생산성을 높이는 최고의 VS Code 확장
소개
Visual Studio Code(VS Code)는 개발자 커뮤니티를 강타한 다재다능하고 강력한 코드 편집기입니다. 뛰어난 기능 중 하나는 확장을 통해 기능을 사용자 정의하고 확장하는 기능입니다. 이러한 확장 기능을 사용하면 생산성을 향상하고 작업 흐름을 간소화하며 코딩을 더욱 즐거운 경험으로 만들 수 있습니다. 이미 가장 인기 있는 확장 기능에 대한 게시물이 많이 있지만, 나에게 가장 유용한 확장 기능을 강조하고 싶습니다!
Prettier - 코드 포맷터
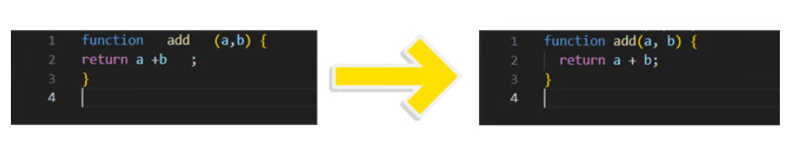
코드 작업 시 일관성, 가독성은 프로젝트의 성패를 좌우하는 핵심 요소입니다. 수동으로 코드 형식을 지정하면 시간이 많이 걸리고 오류가 발생하기 쉽습니다. 이것이 바로 Prettier가 등장하는 이유입니다.
Prettier는 코드를 구문 분석하고 자체 규칙에 따라 다시 인쇄하여 일관된 스타일을 적용하는 독선적인 코드 포맷터입니다. 누가 작성했든 코드가 동일하게 보이도록 하여 서식 지정의 번거로움을 덜어줍니다.
Prettier를 사용하는 이유는 무엇인가요?
- 팀 전체의 일관성: Prettier는 모든 팀원이 동일한 스타일로 코드를 작성하도록 보장합니다. 이는 여러 개발자가 동일한 코드베이스에서 작업하는 공동 프로젝트에 특히 유용합니다.
- 시간 절약: Prettier를 사용하면 더 이상 코드 형식을 수동으로 조정하는 것에 대해 걱정할 필요가 없습니다. 빠르게 저장하면 코드가 프로젝트 규칙에 따라 완벽하게 형식화됩니다.
- 오류 감소: Prettier는 코드 검토 중 코드 스타일에 대한 논쟁을 없애 팀이 형식 지정 대신 논리와 기능에 집중할 수 있도록 해줍니다.
- 다양한 언어 지원: Prettier는 JavaScript만을 위한 것이 아닙니다. TypeScript, CSS, HTML, JSON 등과 같은 다양한 언어를 지원합니다.

Prettier는 생산성과 코딩 만족도를 위한 투자입니다. 한번 시도해 보시면 수동으로 다시 코드 형식을 지정하고 싶지 않을 것입니다.
GitLens — 강력한 Git
Git은 버전 관리에 필수적인 도구이지만 Git의 기록을 관리하고 이해하는 것이 때로는 어려울 수 있습니다. 강력한 Visual Studio Code 확장 프로그램인 GitLens는 편집기 내에서 바로 풍부한 통찰력과 도구를 제공하여 Git 경험을 향상시킵니다.
GitLens는 Visual Studio Code에 내장된 Git 기능을 강화합니다. 이는 코드 작성자를 시각화하고, 코드 변경 사항을 탐색하고, 저장소 기록을 더 깊이 이해하는 데 도움이 됩니다. 변경 사항을 추적하든, 특정 수정을 수행한 사람을 조사하든, 커밋 기록을 분석하든 GitLens는 Git의 강력한 기능을 여러분의 손끝에 직접 제공합니다.
GitLens를 사용하는 이유
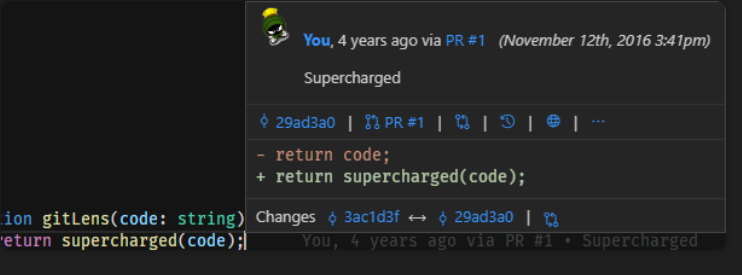
- 코드 비난 주석: GitLens는 인라인 비난 주석을 제공하여 누가 마지막으로 코드 줄을 수정했는지, 언제 수정했는지 확인할 수 있습니다. 이는 변화의 배경을 이해하는 데 매우 유용합니다.
- 커밋 세부 정보 한눈에: 코드 줄 위로 마우스를 가져가면 편집기를 떠나지 않고도 작성자, 커밋 메시지, 타임스탬프를 포함한 자세한 커밋 정보를 볼 수 있습니다.
