Vue.js로 얼굴 인식을 사용하여 안전한 웹 로그인 시스템 구축: 단계별 가이드
오늘날의 세계에서는 보안과 액세스 용이성이 사용자와 개발자 모두에게 가장 중요한 관심사입니다. 사이버 위협의 수가 증가하고 원활한 사용자 경험에 대한 요구가 높아지면서 고급 보안 조치를 통합하는 것이 중요해졌습니다. 이를 가능하게 하는 최첨단 기술 중 하나가 얼굴인식이다. 이 기술은 강력한 보안을 제공할 뿐만 아니라 로그인 프로세스를 단순화하여 사용자 경험을 향상시킵니다. 사용자는 더 이상 복잡한 비밀번호를 기억하거나 여러 인증 단계를 거칠 필요가 없습니다. 대신 빠른 얼굴 스캔을 통해 자신의 계정에 액세스할 수 있습니다.
얼굴 인식 기술은 크게 발전하여 이제 웹 개발자가 그 어느 때보다 쉽게 접근할 수 있게 되었습니다. 얼굴 인식을 웹 애플리케이션에 통합하면 보안과 편의성이 크게 향상될 수 있습니다. 이 종합 가이드에서는 Vue.js와 강력한 얼굴 인식 API인 FACEIO를 사용하여 웹 로그인 시스템을 만드는 방법을 보여줍니다. FACEIO의 기능을 활용하여 안전하고 사용자 친화적인 인증 시스템을 구축할 수 있습니다. 이 튜토리얼이 끝나면 사용자가 자신의 얼굴을 사용하여 로그인할 수 있고 기존 로그인 방법에 대한 효율적이고 현대적인 솔루션을 제공하는 작동하는 웹 애플리케이션을 갖게 됩니다.
색인
- 소개
- 요구사항
- Vue.js 프로젝트 구성
- FACEIO 통합
- 로그인 구성요소 구축
- 인증 구현
- 사용자 경험 개선
- 테스트 및 디버깅
- 결론
- 참고자료
소개

얼굴 인식 기술은 사용자를 인증하는_ 원활하고_ 안전한_ 방법을 제공하여 디지털 보안에 접근하는 방식을 변화시킵니다. 비밀번호나 PIN에 의존하는 기존 방법과 달리 얼굴 인식은 보다 직관적이고 덜 방해적인 사용자 경험을 제공합니다. 생체 인식 기술의 보급이 증가함에 따라 얼굴 인식은 웹 애플리케이션 보안을 위한 안정적이고 효율적인 솔루션으로 부상했습니다. 이 기술은 고유한 얼굴 특징을 분석하고 비교함으로써 승인된 사용자만 액세스할 수 있도록 보장하여 애플리케이션의 전반적인 보안을 강화합니다.
FACEIO는 얼굴 인식 분야의 선두 제공업체 중 하나로 개발자를 위한 강력하고 통합하기 쉬운 API를 제공합니다. API는 얼굴 인식을 웹 애플리케이션에 통합하는 프로세스를 단순화하여 생체 인식 기술에 대한 경험이 부족한 사람들도 액세스할 수 있도록 합니다. 이 튜토리얼에서는 인기 있는 JavaScript 프레임워크인 Vue.js를 사용하여 인증을 위해 FACEIO API를 사용하는 웹 로그인 시스템을 구축합니다. 프로젝트 구성 단계, FACEIO 통합, 얼굴 인식 로그인 시스템 구현 과정을 안내해 드립니다. 이 튜토리얼이 끝나면 보안과 사용자 경험을 모두 향상하고 디지털 인증 문제에 대한 최신 솔루션을 제공하는 기능적이고 안전한 웹 로그인 애플리케이션을 갖게 될 것입니다.
요구사항

