SafeLine: 사용자 친화적인 무료 웹 보안 WAF 솔루션
오늘날의 사이버 보안 환경에서는 WAF(웹 애플리케이션 방화벽)가 매우 중요합니다. SQL 주입 및 XSS(교차 사이트 스크립팅)와 같은 일반적인 웹 공격을 방어할 뿐만 아니라 점점 더 정교해지는 네트워크 위협에도 대응합니다. SafeLine WAF는 보안 기능을 향상시키는 핵심 요소인 "동적 보호" 기능으로 많은 주목을 받았습니다. 이 기사에서는 SafeLine WAF의 "동적 보호"의 기능과 이점을 살펴보겠습니다.
1. SafeLine WAF 소개
SafeLine WAF는 고급 지능형 의미 분석 알고리즘을 활용하여 SQL 주입, XSS 등 일반적인 웹 공격을 높은 정확도로 탐지하고 방어하는 웹 애플리케이션 방화벽입니다. 사용하기 쉽고 배포가 간단한 것으로 알려진 SafeLine WAF는 높은 성능과 가용성을 자랑하여 웹 애플리케이션의 안전하고 안정적인 작동을 보장합니다. 뛰어난 보안 보호와 지속적인 기술 혁신을 통해 SafeLine WAF는 웹 애플리케이션 보안을 보호하는 데 필수적인 도구가 되었습니다.
- 웹사이트: https://waf.chaitin.com
- 디스코드: https://discord.gg/3aRJ4qfwjA
- 데모: https://demo.waf.chaitin.com:9443

2. SafeLine WAF 설치
- 온라인 설치: 공식 문서를 따르세요: https://docs.waf.chaitin.com/en/tutorials/install
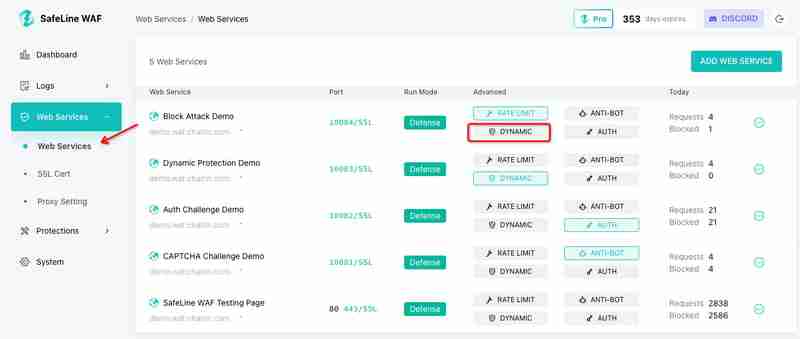
- 설치 후에는 보호 사이트를 구성해야 합니다. 이를 수행하는 방법을 잘 모르는 경우 공식 구성을 참조하십시오. 일단 구성되면 대시보드에 기본 통계 데이터가 표시됩니다.

3. "동적 보호" 기능
'동적 보호'란 무엇인가요? SafeLine의 공식 설명에 따르면 Dynamic Protection은 눈에 보이는 콘텐츠를 변경하지 않고 웹 페이지에 동적 특성을 추가합니다. 이는 정적 페이지라도 동적 무작위성을 나타냄을 의미합니다.
역방향 프록시인 SafeLine은 웹페이지 코드를 동적으로 암호화하고 보호합니다. 동적 보호 기능은 다음과 같은 몇 가지 주요 이점을 제공합니다.
- 프런트엔드 코드의 개인정보를 보호합니다
- 웹 스크래핑 방지
- 취약점 검사 차단
- 공격 악용 완화
동적 보호 기능을 활성화하면 웹사이트 보안이 크게 강화됩니다. 이 기능은 악성 트래픽을 실시간으로 분석하고 차단할 뿐만 아니라 HTML 및 JavaScript 코드를 동적으로 암호화하여 사이트 방문을 고유하고 무작위로 만듭니다. 이 동적 암호화 기술은 자동화된 악용 프로그램을 효과적으로 복잡하게 만들어 웹 크롤러와 자동화된 공격 도구가 웹사이트 콘텐츠를 인식하고 구문 분석하는 것을 어렵게 만듭니다. 따라서 동적 보호를 활성화하는 것은 크롤러 및 자동화된 공격으로부터 웹사이트를 보호하는 데 있어 중요한 단계입니다.
4. "동적 보호" 기능을 경험해보세요
동적 보호를 경험하려면 구성 사이트로 이동하여 보호 설정을 클릭하여 기능을 활성화하세요.


기능을 활성화한 후 보호된 사이트를 방문하세요. 우리 사이트는 처음부터 동적으로 암호화되어 있음을 알 수 있습니다. 웹사이트에 액세스하려면 암호 해독 프로세스를 수행해야 하며, 이는 웹 크롤러의 효율성을 크게 감소시키고 높은 보안을 보장합니다.

비교해 보세요. 오른쪽은 암호화 전 코드이고, 왼쪽은 암호화 후 코드입니다. JavaScript 코드가 동적으로 암호화되어 "동적 보호" 기능의 강력한 기능을 보여주는 것은 분명합니다. 웹 크롤러가 데이터에 액세스하지 못하도록 차단하는 것을 우선시하는 기업의 경우 Dynamic Protection은 매우 효과적이고 고유한 것으로 입증되었습니다!

위 내용은 SafeLine: 사용자 친화적인 무료 웹 보안 WAF 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






