
데이터 검증은 소프트웨어 개발에서 중요한 부분입니다. 입력 데이터를 처리하거나 저장하기 전에 입력 데이터가 정확하고 요구 사항을 충족하는지 확인합니다. Go에서는 데이터 검증이 간단하고 유연합니다.
이 가이드에서는 구조체 태그를 사용하여 데이터를 검증하고 앱을 안전하고 신뢰할 수 있게 만드는 방법을 알려드립니다. 검증 로직 생성부터 내장 검증 태그 사용까지.
Go 프로젝트 종속성을 설정합니다.
go mod init app go get github.com/gin-gonic/gin
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
사용자 구조체는 특정 규칙을 적용하기 위해 유효성 검사 태그를 통합하여 애플리케이션 내에서 유효성 검사를 테스트하도록 설계되었습니다.
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
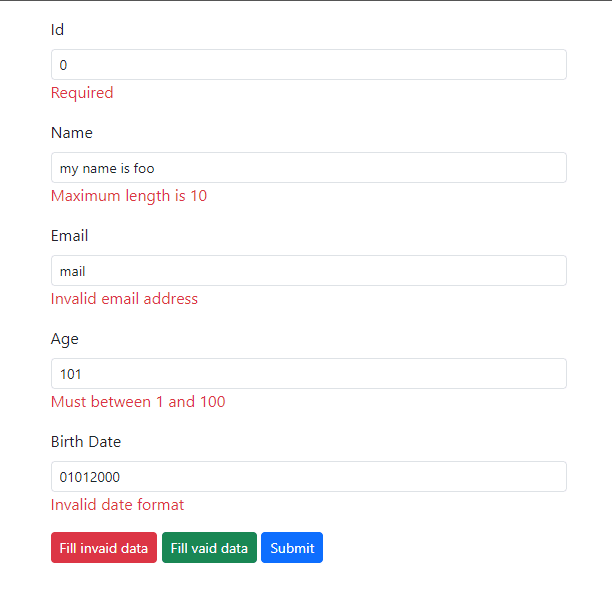
기본 오류 메시지는 사용자에게 친숙하지 않기 때문에 보다 의미 있는 오류 메시지를 정의하기 위해 사용자 정의 msg 태그를 추가했습니다.
이 파일은 애플리케이션의 주요 진입점입니다. 최소한의 Go 웹 애플리케이션을 생성하고 설정합니다.
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
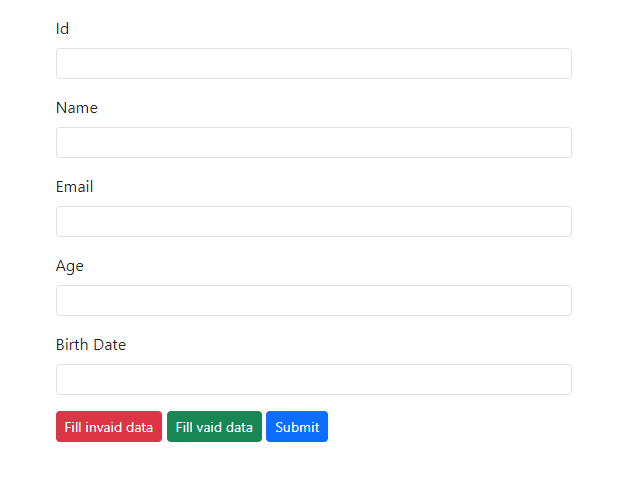
HTML 사용자 입력 양식은 사용자 구조체에 적용되는 유효성 검사 규칙을 테스트하도록 설계되었습니다. 일반적으로 User 구조체의 속성에 해당하는 필드가 포함됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
우리는 {{if .Errors.Id}}와 같은 Go의 HTML 템플릿 구문을 사용하여 사용자에게 오류 메시지를 표시합니다.
go run main.go
웹 브라우저를 열고 http://localhost:8080
으로 이동합니다.
이 테스트 페이지를 찾을 수 있습니다.

"잘못된 데이터 채우기"를 클릭한 다음 "제출"을 클릭하면 입력 양식에 표시되는 오류 메시지를 볼 수 있습니다.

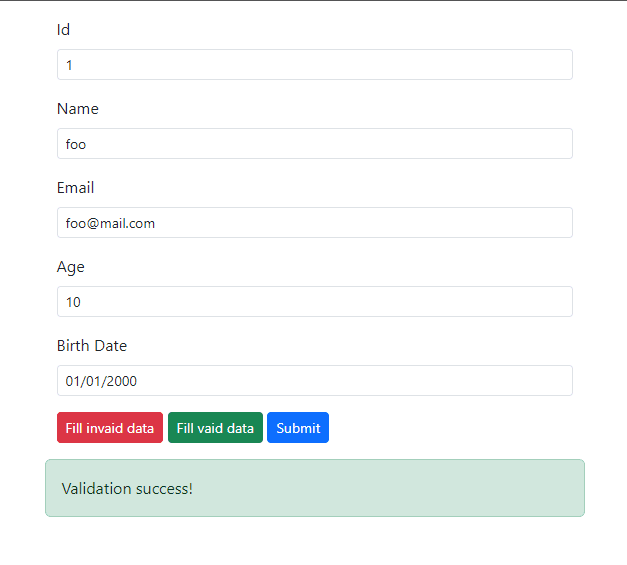
"유효한 데이터 입력"을 클릭한 다음 "제출"을 다시 클릭하세요. 입력 양식에 유효성 검사 성공 메시지가 표시되어야 합니다.

이 기사에서는 안정적이고 사용자 친화적인 애플리케이션을 구축하는 데 도움이 되는 기본 데이터 유효성 검사 구현을 다뤘습니다. Go 웹 애플리케이션의 견고성과 유용성을 모두 향상하려면 이러한 방법을 적용하세요.
소스 코드: https://github.com/stackpuz/Example-Validation-Go
몇 분 만에 CRUD 웹 앱 만들기: https://stackpuz.com
위 내용은 Go에서 데이터 검증 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!