시작하기 전에 이 튜토리얼을 효과적으로 따라하는 데 필요한 도구와 지식을 갖추고 있는지 확인하는 것이 중요합니다. Vue.js를 사용하여 웹 애플리케이션을 구축할 것이므로 JavaScript와 Vue.js에 대한 기본적인 이해가 중요합니다. 구성 요소, 상태 관리 및 Vue CLI에 익숙하면 특히 도움이 됩니다. Vue.js를 처음 사용하는 경우 소개 튜토리얼이나 공식 Vue.js 문서를 살펴보고 빠르게 알아보세요.
또한 시스템에 Node.js 및 npm(Node Package Manager)이 설치되어 있어야 합니다. Node.js를 사용하면 서버 측에서 JavaScript를 실행할 수 있으며 종속성을 관리하고 개발 서버를 실행하는 데 필수적입니다. 공식 Node.js 웹사이트에서 Node.js를 다운로드하여 설치할 수 있으며 여기에는 npm도 포함됩니다. 마지막으로 FACEIO에 계정을 만들고 API 키를 받아야 합니다. 얼굴 인식 기능을 애플리케이션에 통합하려면 FACEIO API 키가 필요합니다. FACEIO 웹사이트를 방문하여 계정을 등록하고 API 키를 받을 수 있습니다. API 키는 FACEIO.
서비스에서 앱을 인증하는 데 사용되므로 안전하게 보관하세요.다음은 중요 항목으로 요약된 전제 조건입니다.
- JavaScript 및 Vue.js에 대한 기본 지식:
Vue.js 구성 요소, 상태 관리 및 Vue CLI에 대한 지식
Vue.js를 처음 사용하는 경우 소개 튜토리얼이나 공식 Vue.js 문서를 살펴보세요.
- Node.js 및 npm 설치:
Npm도 포함된 공식 Node.js 웹사이트에서 Node.js를 다운로드하여 설치하세요.
Node.js를 사용하면 서버 측에서 JavaScript를 실행하고 종속성을 관리할 수 있습니다.
- FACEIO 계정 및 API 키:

- FACEIO 웹사이트에서 계정을 만드세요.
- 얼굴 인식 기능을 앱에 통합하는 데 필요한 API 키를 받으세요.
- API 키는 FACEIO 서비스로 애플리케이션을 인증하므로 안전하게 보관하세요.
Vue.js 프로젝트 구성

먼저 새로운 Vue.js 프로젝트를 만들어 보겠습니다. 터미널을 열고 다음 명령을 실행하세요.
npx @vue/cli create face-recognition-login cd face-recognition-login npm install
이 명령은 face-recognition-login이라는 새 프로젝트 Vue.js를 생성하고 필요한 모든 종속성을 설치합니다.
FACEIO 통합

FACEIO를 통합하려면 JavaScript SDK를 포함해야 합니다. index.html 파일에 다음 스크립트 태그를 추가하세요.
html <! - public/index.html → <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Face Recognition Login</title> </head> <body> <div id="app"></div> <script src="https://cdn.faceio.net/fio.js"></script> </body> </html>
이 스크립트 태그는 얼굴 인식 기능을 애플리케이션에 통합하는 데 사용할 FACEIO SDK를 로드합니다.
로그인 구성 요소 구축

