재무 대시보드는 기업과 개발자가 재무 데이터를 효과적으로 관리하고 시각화하는 데 필수적인 도구입니다. 올바른 관리 대시보드 템플릿은 시간을 절약하고, 사용자 경험을 향상시키며, 즉시 사용 가능한 강력한 기능을 제공할 수 있습니다. 여기서는 2024년에 사용할 수 있는 7가지 최고의 재무 대시보드 템플릿 목록을 정리하고 설명, 주요 기능, 데모 링크를 모두 포함했습니다.
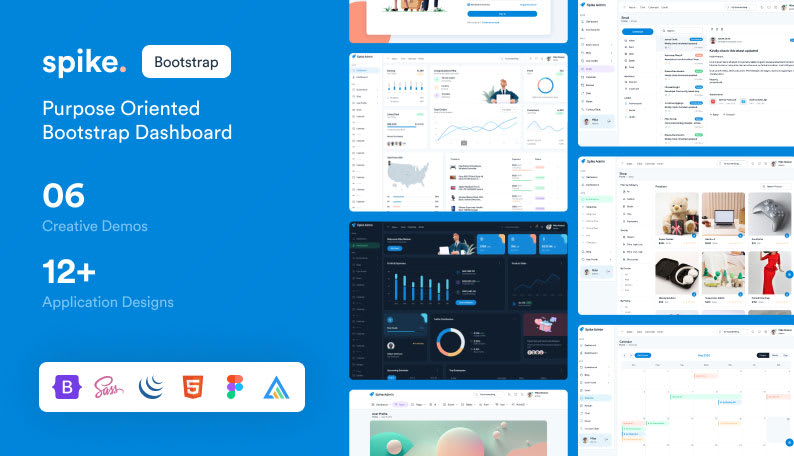
Spike Bootstrap 관리 대시보드는 금융 및 비즈니스 애플리케이션을 위해 특별히 설계된 현대적이고 기능이 풍부한 템플릿입니다. 이 템플릿은 부트스트랩을 사용하여 구축되어 모든 장치에서 응답성과 호환성을 보장합니다. 깔끔한 디자인과 사전 구축된 광범위한 구성 요소 세트를 갖춘 Spike를 사용하면 포괄적인 재무 대시보드를 쉽게 만들 수 있습니다.
주요 기능:
템플릿 보기 | 라이브 데모

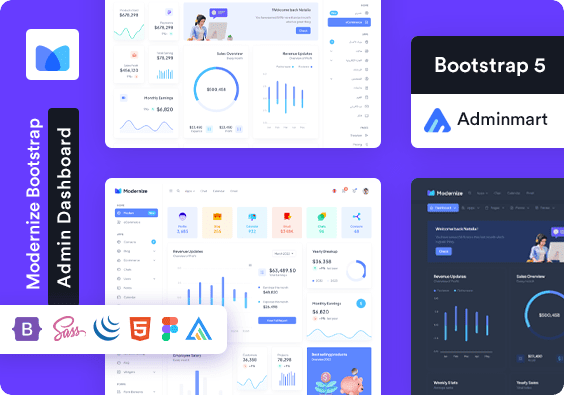
Bootstrap 5 관리 템플릿 현대화는 재무 대시보드에 딱 맞는 세련되고 미니멀한 템플릿입니다. Bootstrap 5를 기반으로 구축된 이 템플릿은 사용자 경험에 초점을 맞춘 현대적인 디자인 요소를 제공합니다. 완벽하게 반응하고 사용자 정의가 가능하므로 상세한 보고 및 데이터 시각화가 필요한 금융 애플리케이션에 이상적입니다.
주요 기능:
템플릿 보기 | 라이브 데모

