모두가 React에 대해 이야기하는 이유: React의 인기와 힘에 대한 심층 분석 ⚛️
개발자 커뮤니티에서 React가 얼마나 화두인지 알아차린 적이 있나요? ? Twitter를 스크롤하든, 동료 코더와 채팅하든, GitHub를 탐색하든 React는 어디에나 있습니다. 하지만 과대 광고는 무엇입니까? 정말 그렇게 강력한 걸까요, 아니면 양 떼처럼 최신 코딩 트렌드를 따르고 있는 걸까요? ? 자, 버클을 채우세요. 이제 우리는 React의 세계로 뛰어들어 모든 사람(그리고 그들의 개?)이 이 JavaScript 라이브러리에 집착하는 이유를 알아낼 것입니다!
React의 부상: 간략한 역사 수업 ?

React가 등장하기 전 웹 개발자들은 "올해에는 몇 개의 JavaScript 프레임워크를 배워야 하지?"라고 생각했습니다. ? 그러나 2013년에 Facebook은 React를 중단했고 그 이후로 웹 개발 세계는 이전과 전혀 달라졌습니다. React는 "JavaScript"라고 말할 수 있는 것보다 더 빠르게 UI 업데이트를 수행할 수 있는 멋진 신인이었습니다.
개발자들은 React가 단지 일시적인 트렌드가 아니라 판도를 바꾸는 변화라는 것을 금방 깨달았습니다. 오늘날 이는 Netflix, Airbnb, Instagram과 같은 회사에서 사용하는 Facebook의 지원을 받고 있으며 취업 시장에서 가장 수요가 많은 기술 중 하나입니다. 그런데 왜? 분석해 보겠습니다.
컴포넌트 기반 아키텍처: React의 빌딩 블록?

레고 세트처럼 웹사이트를 구축한다고 상상해 보세요. 각 부분(또는 구성 요소)은 독립적이며 앱의 다양한 부분을 구축하는 데 재사용할 수 있습니다. React를 사용하면 바로 그렇게 할 수 있습니다! 거대하고 복잡하게 뒤엉킨 코드를 작성하는 대신 서로 잘 맞는 작고 관리 가능한 구성 요소를 만들어 애플리케이션을 구성할 수 있습니다.
버튼이 필요하신가요? 버튼 구성 요소를 만들어보세요! 그 버튼을 파란색으로 하고 싶나요? 해당 구성요소 하나만 조정하면 됩니다. 더 이상 코드베이스 전체에서 해당 버튼의 47개 인스턴스를 추적할 필요가 없습니다. 웹 개발계의 곤도 마리에(Marie Kondo)와 같습니다. 모든 것이 깔끔하게 정리되어 있어 즐거움을 선사합니다! ✨
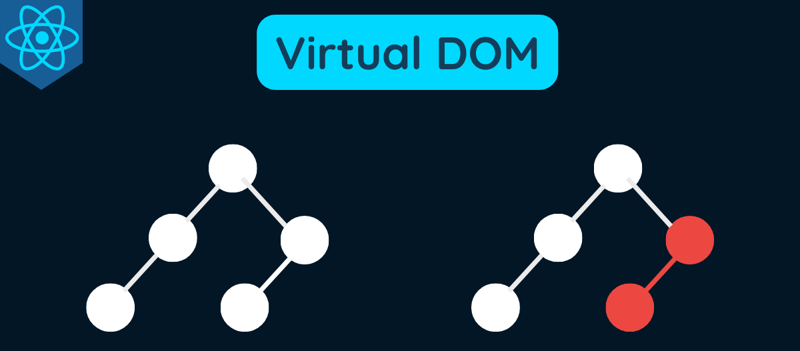
가상 DOM: React의 비밀 소스?

React는 똑똑할 뿐만 아니라 그것은 천재입니다. 앱을 변경할 때 React는 첫날 지나치게 열성적인 인턴처럼 맹목적으로 전체 페이지를 업데이트하지 않습니다. 대신 실제 DOM의 경량 복사본인 가상 DOM을 사용합니다.
뭔가 업데이트하면 React는 Virtual DOM을 실제 DOM과 비교하여 무엇이 변경되었는지 파악하고 필요한 부분만 업데이트합니다. 마치 레이저 초점을 맞춘 뇌외과 의사와 같습니다. ? 결과는? 앱이 빠르고 반응성이 뛰어난 느낌을 주는 초고속 UI 업데이트.
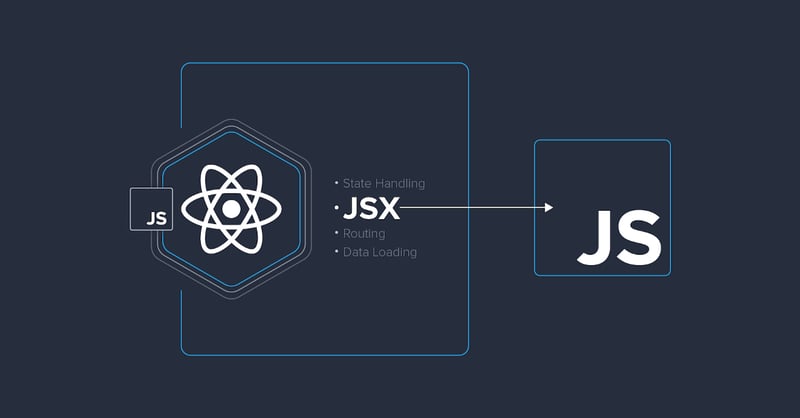
JSX: JavaScript와 HTML의 만남?

