Microsoft Teams 향상: Electron에서 WebView2로의 마이그레이션이 미치는 영향
소개
''빠르게 발전하는 데스크톱 애플리케이션 개발 환경에서 Microsoft Teams는 최근 기본 기술에 상당한 변화를 가져왔습니다. 처음에 Electron 프레임워크를 기반으로 구축된 두 애플리케이션 모두 Microsoft의 WebView2 컨트롤을 사용하도록 전환되었습니다. 이러한 움직임은 성능, 통합 및 사용자 경험 면에서 눈에 띄는 개선을 제공하는 중추적인 변화를 의미합니다. 이 블로그에서는 이러한 마이그레이션이 중요한 이유와 개발자와 사용자 모두에게 어떤 의미가 있는지 살펴보겠습니다.
Rish Tandon의 직접적인 통찰
Microsoft Teams의 CEO인 Rish Tandon은 트윗에서 이러한 전환의 중요성을 다음과 같이 강조했습니다.
"이번 변경으로 우리는 #MicrosoftTeams 아키텍처에서 중요한 단계를 밟고 있습니다. 우리는 Electron에서 Edge WebView2로 이동하고 있습니다. Teams는 계속 하이브리드 앱으로 유지되지만 이제는 #MicrosoftEdge에 의해 구동됩니다. 또한 Angular는 사라졌습니다. 이제 WebView2를 100% 사용하고 있습니다."
아키텍처 개요
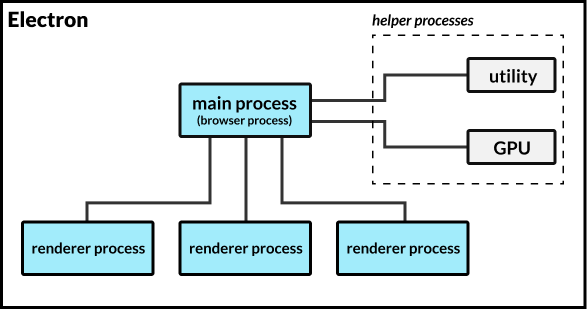
ElectronJS 프로세스 모델:
Electron은 웹 애플리케이션을 래핑하여 크로스 플랫폼 데스크톱 애플리케이션을 만들 수 있는 프레임워크입니다. 이는 웹 애플리케이션과 데스크톱 환경 사이의 브리지 역할을 하며 팝업 표시 또는 장치 연결에 응답하는 등의 상호 작용을 처리합니다. Electron이 데스크탑과의 인터페이스를 관리하는 반면, 애플리케이션의 핵심 기능은 JavaScript로 구현됩니다.

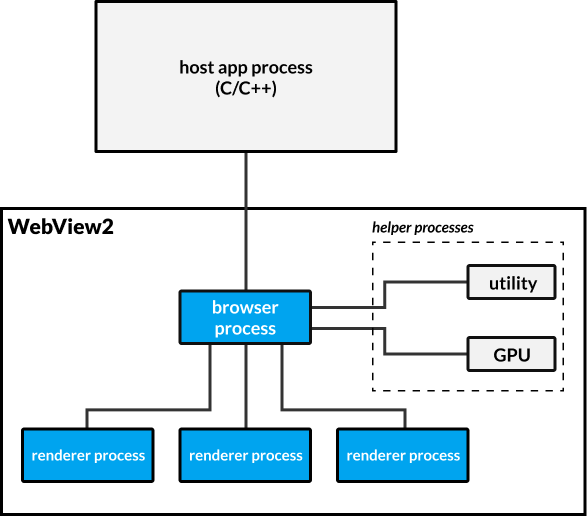
WebView2 기반 애플리케이션 프로세스 모델:
WebView2는 텍스트 상자나 버튼과 유사한 다목적 컨트롤이지만 Edge에 통합된 Chromium 엔진을 사용하여 웹 페이지 경험을 렌더링하도록 설계되었습니다. 이는 Win32 시대의 웹 브라우저 컨트롤을 대체한 이전 WebView 컨트롤을 대체합니다. WebView는 원래 Edge(Trident) 렌더링 엔진을 사용하고 Windows 10으로 제한되었지만 WebView2는 업데이트된 Edge 엔진을 활용하며 더 광범위한 Windows 플랫폼과 호환됩니다.

