Create-React-App에서 Vite로 마이그레이션: 레거시 애플리케이션의 성능 향상

저희 직장에서 CRA(create-react-app)에서 Vite로 성공적으로 전환하고 있다는 소식을 공유하게 되어 기쁩니다! ?
전환은 간단하지 않았지만 필요했습니다. 우리 앱은 점점 느려지고, 개발자 경험(DX)도 악화되고 있었습니다. 앱을 다시 시작하는 것이 너무 느려서 하루 종일 노트북을 켜두었습니다. node_modules를 제거하고 다시 설치하고 앱을 시작하려고 시도한 경우 모든 것이 다운로드되고 다시 시작될 때까지 기다리는 데 한 시간을 낭비할 수 있습니다. 앱을 시작하는 데 일반적으로 12~15분이 소요됩니다. 이는 특히 긴급 버그 보고서를 처리할 때 상당한 지연입니다. 또한 CRA는 더 이상 사용되지 않으며 React 애플리케이션 부트스트래핑에 더 이상 권장되지 않습니다.
Vite를 선택해야 하는 이유
처음에는 Rspack을 사용하는 것을 고려했습니다.
보다 강력한 기능과 탁월한 생산성을 갖춘 webpack의 드롭인 대체품입니다.
하지만 전환은 기대했던 것만큼 원활하지 않았습니다. Rspack이 생산 준비 상태에 가까워지고 있지만(이 글을 쓰는 시점에서 버전 1.0.0-beta.4) 저는 보다 성숙하고 전투 테스트를 거친 솔루션인 Vite를 선택하기로 결정했습니다.
Webpack과 CRA에서 벗어나 이러한 도구와 그 뒤에 숨은 노력에 대해 새롭게 감사하게 되었습니다. 개발 프로세스의 상당 부분을 단순화하고 바로 사용할 수 있는 설정을 제공합니다.
언젠가는 CRA 및 Webpack에 대한 진정한 드롭인 대체품이 출시되어 Vite와 같은 도구로 전환할 때 광범위한 파일 변경이 필요하지 않기를 바랍니다.
Webpack, Vite 또는 Rspack이 무엇인지 모르신다면 지난 게시물에서 이 토끼 굴로 들어가 Webpack과 그 기능을 살펴보았습니다. Vite와 Rspack은 비슷한 작업을 수행하지만 더 효율적인 최신 도구입니다.
Vite에 대한 나의 경험: 장점과 단점
기존 앱을 Vite로 전환한 방법에 대해 알아보기 전에 개발 및 생산 환경에서 Vite를 사용하면서 간략하게 경험한 장단점을 공유하고 싶습니다.
장점:
- 빠른 시작: 새로 설치한 후 서버 시작 시간이 대폭 단축되었습니다. Webpack을 사용하면 최대 30분이 걸렸습니다. Vite를 사용하면 이제 약 8.5분이 소요됩니다. 이후 스타트업 시간은 12~15분에서 단 1.5분으로 단축되었습니다. 여전히 느린 것처럼 보일 수 있지만 프로젝트의 복잡성을 고려하면 성공입니다.
참고: 제가 테스트하고 있는 노트북은 꽤 오래되었습니다. 더 나은 사양을 갖춘 최신 시스템에서는 두 번째 시작 시 시작 시간이 20~30초 정도로 낮았습니다.
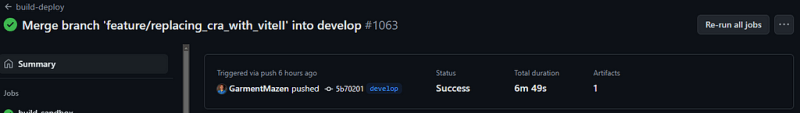
- 더 빨라진 빌드 시간: GitHub 워크플로 빌드 시간이 12~13분에서 단 7분으로 단축되었습니다. — 시간의 거의 절반! 이러한 전환을 통해 우리 개발팀은 매일 개발자당 최소 20분을 절약할 수 있습니다.

