DevTools를 사용하여 페이지를 검사하는 방법
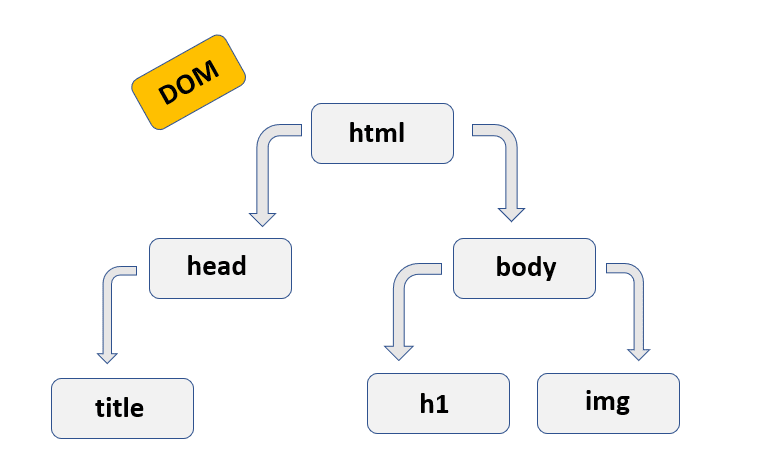
앞서 DOM(Document Object Model)에 대해 이야기했습니다.

브라우저가 서버에서 반환된 HTML 문서를 읽으면 문서 객체 모델(Document Object Model)을 구성한다고 말씀드렸습니다. 이제 이 문서 개체 모델이 실제로 작동하는 모습을 보여드리겠습니다.

다시 한번 Chrome DevTools를 사용해 보겠습니다.
다음: 웹 개발을 위한 최고의 프런트엔드 프레임워크
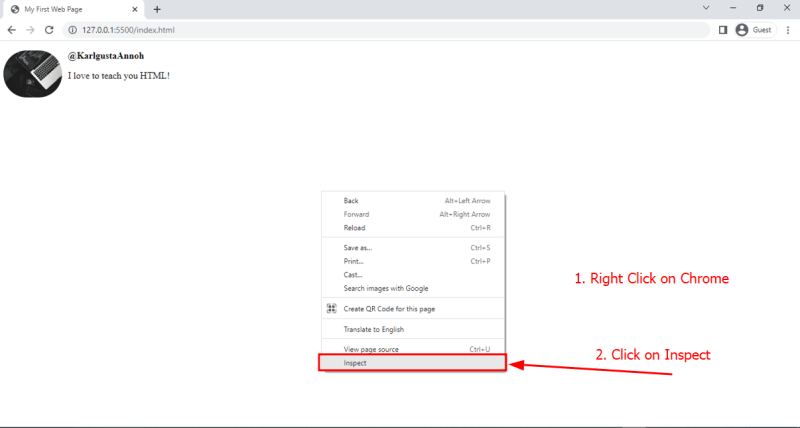
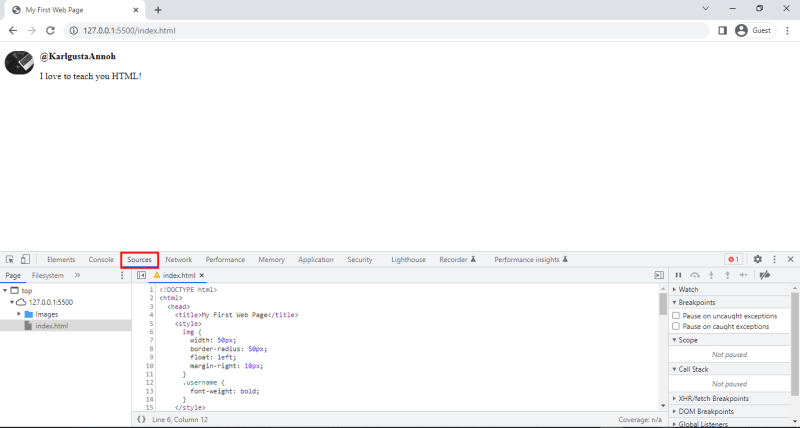
그럼 DevTools를 열어보겠습니다.