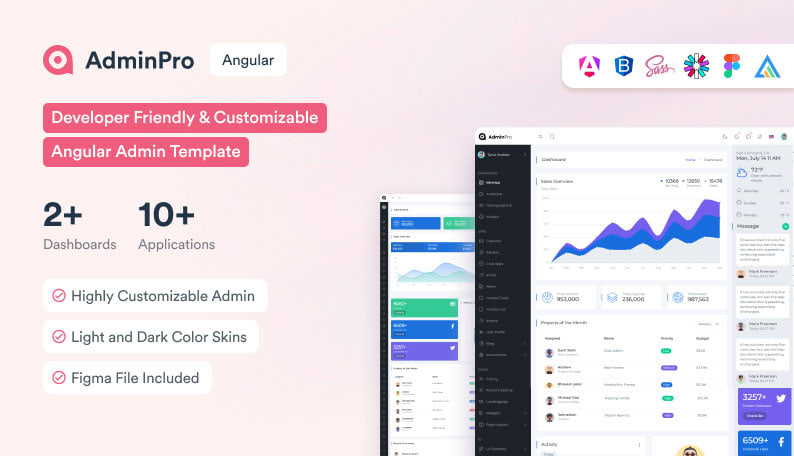
AdminPro Angular 18 Admin은 고성능 재무 대시보드용으로 설계된 강력한 Angular 기반 템플릿입니다. 이 템플릿은 속도와 효율성에 중점을 두고 복잡한 금융 애플리케이션을 구축하려는 개발자에게 이상적입니다. 템플릿에는 금융 데이터 시각화에 맞춰진 다양한 구성 요소가 포함되어 있습니다.
주요 기능:
템플릿 보기 | 라이브 데모

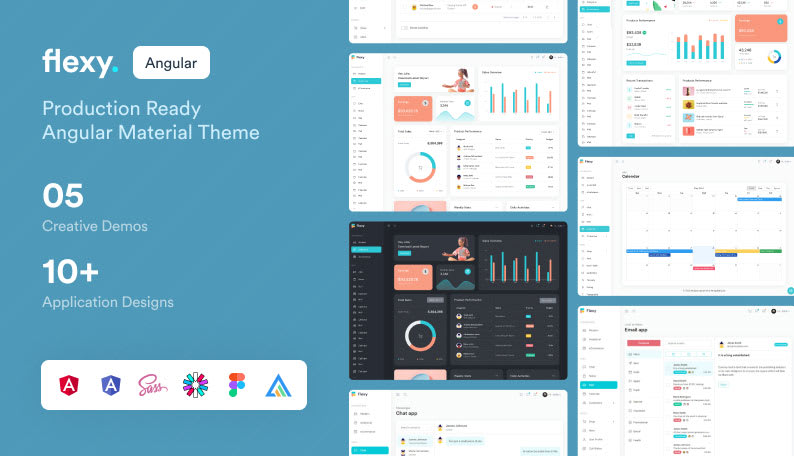
Flexy Material Angular 템플릿은 머티리얼 디자인의 단순성과 Angular의 견고성을 결합하여 사용자 친화적인 재무 대시보드 경험을 제공합니다. 템플릿에는 최신 금융 애플리케이션을 만드는 데 완벽한 다양한 금융 차트, 그래프, 위젯이 포함되어 있습니다.
주요 기능:
템플릿 보기 | 라이브 데모

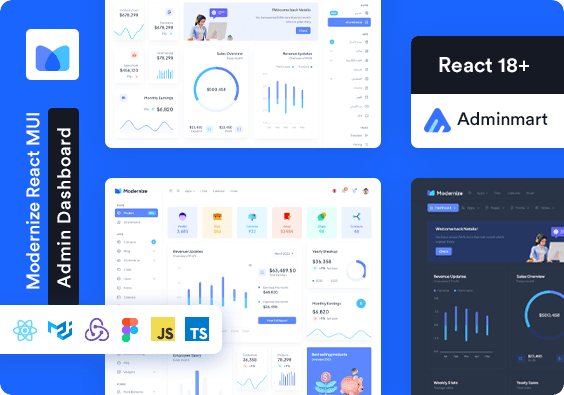
React MUI 대시보드 테마 현대화는 React 및 MUI(Material-UI)로 구축된 응답성이 뛰어나고 완전히 사용자 정의 가능한 템플릿입니다. 성능과 사용 편의성에 중점을 두고 현대 금융 애플리케이션에 적합하도록 설계되었습니다. 이 템플릿은 다양한 금융 위젯과 구성요소를 제공하므로 복잡한 금융 대시보드에 이상적입니다.
주요 기능:
템플릿 보기 | 라이브 데모