- 파일 및 줄 기록: GitLens를 사용하면 파일 기록은 물론 특정 코드 줄까지 쉽게 탐색할 수 있습니다. 이는 코드의 발전 과정을 추적하고 현재 상태에 도달한 과정을 이해하는 데 도움이 됩니다.
- 버전 비교: 현재 파일을 이전 버전과 나란히 빠르게 비교하여 변경된 내용을 확인하세요. 또한 브랜치, 태그 또는 커밋을 비교하여 차이점을 이해할 수도 있습니다.
- 리포지토리 탐색: GitLens는 Visual Studio Code 내에서 분기, 태그, 원격, 스태시 등을 모두 탐색할 수 있는 강력한 저장소 보기를 제공합니다.
- 대화형 리베이스 편집기: 대화형 리베이스 편집기를 사용하여 커밋을 쉽게 관리하세요. GitLens를 사용하면 리베이스 중에 커밋 재정렬, 스쿼시 또는 편집이 더 간단해집니다.
- 풍부한 사용자 정의: 주석 모양 변경부터 정보 표시 방법 구성에 이르기까지 광범위한 사용자 정의 옵션을 사용하여 작업 흐름에 맞게 GitLens를 조정하세요.

GitLens는 Visual Studio Code에서 Git을 사용하는 모든 사람에게 없어서는 안 될 확장입니다. 풍부한 정보를 손쉽게 제공하므로 코드베이스의 기록을 더 쉽게 이해하고 다른 사람들과 공동 작업할 수 있습니다.
와카타임
코딩에 얼마나 많은 시간을 소비하는지 궁금하신가요? 코딩 습관을 이해하면 생산성을 높이고 시간을 더 잘 관리하는 데 도움이 될 수 있습니다. Visual Studio Code의 강력한 시간 추적 확장 프로그램인 WakaTime은 코딩 활동에 대한 자세한 통찰력을 제공합니다.
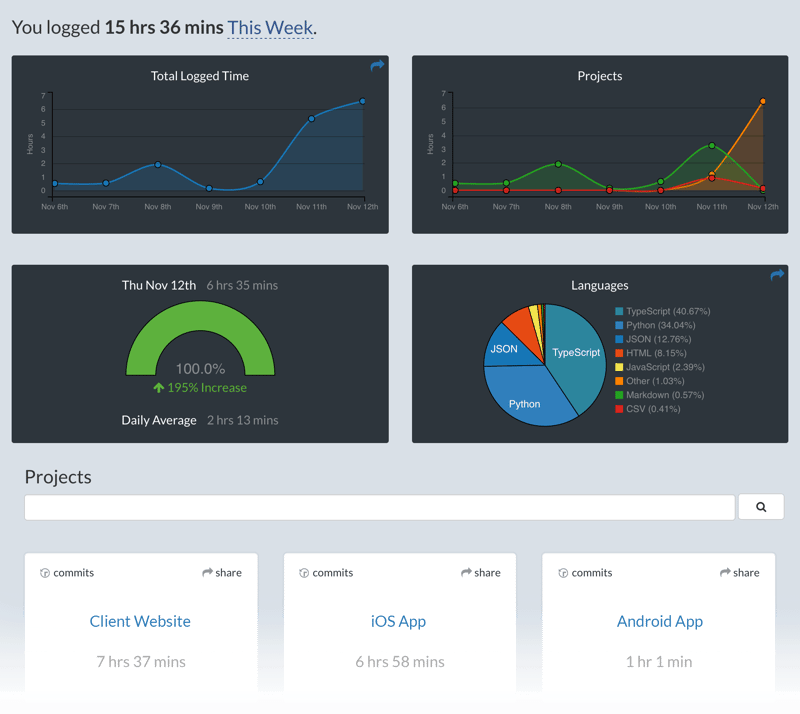
WakaTime은 다양한 프로그래밍 작업에 소비한 시간을 자동으로 기록하는 오픈 소스 시간 추적 도구입니다. Visual Studio Code와 원활하게 통합되어 코딩 활동에 대한 실시간 분석을 제공합니다. WakaTime은 작업 중인 프로젝트, 각 파일에 소비한 시간, 심지어 가장 많이 사용하는 언어까지 추적합니다.
왜 WakaTime을 사용하나요?
- 자동 시간 추적: WakaTime은 백그라운드에서 실행되며 수동 입력 없이 코딩 시간을 자동으로 추적합니다. 간단히 설치하면 데이터 수집이 시작됩니다.
- 상세한 통찰력: 특정 프로젝트, 파일, 프로그래밍 언어에 소비한 시간을 포함하여 코딩 습관을 분석해 보세요. 이 데이터는 시간 할당 방법을 이해하는 데 매우 중요합니다.
- 목표 설정: 매주 프로젝트에 특정 시간을 투자하는 등 코딩 시간에 대한 개인적인 목표를 설정하세요. WakaTime은 진행 상황을 모니터링하여 순조롭게 진행되도록 도와줍니다.
- 생산성 향상: 코딩 패턴을 분석하면 생산성 최고점과 최저점을 식별하여 작업 일정을 최적화할 수 있습니다.