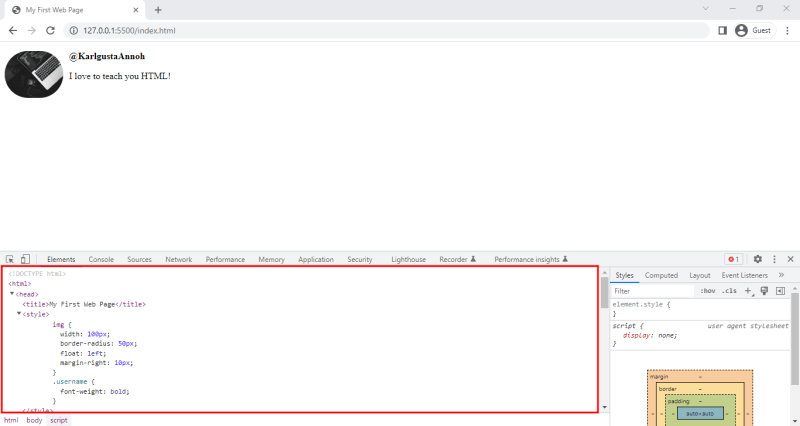
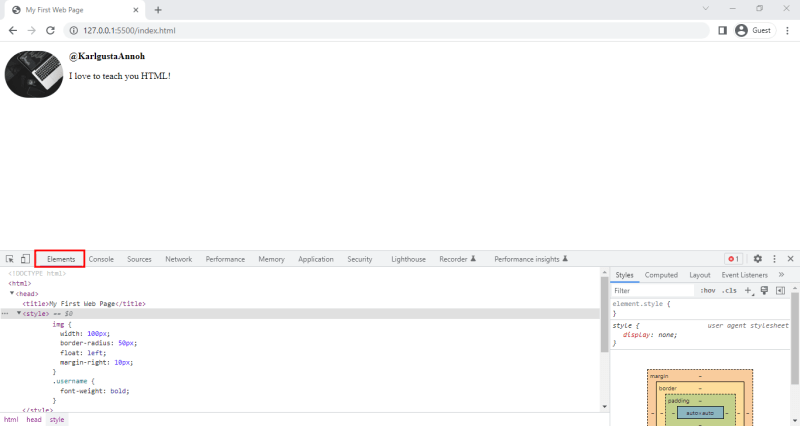
이번 섹션에서는 요소 탭을 살펴보겠습니다.
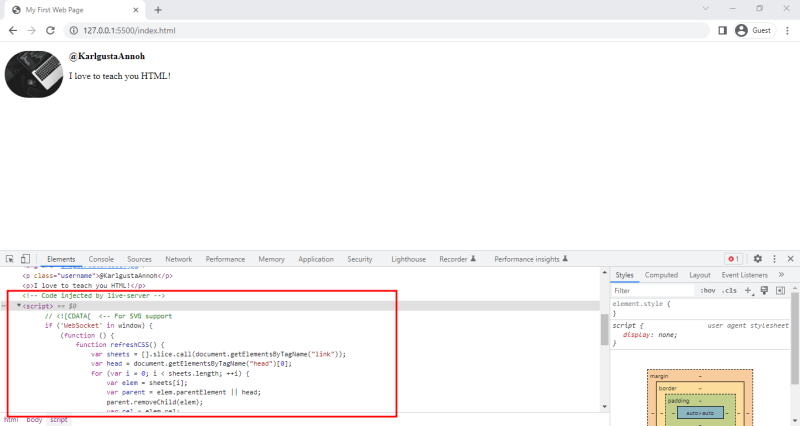
여기 왼쪽에 있는 것이 문서 개체 모델입니다.

이들은 튜토리얼 앞부분에서 만든 것과 동일한 요소입니다.
HTML 요소, HEAD, BODY 등이 있습니다. 하지만 Live Server에서 주입하는 몇 가지 추가 요소가 있습니다.