로그인 시스템을 위한 새로운 Vue 구성 요소를 만듭니다. Login.vue라고 부르겠습니다.
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO">Login</button>
<p v-if="error">{{ error }}</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
};
},
methods: {
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
<style scoped>
.login-container {
text-align: center;
margin-top: 50px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
p {
color: red;
}
</style>
이 구성요소에서는 클릭 시 initFaceIO 메서드를 트리거하는 버튼을 정의합니다. 이 메서드는 FACEIO SDK를 초기화하고 얼굴 인식을 사용하여 사용자 인증을 시도합니다. 사용자가 버튼을 클릭하면 FACEIO SDK가 로드되고 얼굴 인식 프로세스가 시작됩니다. 인증이 성공하면 사용자 정보가 검색되어 애플리케이션의 보안 영역에 대한 액세스 권한을 부여하는 데 사용될 수 있습니다. initFaceIO 메서드는 SDK 초기화부터 사용자의 얼굴 데이터를 캡처하고 저장된 데이터로 검증까지 전체 프로세스를 처리합니다. 이러한 원활한 통합을 통해 인증 프로세스가 안전하고 사용자 친화적이 되도록 보장하여 비밀번호의 필요성을 줄이고 로그인 프로세스를 더욱 효율적으로 만듭니다.
Além de inicializar o SDK, o componente também inclui tratamento de erros para fornecer feedback caso o processo de autenticação falhe. Isso é crucial para melhorar a experiência do usuário, pois informa aos usuários sobre quaisquer problemas que possam surgir durante a tentativa de login. Por exemplo, se o rosto do usuário não puder ser reconhecido, o componente pode exibir uma mensagem de erro pedindo ao usuário para tentar novamente ou verificar as configurações da câmera. Ao incorporar esses recursos, o componente não apenas melhora a segurança, mas também garante uma experiência do usuário suave e intuitiva. Além disso, este método pode ser estendido para incluir funcionalidades adicionais, como registrar tentativas de autenticação para auditoria de segurança ou integrar com outros sistemas de autenticação biométrica para fornecer uma abordagem de segurança em várias camadas.
Implementando a Autenticação

No método initFaceIO, inicializamos o SDK do FACEIO e chamamos o método authenticate. Este método é o núcleo do nosso sistema de login por reconhecimento facial. Primeiro, criamos uma instância do SDK do FACEIO usando nossa chave de API, o que estabelece uma conexão com o serviço FACEIO e o prepara para a autenticação do usuário. O método authenticate então ativa a câmera do usuário e inicia o processo de reconhecimento facial. Isso envolve capturar as características faciais do usuário e compará-las com os dados armazenados para verificar sua identidade. A integração contínua dessas etapas garante que o processo de autenticação seja eficiente e seguro.
Aqui está uma descrição do código:
- Inicializar o SDK do FACEIO: Criamos uma instância do SDK do FACEIO com nossa chave de API, estabelecendo uma conexão segura com o serviço FACEIO.
- Autenticar o Usuário: Chamamos o método authenticate, que abre a câmera e tenta reconhecer o rosto do usuário. Este método captura as características faciais do usuário e as compara com os dados armazenados.
- Tratar Sucesso e Erro:
- Em caso de sucesso: Registramos os dados do usuário no console, que podem ser usados para conceder acesso a áreas restritas do aplicativo ou personalizar a experiência do usuário.
- Em caso de falha: Capturamos o erro e exibimos uma mensagem de erro para o usuário. Isso garante que os usuários sejam informados sobre o problema, seja com a câmera, um rosto não reconhecido ou outro erro.
Ao incorporar essas etapas, garantimos que o sistema de login por reconhecimento facial seja robusto e amigável ao usuário. Além disso, o mecanismo de tratamento de erros melhora a experiência do usuário ao fornecer feedback claro em caso de problemas, orientando-os sobre como resolvê-los. Este método pode ser ainda mais estendido para incluir o registro de tentativas de autenticação para auditorias de segurança, integração com outros sistemas biométricos para segurança aprimorada e personalização das mensagens de erro para fornecer orientações mais específicas aos usuários.
Código de Exemplo:
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
}
Melhorando a Experiência do Usuário

Para proporcionar uma melhor experiência ao usuário, vamos adicionar um indicador de carregamento enquanto a autenticação facial está em andamento.
Atualize o componente Login.vue da seguinte forma:
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO" :disabled="loading">Login</button>
<p v-if="error">{{ error }}</p>
<p v-if="loading">Authenticating…</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
loading: false,
};
},
methods: {
initFaceIO() {
this.error = null;
this.loading = true;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
Neste componente atualizado, rastreamos o estado de carregamento e exibimos uma mensagem de carregamento enquanto a autenticação está em andamento.
Testando e Depurando

