자, 이번 프로젝트는 “텅 빈 마음은 작업장이므로 다른 프로젝트를 시작하자”라는 유명한 속담에서 따왔습니다. 농담은 제쳐두고, 저는 이야기를 하고 싶었습니다. 첫째, 저는 정식으로 프로그래밍을 공부한 적이 없으며 오늘날까지도 왜 더 "긴급"한 일이 항상 나타나는지 이해하지 못합니다. 두 번째는 다음과 같습니다. 수학 수업.
그래서 저는 이 시나리오를 바꿔 프로그래밍을 더 잘하는 데 도움이 되고 보너스로 수학 개념도 가르쳐 줄 수 있는 프로젝트에 참여하기로 결정했습니다. 그때 나는 Radu가 만든 AI 기반 자동차 시뮬레이터를 만드는 방법에 관한 freeCodeCamp.org의 프로젝트를 기억했습니다(여기 링크). 그 남자는 손톱으로 모든 일을했고 TS도 사용하지 않았습니다! 이 미니 강좌를 마치고 코드를 보고 '아, 앞으로는 이거 하나도 기억나지 않을 것 같다'고 생각했던 기억이 납니다.

이 모든 서문에서 제가 원했던 것은 다음과 같습니다. 저는 잠에서 깨어나서 이 내용을 머릿속에 담고 비슷하지만 조금 더 간단한 것을 만들기로 결정했습니다. 나는 라이브러리를 사용하거나 원본 코드를 다시 방문하지 않고 센서를 만들기로 결정했습니다. 이번 여행에는 저와 GPT 보조원만 있었으면 좋겠습니다.
'튜토리얼 지옥'에 갇힌 분들을 위해 제가 중요하게 생각하는 몇 가지 사항은 다음과 같습니다.
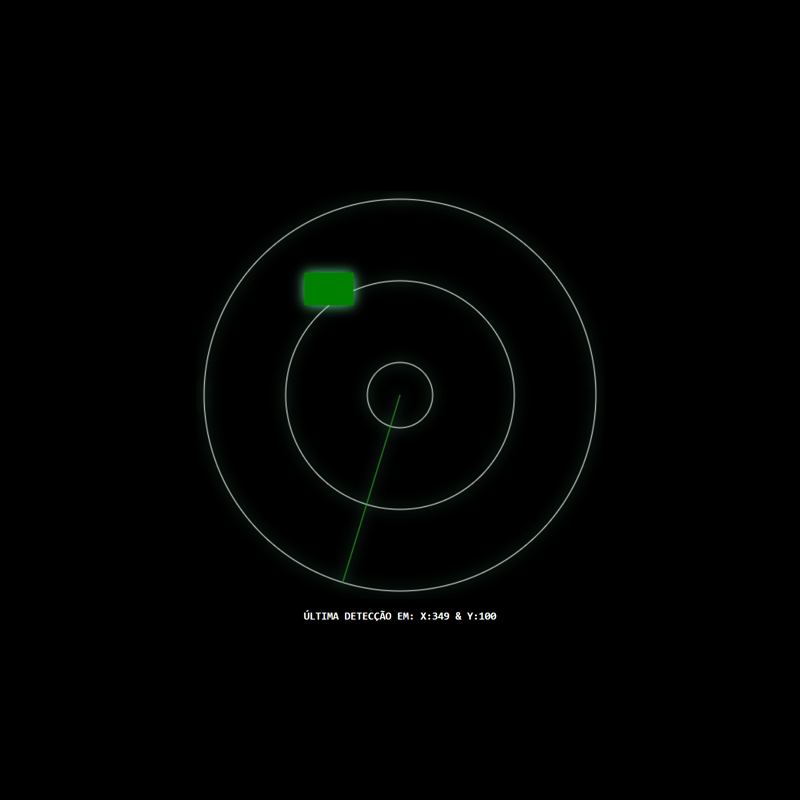
이제 이 학습의 결과를 보여드리고 싶습니다. HTML Canvas와 JavaScript를 사용하는 매우 간단한 레이더 버전입니다. 가장 흥미로운 점은 라이브러리를 사용하지 않고 이 모든 것을 구현한다는 것입니다.
프로젝트 위치: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
조만간 더 사용해 볼 생각이에요!
시작하거나 도전하고 싶다면 libs 없이 처음부터 프로젝트를 만들어 보는 것이 좋습니다. 여러분의 경험과 과제를 공유하되 다른 js 프레임워크를 만들지 마세요!
위 내용은 HMTL Canvas와 JS를 사용하여 간단한 레이더 시뮬레이터를 만들면서 무엇을 배웠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!