React는 JavaScript 내에서 HTML을 직접 작성할 수 있는 JSX를 소개했습니다. 처음에 개발자들은 “잠깐만, HTML과 JavaScript를 섞는다고? 그게 죄는 아니지 않나?” 그런데 시험해 본 후에는 “맙소사, 이거 정말 대단해!”라고 하더군요. ?
JSX를 사용하면 코드만 봐도 UI가 어떻게 보일지 믿을 수 없을 정도로 쉽게 확인할 수 있습니다. 더 이상 HTML과 JavaScript를 일치시키기 위해 파일 사이를 이동할 필요가 없습니다. 모든 것이 한 곳에 있어서 읽고 이해하기 쉽습니다. 땅콩버터와 젤리처럼 두 가지가 함께 있으면 더욱 맛있습니다! ?
React 생태계: 도구와 라이브러리의 보고 ?️

React는 멋진 앱을 구축하기 위한 도구만 제공하는 것이 아닙니다. 또한 귀하의 삶을 더욱 쉽게 만들어주는 라이브러리 생태계도 함께 제공됩니다. 상태를 관리하고 싶나요? Redux 또는 내장된 useState 및 useReducer 후크를 확인하세요. 라우팅이 필요합니까? React Router가 여러분을 도와드립니다. 애니메이션을 좋아하시나요? Framer Motion은 여러분의 세계를 뒤흔들 준비가 되어 있습니다. ?
이 생태계는 개발자를 위한 뷔페와 같습니다. 귀하의 요구 사항에 가장 적합한 도구를 선택하고 조합하여 완벽한 기술 스택을 만들 수 있습니다. 코딩의 장점이 가득합니다! ?️
대규모 커뮤니티: 절대 혼자 코딩할 수 없나요?

React의 가장 좋은 점 중 하나는 대규모 커뮤니티입니다. 오전 2시에 버그가 발생했거나 모범 사례에 대한 조언을 찾고 있다면 친절한 React 개발자가 도움을 드릴 준비가 되어 있음을 알게 될 것입니다. Stack Overflow, GitHub, Reddit 등 React 개발자는 어디에나 있으며 지식을 공유하고 멋진 것을 함께 구축합니다. ?
그리고 React 여정을 안내할 수 있는 수많은 튜토리얼, 강좌, 블로그 게시물(이와 같은!)도 잊지 마세요. React로 코딩할 때 당신은 결코 혼자가 아닙니다. 마치 코딩 친구들이 당신 곁에 있는 것과 같습니다! ?♂️
React의 미래: 다음은 무엇인가? ?

React는 단지 성공에 안주하지 않습니다. React 팀은 라이브러리를 개선하고 발전시키기 위해 끊임없이 노력하고 있습니다. 최근 React Server Components가 도입되고 React Concurrent Mode가 지속적으로 개발됨에 따라 React 개발자의 미래는 밝아 보입니다.
이러한 새로운 기능은 React를 더욱 강력하고 다양하게 만들어 향후 수년간 웹 개발의 최전선에 머물도록 보장합니다. 따라서 React에 뛰어들 생각이라면 지금이 완벽한 시간입니다. 최고의 순간은 아직 오지 않았습니다! ?
결론: React가 단순한 트렌드 그 이상인 이유는 무엇입니까?

그럼 왜 다들 React에 대해 얘기하는 걸까요? 이는 단순한 트렌드가 아니라 웹 애플리케이션 구축 방식을 변화시킨 강력한 힘이기 때문입니다. 컴포넌트 기반 아키텍처, Virtual DOM, JSX, 강력한 생태계 및 활발한 커뮤니티를 통해 React는 탁월한 성능, 유연성 및 사용 편의성의 조합을 제공합니다.
웹 개발을 막 시작했거나 숙련된 전문가라면 React를 배우는 것은 현명한 선택입니다. 그것은 단순한 기술이 아니라 초능력입니다. 자, 계속해서 React에 뛰어들어 왜 모두가 이에 대해 열광하는지 직접 알아보세요. ⚛️
React를 사용해 본 경험이 있나요? 아래 댓글로 여러분의 생각을 공유하고 대화를 계속 이어가세요! ?
함께해요
위 내용은 모두가 React에 대해 이야기하는 이유: React의 인기와 힘에 대한 심층 분석 ⚛️의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






