안녕하세요 여러분. 이 글을 늦게 올려서 미안하지만 안 하는 것보다는 늦은 게 낫겠죠?. 아무튼 오늘의 기사를 본격적으로 살펴보겠습니다.
JavaScript는 브라우저에서 실행되며 웹페이지의 콘텐츠, 구조, 스타일을 조작할 수 있는 프로그래밍 언어입니다. JavaScript 파일을 HTML에 연결하면 콘텐츠(HTML)를 동작(JavaScript)과 분리하여 코드를 더 깔끔하고 쉽게 관리할 수 있습니다. JavaScript 파일을 HTML 문서에 연결하는 것은 웹 개발의 기본 기술입니다. 이를 통해 웹사이트에 상호작용성과 동적 동작을 추가할 수 있습니다.
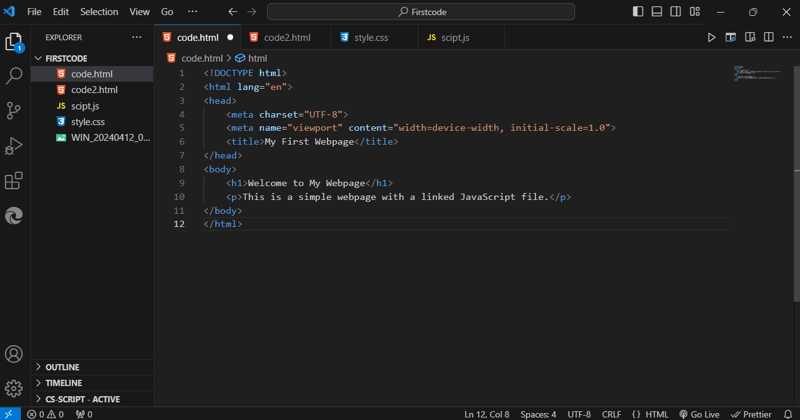
가장 먼저 HTML 파일을 만들어야 합니다. 이는 HTML 파일이 없으면 JavaScript 코드가 작동하지 않기 때문입니다. CSS와 함께 JavaScript가 작동하려면 HTML에 의존하기 때문입니다.

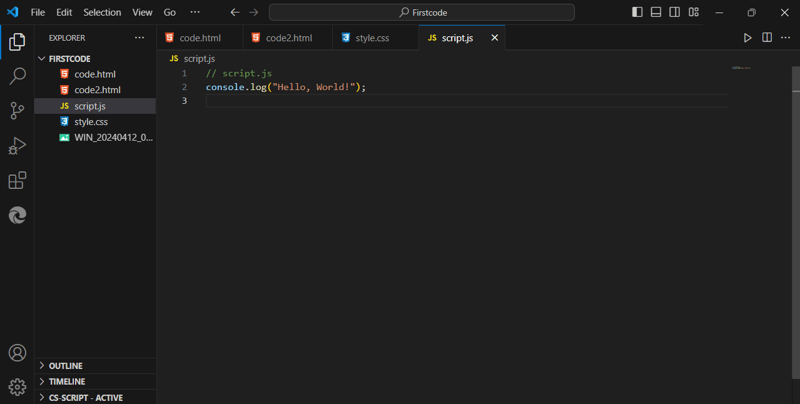
HTML 파일을 생성한 후 JavaScript 파일을 생성할 수 있습니다.

따라서 HTML 및 JavaScript 파일을 만든 후에는 JavaScript를 HTML에 연결하는 오늘의 비즈니스를 시작할 수 있습니다. 두 가지 방법으로 Javascript 파일을 HTML에 연결할 수 있습니다. 그들은:

위 내용은 f일차 #daysofMiva 코딩 챌린지: JavaScript를 HTML 파일에 연결.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!