앱을 배포하기 전에 얼굴 인식 로그인이 예상대로 작동하는지 철저하게 테스트하는 것이 중요합니다. 여기에는 원활한 사용자 경험을 보장하기 위해 다양한 조명 조건 및 사용자 얼굴의 다양한 각도와 같은 극단적인 경우를 확인하는 것이 포함됩니다. 포괄적인 테스트를 통해 잠재적인 문제를 식별하고 수정하여 애플리케이션의 견고성과 신뢰성을 보장할 수 있습니다.
테스트 단계
- 초기 구성: FACEIO SDK가 로드된 상태에서 개발 환경이 올바르게 구성되었는지 확인하세요. SDK가 오류 없이 초기화되고 카메라가 예상대로 작동하는지 확인하세요.
- 인증 시뮬레이션: 다양한 환경과 조명 조건에서 인증 프로세스를 테스트합니다. 여기에는 시스템이 다양한 조건에서 사용자를 안정적으로 인식할 수 있는지 확인하기 위해 저조도, 고조도 및 다양한 얼굴 각도에서의 테스트가 포함됩니다.
- 오류 처리: 다양한 실패 시나리오에 대해 오류 메시지가 제대로 표시되는지 확인하세요. 여기에는 카메라 액세스 거부, 인식할 수 없는 얼굴, 네트워크 오류 등의 문제 확인이 포함됩니다. 적절한 오류 처리를 통해 사용자는 명확하고 유용한 피드백을 받을 수 있습니다.
- 사용자 경험: 로딩 표시기와 오류 메시지가 사용자 경험을 향상시키는지 확인하세요. 인증 과정에서 앱이 어떻게 반응하는지 테스트하고 표시기와 메시지를 통해 사용자에게 상태를 알립니다.
테스트 케이스 예
- 테스트 시나리오: 사용자가 조명이 부족한 상황에서 로그인을 시도합니다.
- 예상 결과: 시스템은 사용자에게 조명 조건을 개선하라는 메시지를 표시하거나 적절한 오류 메시지를 표시해야 합니다. 이를 통해 사용자는 인증 실패 이유와 문제 해결 방법을 알 수 있습니다.
디버깅 팁
- 콘솔 로그: 콘솔 로그를 사용하여 데이터 흐름을 추적하고 문제를 식별합니다. 인증 과정에서 핵심 사항을 기록하면 문제가 발생한 부분을 파악하는 데 도움이 됩니다.
- 네트워크 요청: 네트워크 요청을 모니터링하여 FACEIO API가 올바르게 호출되고 있는지 확인하세요. 요청이 예상대로 전송되고 수신되는지 확인하고 응답에 오류나 예외가 있는지 찾아보세요.
- 브라우저 호환성: 다양한 브라우저에서 애플리케이션을 테스트하여 호환성을 확인하세요. 브라우저마다 카메라 및 기타 API에 대한 액세스를 다르게 처리할 수 있으므로 앱이 모든 주요 브라우저에서 올바르게 작동하는지 확인하는 것이 중요합니다.
이러한 테스트 및 디버깅 단계를 따르면 얼굴 인식 로그인 시스템이 안정적이고 긍정적인 사용자 경험을 제공하는지 확인할 수 있습니다. 배포하기 전에 문제를 식별하고 해결하면 시간이 절약되고 잠재적인 사용자 불만을 방지할 수 있습니다.
결론

