"양이나 양 떼를 보호하거나 인도하거나 감시하는 사람을 목자라고 합니다". 그런데 개발자들은 어떻게 양치기를 할 수 있나요?? Shepherd Js는 사용자를 안내하고 사용자가 애플리케이션 또는 애플리케이션의 특정 부분을 자세하고 설명적인 방식으로 이해할 수 있도록 하는 최고의 OS 도구 중 하나입니다.
Shepherd는 사용자에게 앱 사용을 안내하는 JavaScript 라이브러리입니다. 또 다른 오픈 소스 라이브러리인 플로팅 UI를 사용하여 각 투어 "단계"에 대한 대화 상자를 렌더링합니다.
요컨대 사용자에게 앱 둘러보기를 안내하세요.
맞춤형 사용자 온보딩 투어, 교육, 공지사항을 만들어 사용자 채택을 유도할 수 있습니다.
Shepherd를 사용하면 앱이나 웹사이트 내에서 맞춤형 투어나 여행을 통해 사용자를 안내할 수 있습니다. 최소한의 스타일로 사용자 정의가 가능한 Shepherd를 사용하면 사용하기 쉬우면서도 강력한 사용자 정의가 가능합니다. React, Ember, Angular, Vue.js, ES 모듈 또는 일반 JavaScript를 포함한 다양한 프레임워크가 지원됩니다.
아래 명령을 사용하면 npm, Yarn, pnpm 및 bun을 사용하여 Shepherd를 직접 설치할 수 있습니다.
jsDelivr CDN을 직접 사용하여 Shepherd를 사용할 수도 있습니다.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
셰퍼드 투어를 만드는 것은 매우 쉽습니다. 아래 코드를 따르세요.
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
ShepherdJS 라이브러리가 페이지에 삽입하는 HTML은 다음과 같습니다.
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
따라서 아래와 같이 요소(예: 화살표)를 보다 쉽게 타겟팅할 수 있습니다.
.shepherd-arrow {
/* Some styles here... */
}
그리고 눈치채셨겠지만, 단계를 추가할 때 ID가 사용됩니다. 따라서 이는 특정 단계에 대한 설명을 대상으로 하는 데에도 사용될 수 있습니다.
위의 것들은 몇 가지 기본 속성입니다. 누군가 투어의 진행 상황을 보여주고 싶다면 그렇게 해도 됩니다! 아래 코드 줄을 따르세요.
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
자세한 내용은 Shepherd 공식 문서 페이지, 여기에 제공된 링크: https://docs.shepherdpro.com/
에서 확인할 수 있습니다.
지루한 강의를 듣거나, 친한 친구와 진지한 대화를 나누거나, 인생의 어느 순간에나 우리는 틱택토 게임을 해왔습니다.
이 게임을 지원하고 다시 살아나게 하기 위한 멋진 프로젝트가 Susheel Thapa에 의해 만들어졌습니다. 프로젝트는 OS입니다. 이 프로젝트는 Shepherd의 가장 좋은 활용 사례 중 하나를 보여줍니다.
라이브 데모: https://tictactoe.susheelthapa.com.np/
Github 링크: https://github.com/SusheelThapa/Tic-Tac-Toe
셰퍼드 구현: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/comComponents/Shepherd

StudyMate는 페이지별 PDF 요약을 제공하고 대화형 플래시카드를 생성하여 학습 경험을 향상시키도록 설계된 혁신적인 웹 애플리케이션입니다. Shepherd.js의 통합으로 StudyMate는 사용자가 애플리케이션의 기능을 원활하게 탐색할 수 있도록 가이드 투어 기능을 제공합니다. StudyMate는 사용자가 구조화된 방식으로 주요 개념과 정보를 빠르게 검토할 수 있도록 하여 막바지 수정 세션에 특히 유용합니다.
이 프로젝트는 Subash Lamichhane이 제작했습니다.
Github 링크: https://github.com/Subash-Lamichhane/StudyMate
셰퍼드 구현: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

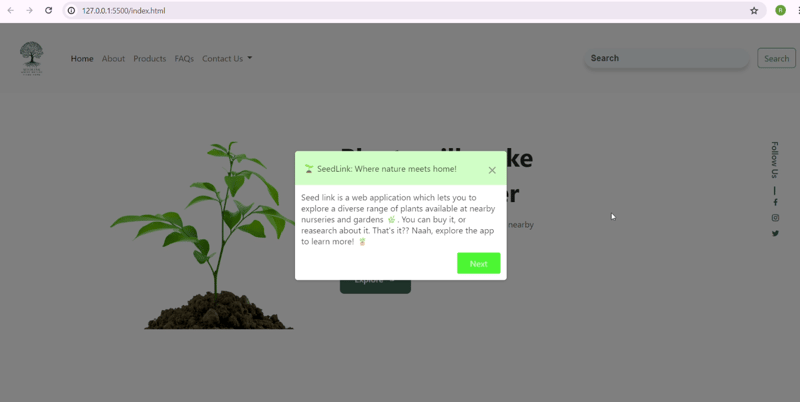
SeedLink는 근처 묘목장과 정원에서 볼 수 있는 다양한 식물을 탐색할 수 있는 프런트엔드 웹 애플리케이션입니다. 구매하실 수도 있고, 조사해 보실 수도 있습니다. 그게 다야?? 아니요, 앱을 탐색하여 자세히 알아보세요! ?
이 프로젝트는 Rohan Sharma가 제작했습니다. (예, 제가 바로 그 제작자입니다.)
Github 링크: https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd 구현: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd는 모든 기능을 갖춘 오픈 소스 디지털 채택 플랫폼(DAP)이자 사용자 온보딩 서비스입니다.
셰퍼드도 유료 프로 버전으로 진화했습니다. Shepherd-Pro가 제공하는 기능 목록은 다음과 같습니다.
아직 사용해보지 않으셨다면 꼭 한 번 방문해 보세요! 후회하지 않을 거라고 약속해요 ?
Github의 Star Shepherd ⭐
위 내용은 Shepherd: 새로운 JavaScript 라이브러리로 사용자를 안내하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!