이것들은 걱정하지 마세요. 이는 Live Server에서만 사용되므로 자동으로 페이지를 다시 로드합니다.
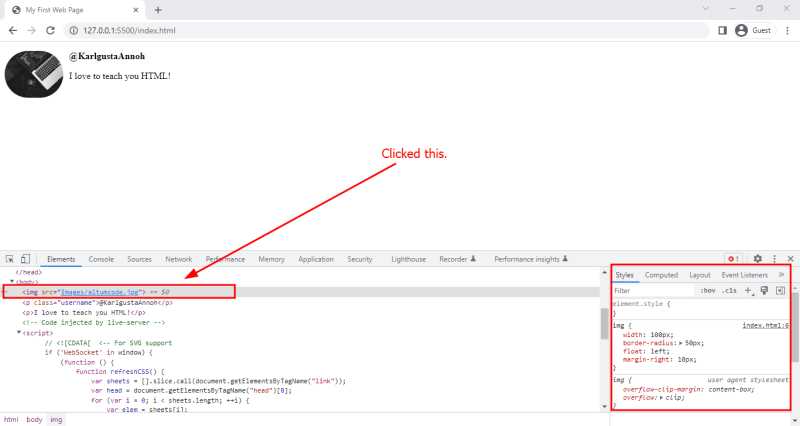
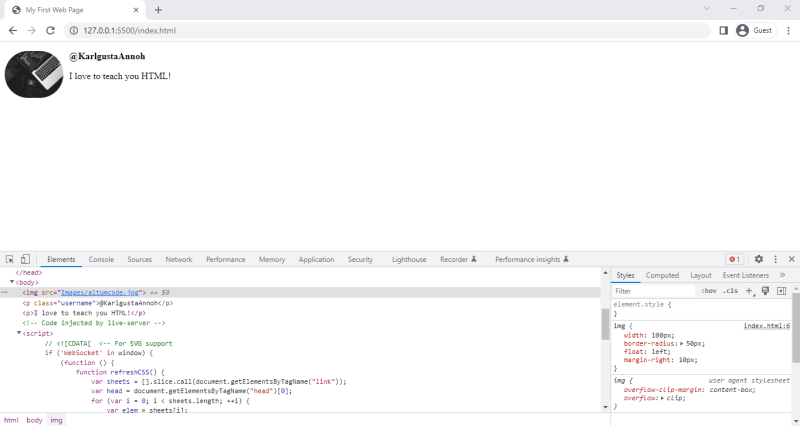
이제 이러한 요소 위로 마우스를 가져가면 화면에서 강조 표시된 요소를 볼 수 있습니다.

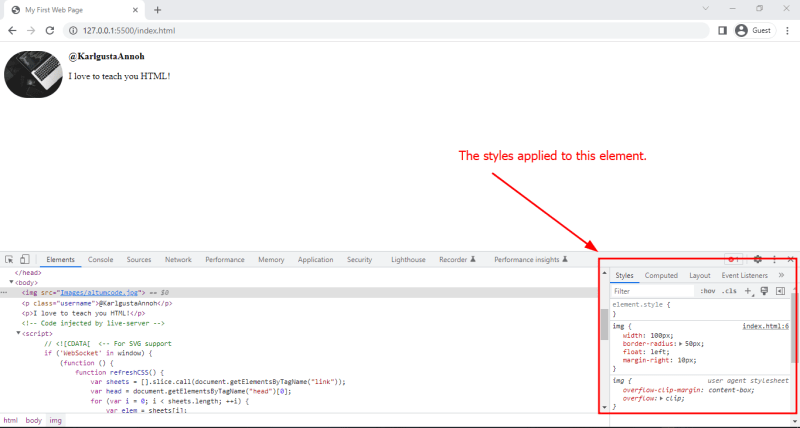
요소를 클릭하면 오른쪽에서 해당 요소에 적용된 스타일을 볼 수 있습니다.

그래서 이미지 요소에 대해 정의된 스타일을 얻습니다. WIDTH, BORDER-RADIUS 등
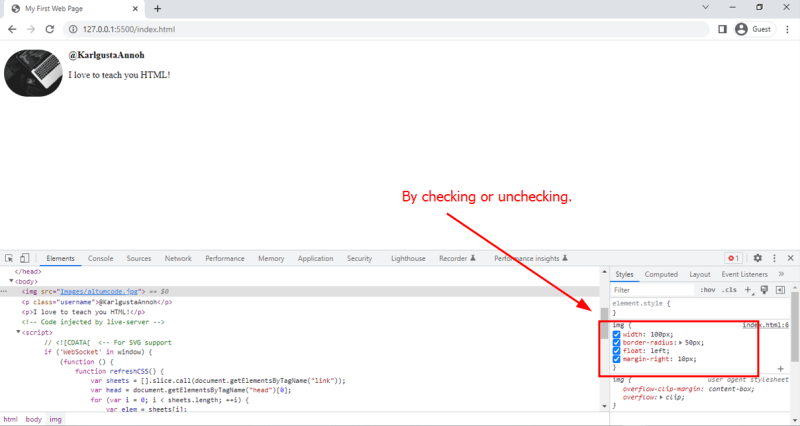
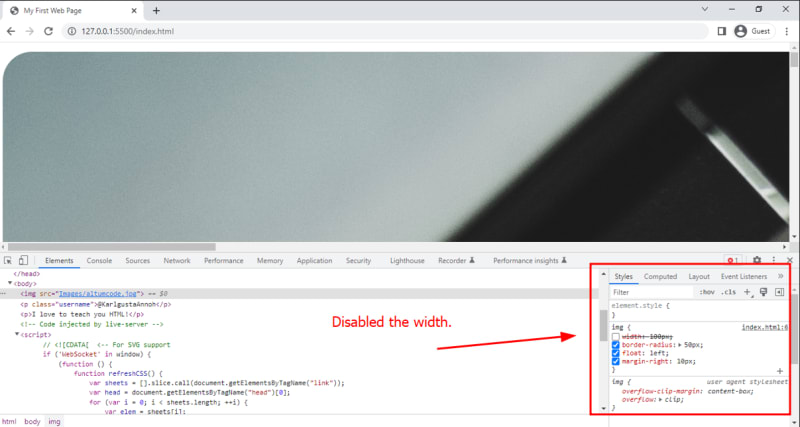
이러한 스타일을 활성화하거나 비활성화할 수 있습니다.