WrapPixel의
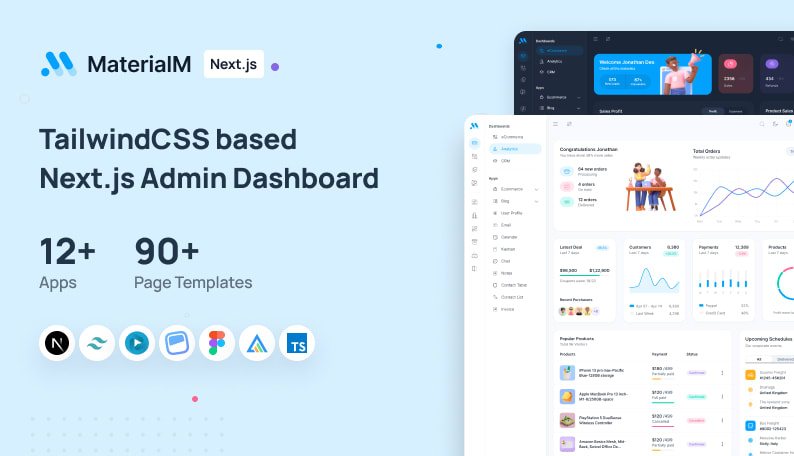
MaterialM Next.js Tailwind 관리 대시보드 템플릿은 Next.js와 Tailwind CSS의 강력한 조합으로, 재무 대시보드를 위한 고도로 사용자 정의 가능하고 성능 최적화된 템플릿을 제공합니다. 이 템플릿은 깔끔하고 현대적인 인터페이스를 갖춘 차세대 금융 애플리케이션을 구축하려는 개발자에게 적합합니다.
주요 기능:템플릿 보기 |
라이브 데모
WrapPixel의
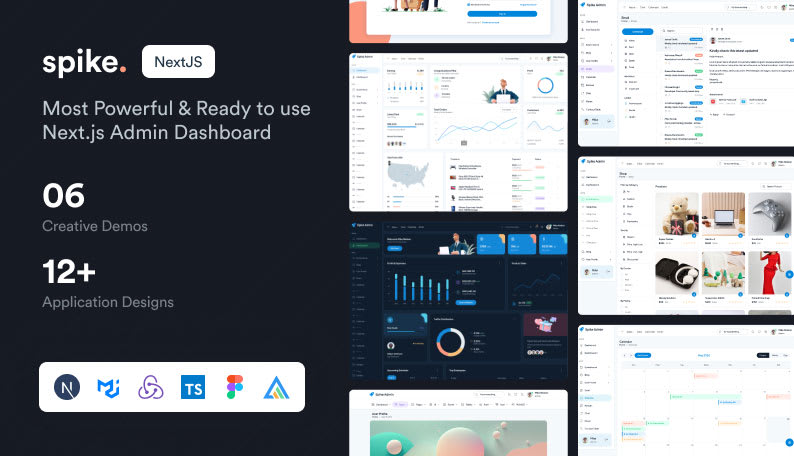
Spike NextJs 관리 템플릿은 재무 대시보드 구축을 위해 Next.js를 선호하는 사용자를 위해 설계되었습니다. 이 템플릿은 다양한 금융 구성 요소와 위젯을 제공하므로 개발자는 상세하고 반응성이 뛰어난 금융 애플리케이션을 쉽게 만들 수 있습니다.
주요 기능:템플릿 보기 |
라이브 데모
결론
올바른 재무 대시보드 템플릿을 선택하면 프로젝트의 성공에 큰 영향을 미칠 수 있습니다. Bootstrap, Angular, React 또는 Next.js를 선호하든 이러한 템플릿은 광범위한 금융 애플리케이션에 맞는 강력한 기능과 현대적인 디자인을 제공합니다. 이러한 옵션을 살펴보고 재무 데이터 관리 및 시각화를 간소화할 완벽한 템플릿을 찾아보세요.
이러한 템플릿은 기능이 풍부할 뿐만 아니라 직관적이고 반응성이 뛰어난 재무 대시보드를 만들기 위한 견고한 기반을 제공합니다. 지금 이 템플릿 중 하나로 시작하여 재무 프로젝트를 한 단계 더 발전시키세요!위 내용은 4 개발자를 위한 최고의 재무 대시보드 템플릿의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!