채를 발견하고 지식의 발전을 지원하려고 노력합니다. 저는 저의 겸손한 인식에 따라 매일매일 개발자들에게 가장 큰 고통과 어려움을 주는 부분에 집중하기로 결정했습니다.
이러한 어려움 중 하나는 Angular의 라우팅 기능에 관한 것입니다.
따라서 기존 기능에 추가하여 Angular의 탐색 모듈이 작동하는 방식에 대해 조금 이야기해 보겠습니다.
Angular가 애플리케이션을 라우팅하는 데 사용하는 단계별 프로세스에 대한 간략한 요약:
내부적으로 Angular, React 또는 Vue는 History API를 사용합니다.
기록은 페이지를 다시 로드하지 않고도 사용자의 검색 기록을 조작할 수 있는 브라우저 인터페이스입니다. HTML5 사양과 함께 도입되었으며 브라우저 기록에서 항목을 추가, 수정 또는 제거하고 탐색 상태 변경에 응답하는 일련의 방법을 제공합니다.
참조:



경로가 변경될 때마다 "기록" 개체가 채워지고 새 경로를 식별합니다.
이는 위치 및 라우터를 사용할 때 모두 발생합니다.
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
이는 경로를 탐색할 때마다 history.pushState 메소드가 호출되기 때문에 발생합니다. 마찬가지로 replaceUrl을 사용할 때마다 History.replaceState 메소드가 호출됩니다.
중요한 관찰은 History API가 가장 기본적인 요구 사항을 충족할 수 있지만 SPA 모니터링 주제로 넘어가는 순간부터 몇 가지 문제가 있음을 알 수 있다는 것입니다. 이러한 문제를 해결하기 위해 이 API를 대체하는 새로운 제안이 진행 중인데, 바로 Navigation API입니다. 아직은 실험단계로 SPA 모니터링 및 성능 관련 포스팅을 통해 좀 더 자세히 말씀드리겠습니다.
SPA 프런트엔드에는 가장 일반적인 2가지 라우팅 전략이 있습니다.
HashLocationStrategy(해시 모드) 및 PathLocationStrategy(히스토리 모드)
이미 SPA를 매일 사용해 본 분들이라면 두 전략의 가장 기본적인 차이점을 아실 겁니다.
'클린' URL: URL은 # 없이 기존 웹 탐색 패턴을 따릅니다. 예를 들어 /home, /about.
예시 URL: https://example.com/home.
해시된 URL: URL에는 # 뒤에 경로가 포함됩니다. # 뒤에 오는 내용은 서버로 전송되지 않고 전적으로 브라우저에서 처리됩니다.
예시 URL: https://example.com/#/home.
각각의 최선의 사용법에 대해서는 논쟁이 있습니다. 일부에서는 SSR 아키텍처에서만 HashLocation을 사용하는 전략에 대해 언급하고 다른 일부에서는 이 전략이 더 단순하다는 점을 이해하여 모든 시나리오에서 사용하지만 자세히 설명하지는 않겠습니다. 토론에 대해 더 자세히 알아보고 싶다면 다음 팁을 참고하세요.
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
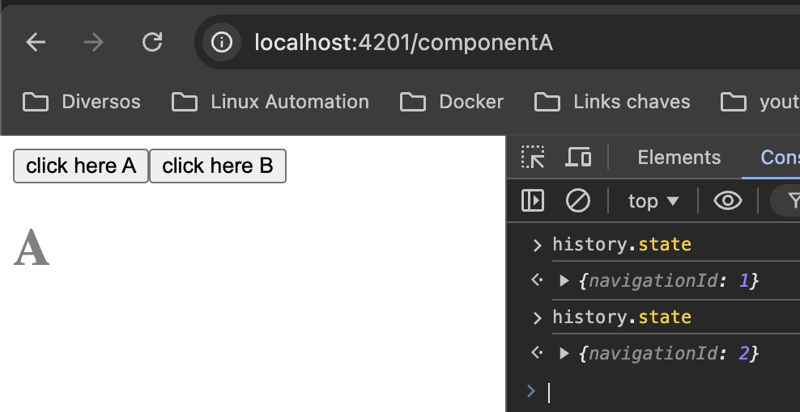
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve<string> {
resolve(): Observable<string> {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
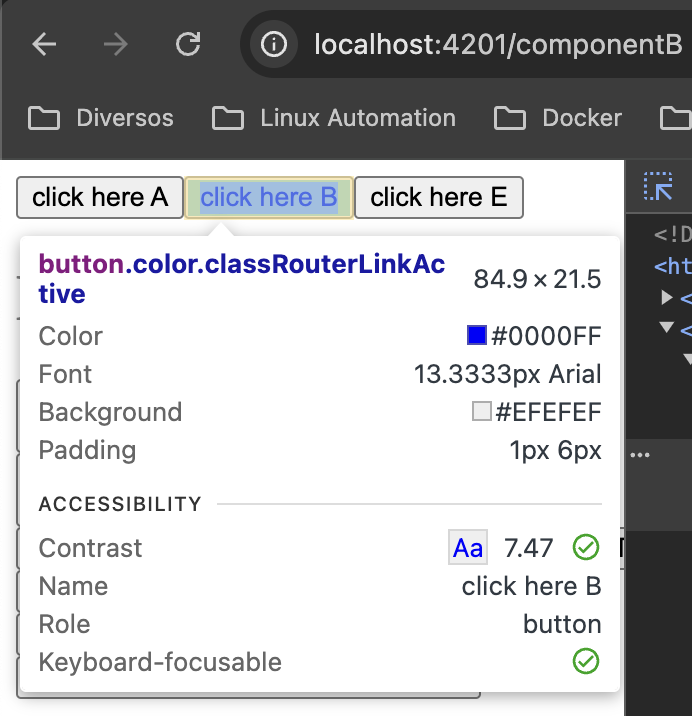
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
<style>
.classRouterLinkActive {
color: blue;
}
</style>
<button class="color" routerLinkActive="classRouterLinkActive" [routerLink]="['/componentA']">click here A</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentB'>click here B</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentE'>click here E</button>
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
위 내용은 각도 라우터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!