예를 들어 WIDTH 속성을 비활성화하면 이제 이미지가 커집니다.

그럼 다시 가져오면 됩니다.

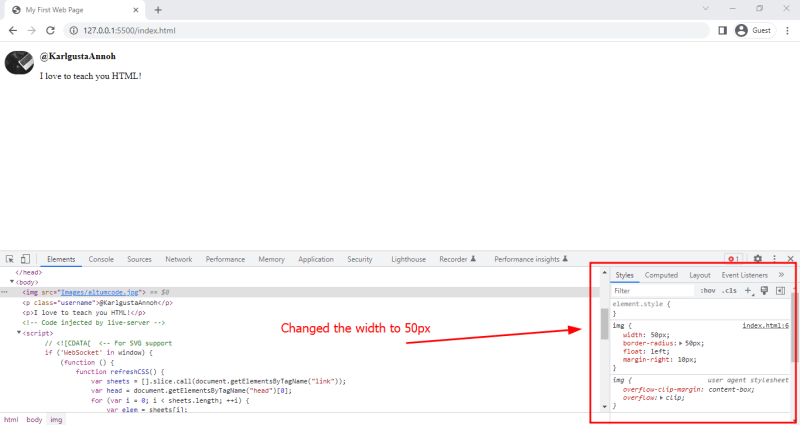
값을 변경할 수도 있습니다. 그래서 우리는 그것을 50px로 설정할 수 있습니다. 이제 이미지가 작아졌습니다.

많은 프런트 엔드 개발자는 원하는 특정 모양을 얻기 위해 이러한 스타일을 사용합니다. 정확한 스타일과 해당 값을 파악한 후 이를 코드에 적용합니다.
자, 한 가지 더.

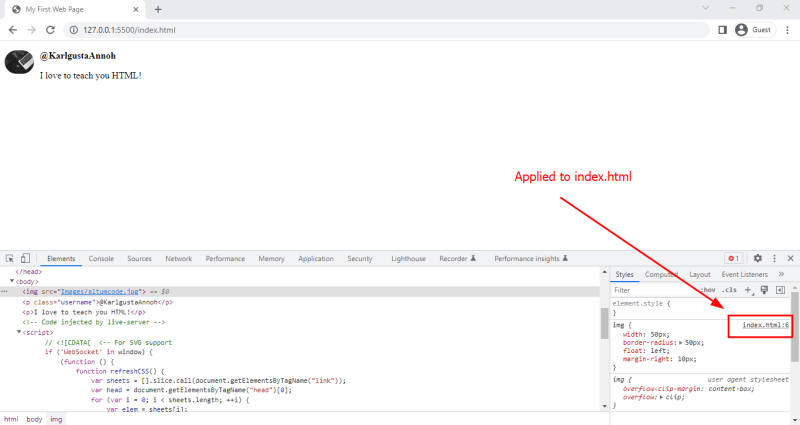
여기서 이러한 스타일이 적용된 위치를 확인할 수 있습니다.
그러므로 index.html의 6번째 줄에서 이 링크를 클릭하면 해당 스타일을 작성한 정확한 코드 줄로 이동할 수 있습니다.

현재 소스 탭에 있습니다.

요소 탭으로 돌아가서 다른 요소도 검사할 수 있습니다.

이것이 DevTools를 사용한 요소 검사의 기본입니다. 이에 대해서는 앞으로 좀 더 자세히 이야기해보도록 하겠습니다.
즐거운 코딩하세요!
칼
위 내용은 DevTools를 사용하여 페이지를 검사하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29