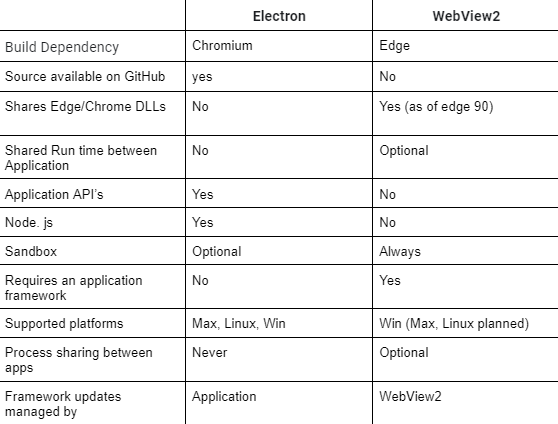
간략한 요약:

Electron JS에서 WebView2로 전환하는 이유는 무엇입니까?
전환 이유
성능 개선: WebView2는 Electron보다 가볍고 빠르기 때문에 메모리 사용량이 줄어들고 로드 시간이 빨라집니다.
Windows와의 향상된 통합: WebView2는 Windows와 원활하게 통합되어 성능과 사용자 경험을 향상시킵니다.
오버헤드 감소: WebView2는 리소스 집약도가 낮기 때문에 전체 Chromium 브라우저 인스턴스를 번들로 묶을 필요가 없으므로 애플리케이션의 설치 공간이 줄어듭니다.
강화된 보안: WebView2는 Microsoft Edge에 대한 지속적인 보안 업데이트를 통해 Electron보다 더 안전한 환경을 제공합니다.
전환 결과
공연:
메모리 사용량: WebView2는 메모리 사용량을 대폭 줄여 성능을 더욱 원활하게 해줍니다.
로드 시간: 최적화된 렌더링과 감소된 오버헤드로 인해 로드 시간과 응답 속도가 빨라졌습니다.
사용자 경험:
안정성: 충돌과 버그가 적어 안정성이 향상되었습니다.
사용자 인터페이스: 더욱 반응성이 뛰어난 인터페이스와 더욱 원활한 상호 작용.
통합 및 호환성:
Windows 기능: 알림, 파일 처리 등 Windows 기능과의 통합이 향상되었습니다.
애플리케이션 업데이트: Edge의 업데이트 메커니즘을 통해 업데이트가 단순화되었습니다.
개발자 영향:
개발 효율성: 간소화된 프레임워크와 향상된 디버깅 도구.
코드 유지 관리: 표준화된 웹 콘텐츠 처리로 유지 관리가 쉬워집니다.
보안:
강화된 보안: Edge의 보안 기능으로 취약점으로부터의 보호가 향상되었습니다.
개발자와 사용자에게 미치는 영향
개발자용:
전환 복잡성: Electron에서 WebView2로 마이그레이션하려면 애플리케이션 아키텍처를 재작업해야 합니다. 개발자는 Electron 관련 기능을 WebView2와 동등한 기능으로 대체해야 하며, 종종 웹 콘텐츠 처리 방법과 네이티브 코드와 웹 콘텐츠 간의 통신 관리 방법에 대한 중요한 변경이 필요합니다.
새로운 기회: WebView2는 기본 Windows 기능과 통합하고 최신 웹 표준을 활용할 수 있는 새로운 가능성을 열어줍니다. 개발자는 이러한 기회를 탐색하여 애플리케이션을 더욱 강화하고 더욱 강력한 기능을 제공할 수 있습니다.
사용자의 경우:
향상된 성능: 사용자는 더 빠르고 응답성이 뛰어난 애플리케이션을 경험할 수 있습니다. 이는 복잡한 디자인 작업을 처리하는 실시간 커뮤니케이션에 의존하는 Microsoft Teams와 같은 수요가 높은 애플리케이션에 특히 유용합니다.
원활한 경험: Windows 환경과의 통합이 향상되어 사용자는 더욱 응집력 있고 유동적인 경험을 기대할 수 있습니다. 여기에는 운영 체제와의 보다 원활한 상호 작용과 Windows 관련 기능에 대한 향상된 지원이 포함됩니다.
결론
Microsoft Teams의 Electron JS에서 WebView2로의 마이그레이션은 더 나은 성능, 통합 및 최신 웹 표준 준수를 향한 중요한 변화를 의미합니다. 이러한 변화는 사용자 경험과 보안을 향상시키기 위해 데스크톱 애플리케이션을 최적화하는 추세를 강조합니다. 기술이 발전함에 따라 더 많은 애플리케이션이 유사한 발전을 채택할 것으로 예상되며 전략적 업데이트가 어떻게 혁신을 주도하고 일상적인 도구를 개선할 수 있는지 보여줍니다.
위 내용은 Microsoft Teams 향상: Electron에서 WebView2로의 마이그레이션이 미치는 영향의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