- 팀 공동 작업: WakaTime은 팀 기능도 제공하므로 각 팀원이 프로젝트에 소비하는 시간을 확인할 수 있어 프로젝트 관리에 유용할 수 있습니다.
- 통합: WakaTime은 다른 많은 도구 및 편집기와 통합되므로 Visual Studio Code뿐만 아니라 다양한 플랫폼에서 코딩 시간을 추적할 수 있습니다.

WakaTime은 단순한 시간 추적기 그 이상입니다. 그것은 자기 개선을 위한 도구입니다. 코딩 시간을 어떻게 사용하는지에 대한 통찰력을 얻으면 데이터 기반 결정을 내려 생산성을 향상하고 목표를 달성할 수 있습니다.
GitHub 풀 요청
풀 요청(PR) 관리는 특히 코드 편집기와 GitHub 간에 전환할 때 시간이 많이 걸릴 수 있습니다. Visual Studio Code용 GitHub 끌어오기 요청 확장을 사용하면 편집기 내에서 직접 끌어오기 요청을 생성, 검토 및 관리할 수 있어 이 프로세스가 단순화됩니다.
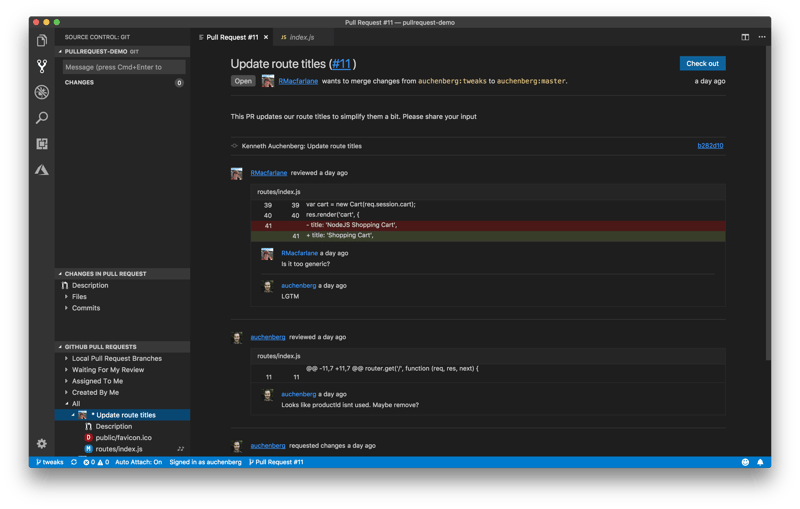
GitHub Pull Requests 확장은 GitHub의 Pull 요청 기능을 Visual Studio Code에 통합합니다. 편집기를 떠나지 않고도 끌어오기 요청을 관리할 수 있으므로 공동 작업, 코드 검토 및 변경 사항 병합이 더 쉬워집니다. 오픈 소스 프로젝트 작업을 하든, 팀과 공동 작업을 하든 이 확장 프로그램을 사용하면 GitHub의 강력한 기능을 손쉽게 사용할 수 있습니다.
GitHub 풀 요청을 사용하는 이유
- 통합 워크플로: Visual Studio Code에서 끌어오기 요청을 직접 관리하여 컨텍스트 전환을 줄이고 생산성을 높입니다.
- 손쉬운 코드 검토: 개발 환경을 벗어나지 않고도 코드 변경 사항을 검토하고, 의견을 남기고, 풀 요청에 대한 변경 사항을 승인하거나 요청합니다.
- 실시간 협업: 댓글, 리뷰, 병합 충돌 등 풀 요청에 대한 실시간 업데이트를 편집기에서 바로 확인할 수 있습니다.
- PR 생성 및 관리: Visual Studio Code 내에서 쉽게 새로운 끌어오기 요청을 생성하고, 검토자를 할당하고, PR 상태를 추적할 수 있습니다.
- 향상된 GitHub 통합: 확장 프로그램은 GitHub 이슈와도 통합되어 이슈를 풀 요청에 연결하고 진행 상황을 추적할 수 있습니다.

GitHub Pull Requests 확장은 GitHub를 사용하는 개발자를 위한 획기적인 기능입니다. 끌어오기 요청 관리를 Visual Studio Code에 통합하면 시간이 절약되고 컨텍스트 전환이 줄어들며 공동 작업이 향상됩니다.
결론
Visual Studio Code는 Prettier, GitLens, WakaTime, GitHub Pull Requests와 같은 확장 기능을 통해 더욱 강력한 도구가 되었습니다. 이러한 확장 기능은 생산성을 향상시킬 뿐만 아니라 코딩 프로세스를 더욱 체계적이고 효율적이며 즐겁게 만듭니다. 혼자 작업하든 팀의 일원으로 작업하든 이러한 도구는 VS Code 경험을 최대한 활용하는 데 도움이 됩니다. 아직 이러한 확장 프로그램을 사용하고 있지 않다면 직접 사용해 보고 그 이점을 확인해 보시기 바랍니다.
위 내용은 생산성을 높이는 최고의 VS Code 확장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






