돌아온 것을 환영합니다! 매주 지켜보셨다면 이 시리즈가 잠시 쉬었다는 것을 눈치채셨을 것입니다! 그동안 잘 따라오셨다면 정말 죄송합니다!
제 개인 프로젝트 작업 중 일부가 제 관심의 상당 부분을 차지했고, 게다가 제가 막 결혼했기 때문에 그것을 핑계로 삼으려고 합니다. 제가 작업한 내용을 보려면 홈 로스트를 추적하는 앱의 개념부터 배포까지 제 프로세스를 문서화한 Build In Public: Roast 시리즈를 확인하세요.
알았어, 알았어. 자기 홍보는 그만하고 상자를 화면 주위로 옮기세요!
1부와 마찬가지로 CodePen 템플릿을 사용하여 따라갈 수 있습니다! 1부를 읽지 않았다면 여기에서 확인하세요. 새 템플릿이 필요하면 여기를 클릭하세요.
표시 및 위치 속성을 사용하면 웹페이지에 무언가가 나타나는 위치에 동일한 영향을 미치는 것처럼 보일 수 있습니다. 그러나 미묘한 차이가 있습니다. 위치 지정 속성은 해당 요소가 포함된 문서 내에서 요소가 배치되는 방식을 제어합니다. 일반적인 흐름에서, 다른 요소에 상대적으로, 또는 모든 것을 무시합니다!
디스플레이는 레이아웃이 해석되는 방식, 즉 디스플레이 유형에 영향을 미친다는 점에서 다릅니다. CSS의 표시 속성은 적용되는 요소의 표시 유형(외부 표시 유형)을 설정할 뿐만 아니라 요소에 포함된 요소의 표시 동작도 설정하기 때문에 처음에는 약간 부담스럽습니다. (내부 디스플레이 유형)에 적용됩니다.
지금까지 사용한 대부분의 요소에는 기본 외부 표시 유형인 블록이 있습니다. 이는 다른 요소가 해당 요소와 동일한 수직 공간을 차지하지 않음을 의미합니다. 즉, 추가된 새 요소는 "새 줄"을 생성하게 됩니다.
모든 요소가 이런 것은 아닙니다. 예를 들어
요소의 기본값에 관계없이 다음을 설정하여 이 속성을 변경할 수 있습니다.
display: block display: inline-block
이제 코드 펜에서 .box 규칙 세트를 변경하여 모든 상자가 나란히 표시되도록 합니다.

내부 디스플레이 유형의 경우 위치를 지정하는 방법에 대한 몇 가지 추가 옵션이 있습니다. 요소를 가변상자나 그리드로 변환할 수 있으며 이는 해당 요소의 하위 요소가 배치되는 방식에 영향을 미칩니다.
이러한 각 개념은 자체적으로 전체 게시물을 작성할 가치가 있지만 기본적으로 플렉스 박스는 상위 요소에 포함된 요소를 인라인으로 "유연하게" 배치합니다. Flexbox는 창을 기준으로 하는 것이 아니라 항목을 서로 기준으로 배치하고 포함 요소를 기준으로 배치하므로 다양한 화면 크기에 더 잘 적응합니다.
이 내용을 실제로 보려면 Codepen의 .frame 규칙 세트를 살펴보세요.
다음 코드 줄의 주석 처리를 해제하세요.
display: flex;

4개의 인라인 블록을 갖는 것과 매우 유사해 보이죠? 기본적으로 플렉스 컨테이너는 해당 항목을 플렉스박스의 시작 부분이나 왼쪽에 정렬하지만 이 역시 변경할 수 있습니다!
Flexbox 선언 아래에 다음을 추가하세요.
justify-content: center;
이제 모든 상자가 화면 중앙에 나타나는 것을 볼 수 있습니다!

하지만 그들이 그렇게 꼭대기에 갇히는 것을 원하지 않는다면 어떻게 될까요? 다음도 추가해 보겠습니다.
align-items: center;

좋아요!
참고: CodePen에서 계속 진행하기 전에 display: flex 및 추가한 justify-content 또는 align-items 속성이 포함된 줄을 주석 처리하거나 제거했는지 확인하세요.
Flexbox 외에도 전체 요소를 그리드로 변환하여 항목을 배치할 수 있는 옵션도 있습니다!
여기서 이 코드에 대해 자세히 설명하지는 않지만 요소를 그리드로 선언하고 그리드 템플릿을 제공한 다음 그리드 내에 항목을 배치하면 가능하다는 점을 알아두세요!
.frame 규칙 세트에서 다음 줄의 주석 처리를 제거하세요!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
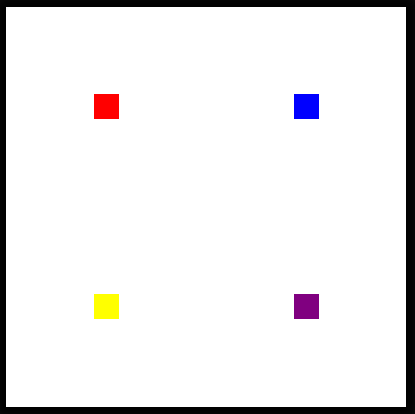
이제 프레임의 사분면 중앙에 각 상자가 배치되어 있는 것을 볼 수 있습니다!

지난 기사와 마찬가지로 여기에는 일련의 과제가 있습니다. 시도하기 전에 그리드 레이아웃을 생성하는 코드 줄을 삭제하거나 다시 주석 처리하는 것이 좋습니다!
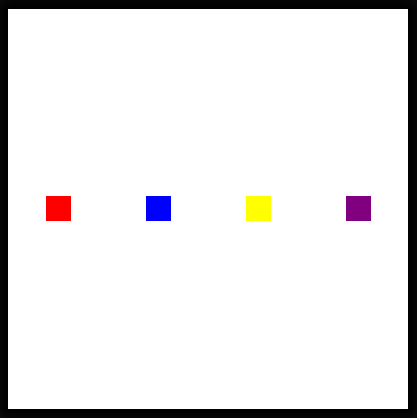
도전 #1: 아래 그림과 같이 측면을 건드리지 않고 가로 평면에 균등하게 각 블록을 표시하고 아래 그림과 같이 세로 중앙에 각 블록을 표시하는 올바른 justify-content 속성을 MDN에서 검색하세요.

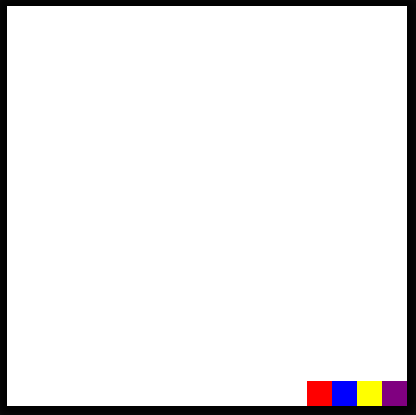
도전 #2: 여전히 플렉스 컨테이너에서 모든 상자를 그룹화하여 오른쪽 하단에 배치할 수 있는지 확인하세요! (이를 위해 어떤 속성을 조정해야 합니까?)

도전 #3: 요소의 표시 순서를 바꾸는 플렉스 속성을 찾을 수 있나요?

챌린지를 완료한 것을 축하합니다! 더 많은 HTML과 CSS를 보려면 다음 주에 만나요!
위 내용은 나는 움직이는 걸 좋아해, 움직여라(2부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!