웹팩으로

비테와 함께
단점:
- 개발 및 생산을 위한 다양한 번들러: Vite는 개발에 esbuild를 사용하고 생산에 Rollup을 사용하는데, 이는 상당한 문제점이었습니다. 일부 페이지는 개발 단계에서는 완벽하게 작동했지만 프로덕션 단계에서는 충돌이 발생했습니다. 이러한 불일치로 인해 수동 테스트와 문제 해결이 필요했지만 전체적으로는 문제가 많지 않았습니다.
전환 계획: CRA에서 Vite로 마이그레이션하는 방법
조사해 보세요:
가장 중요한 단계입니다. 광범위한 연구가 필수적입니다. 나는 CRA에서 Vite로 전환한 다른 개발자의 경험에 대해 읽기 위해 Reddit을 검색했습니다. 대부분의 사람들은 그 과정이 까다롭지만 노력할 가치가 있다는 데 동의했습니다. 또한 현재 이 주제에 대한 공식 튜토리얼이나 문서가 없기 때문에 CRA 앱을 Vite로 이동하는 데 필요한 단계에 대한 여러 블로그 게시물을 읽었습니다.
실행 계획 수립:
- .js 파일을 .jsx로 변환: Vite는 Webpack처럼 .js 파일을 지원하지 않기 때문에 이것은 놀라운 도전이었습니다. 모든 .js 파일을 .jsx로 수동으로 변환하는 것은 불가능했지만, 운 좋게도 이 프로세스를 자동화하는 CLI 도구를 찾았습니다.
- 제거 react-script, 설치 vite, 생성 vite.config.js: Node.js 버전과 호환되는 Vite 버전을 사용하고 있는지 확인하세요. 그런 다음 반응 스크립트를 제거하고 vite를 설치한 후 vite.config.js 파일을 생성합니다.
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
그리고 프로젝트 루트
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- index.html을 프로젝트 루트로 이동하고 글꼴을 공용 디렉터리로 이동한 다음 그에 따라 글꼴에 대한 참조 경로를 업데이트합니다.
- index.html의 링크에서 %PUBLIC_URL%을 제거
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- index.html에서 프로젝트 진입점을 가리키는 스크립트를 추가하세요.
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- 환경 변수 교체: .env에서 REACT_APP를 VITE로 바꾸고, 코드에서 process.env.NODE_ENV를 import.meta.env.MODE로, process.env.REACT_APP를 import.meta.env.VITE로 업데이트하세요.
- 구성 eslint: vite-plugin-eslint를 설치하고 vite.config.js를 업데이트하여 플러그인을 포함하세요.
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- GitHub 워크플로 재검증: vite를 사용하려면 반응 스크립트를 참조하는 워크플로 단계를 업데이트하세요.
환경 관련 문제 수정:
- 모두 변경 모듈 가져오기에 이미지가 필요합니다.
- 문제: CRA에서는 일반적으로 require 문을 사용하여 이미지를 로드했는데, 이는 Vite에서는 작동하지 않습니다.
- 해결책: require를 ES 모듈 가져오기로 교체하세요. 예를 들어:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
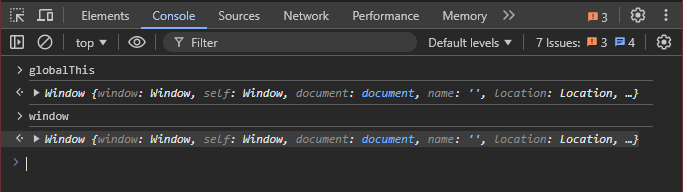
2. 해결 globalThis가 정의되지 않았습니다.
- 문제: Vite는 globalThis를 자동으로 제공하지 않습니다. 이는 코드가 이에 의존하는 경우 문제를 일으킬 수 있으며 Webpack이 이를 폴리필했습니다.

Webpack 애플리케이션의 전역 변수 “globalThis”
- 해결책: index.jsx 파일에 globalThis에 대한 수동 정의를 추가하세요.
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3. 오류 모니터링을 위한 소스 맵을 생성합니다.
- 문제: 기본적으로 Vite는 오류 모니터링 도구를 사용할 때 디버깅에 필수적인 소스 맵을 생성하지 않을 수 있습니다.
- 해결책: vite.config.js에서 소스 맵을 활성화합니다.
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4. 전역 SASS 변수를 수정합니다.
- 문제: Vite는 CRA처럼 :export로 정의된 전역 SASS 변수를 처리하지 못할 수 있습니다.
- 해결책: 전역 SASS 변수를 JavaScript 파일로 이동합니다. 예를 들어:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
다음으로 대체됩니다
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5. .jsx 파일에 대한 절대 가져오기를 처리합니다.
- 문제: Vite에서는 절대 가져오기가 제대로 작동하지 않을 수 있습니다.
- 해결책: vite.config.js에서 별칭을 구성합니다.
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6. **.scss 파일에 대한 절대 가져오기를 처리합니다.**
- 문제: Vite가 프로덕션 환경에서 SCSS 파일에 대한 절대 가져오기를 올바르게 해결하지 못할 수 있습니다. 예를 들어 아래 코드는 대신 app.[hash].js(내 빌드의 일부가 아님)라는 파일을 가져오고 있었습니다. app.[hash].css 제작 중
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- 해결책: 파일의 상대 경로로 돌아가려고 했지만 작동하지 않았습니다. ♂️, 이러한 클래스는 애플리케이션을 통해 공유되었기 때문에 SCSS 파일을 전역적으로 가져오기로 선택했습니다.
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
그럼 바닐라 CSS처럼 사용하겠습니다
<MyComponent className='someClassName' />
7. 타사 라이브러리 문제를 해결합니다.
- 문제: 일부 라이브러리는 Vite와 완전히 호환되지 않을 수 있습니다.
- 해결책: 호환되지 않는 라이브러리를 업데이트하거나 교체하세요. 내 경우에는 다음이 필요했습니다. — jsonwebtoken을 jsonwebtoken-esm으로 교체 — react-notification을 React-toastify로 대체하세요. — lodash 대신 lodash-es를 사용하세요. — react-bootstrap-sweetalert와 같은 라이브러리를 업데이트하고 최신 버전으로 다시 차트를 업데이트하세요
결론
create-react-app에서 Vite로 전환하는 것은 어렵지만 보람 있는 경험이었습니다. 성능 향상만으로도 노력할 가치가 있으며, 이것이 개발자 생산성과 전체 프로젝트 유지 관리성을 크게 향상시킬 것이라고 믿습니다. 이러한 문제를 주의 깊게 해결함으로써 Vite의 최신 도구를 최대한 활용하고 개발 워크플로우의 효율성을 향상시킬 수 있습니다.
위 내용은 Create-React-App에서 Vite로 마이그레이션: 레거시 애플리케이션의 성능 향상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