축하합니다! Vue.js 및 FACEIO를 사용하여 얼굴 인식을 사용한 웹 로그인 시스템을 성공적으로 구축했습니다. 이 안전하고 사용자 친화적인 인증 방법은 웹 애플리케이션의 보안을 크게 향상시킬 수 있습니다. 얼굴 인식을 통합하면 사용자에게 현대적이고 편리한 로그인 방법을 제공하여 기존 비밀번호에 대한 의존도를 줄이고 전반적인 사용자 경험을 향상시킬 수 있습니다.
사용자 등록, 비밀번호 복구, 다단계 인증과 같은 기능을 추가하여 이 프로젝트를 자유롭게 확장하세요. 이러한 추가 기능을 구현하면 앱의 보안을 더욱 강화하고 사용자에게 계정에 액세스할 수 있는 더 많은 옵션을 제공할 수 있습니다. 얼굴 인식 기술의 힘으로 가능성은 무궁무진하며, 새로운 사용 사례를 탐색하고 기타 고급 보안 조치를 통합하여 앱을 지속적으로 혁신하고 개선할 수 있습니다.
비주얼
프로젝트를 시각화하고 구현을 보다 명확하게 이해할 수 있도록 캡처할 수 있는 몇 가지 시각적 예는 다음과 같습니다.
- Configuração do Projeto: Captura de tela do terminal após criar o projeto Vue.
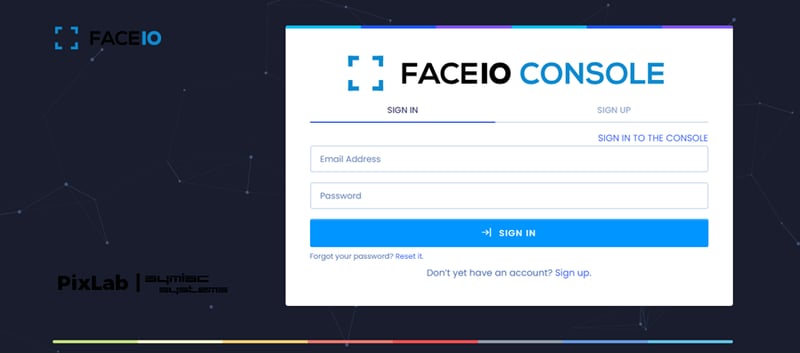
- Página de Login: Captura de tela da página de login com o botão de Login.
- Autenticação em Andamento: GIF mostrando o indicador de carregamento enquanto a autenticação está em andamento.
- Login Bem-Sucedido: Captura de tela do log do console com os dados do usuário após uma autenticação bem-sucedida.
Capturando Capturas de Tela
Aqui está um exemplo de como capturar esses visuais usando uma ferramenta como o Puppeteer:
Instale o Puppeteer:
npm install puppeteer
Exemplo de Script para Capturar uma Tela:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:8080');
await page.screenshot({ path: 'login-page.png' });
await browser.close();
})();
Este script instala o Puppeteer, uma ferramenta de navegador sem cabeça, e o utiliza para capturar uma tela da sua página de login.
Ao seguir este guia abrangente, você pode criar um sistema de login por reconhecimento facial seguro e eficiente para sua aplicação web usando Vue.js e FACEIO. Se você é um desenvolvedor buscando melhorar a segurança do seu aplicativo ou um entusiasta explorando novas tecnologias, este projeto oferece uma base sólida para começar. Feliz codificação!
Referências
- Documentação do FACEIO: A documentação oficial do FACEIO fornece informações abrangentes sobre como integrar e utilizar sua API de reconhecimento facial. Inclui guias detalhados, referência de API e exemplos para ajudá-lo a implementar o reconhecimento facial em seus projetos de forma eficaz.
- Guia Oficial do Vue.js: O guia oficial do Vue.js é um recurso valioso para entender os conceitos principais do framework, componentes e melhores práticas. Oferece tutoriais, explicações e exemplos para ajudá-lo a construir e gerenciar aplicativos Vue.js de forma eficaz.
- Documentação do Puppeteer: O Puppeteer é uma biblioteca Node.js que fornece uma API de alto nível para controlar o Chrome ou Chromium sem cabeça. A documentação oficial inclui detalhes sobre como usar o Puppeteer para scraping web, automação e captura de telas, o que pode ser útil para capturar visuais do seu aplicativo.
Ao utilizar esses recursos, você pode expandir seu conhecimento e aprimorar ainda mais seu sistema de login por reconhecimento facial. Se você está buscando aprofundar seu conhecimento sobre Vue.js, explorar recursos avançados do FACEIO ou utilizar o Puppeteer para capturar visuais do aplicativo, essas referências o apoiarão na realização dos seus objetivos de projeto.
위 내용은 Vue.js로 얼굴 인식을 사용하여 안전한 웹 로그인 시스템 구축: 단계별 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






